
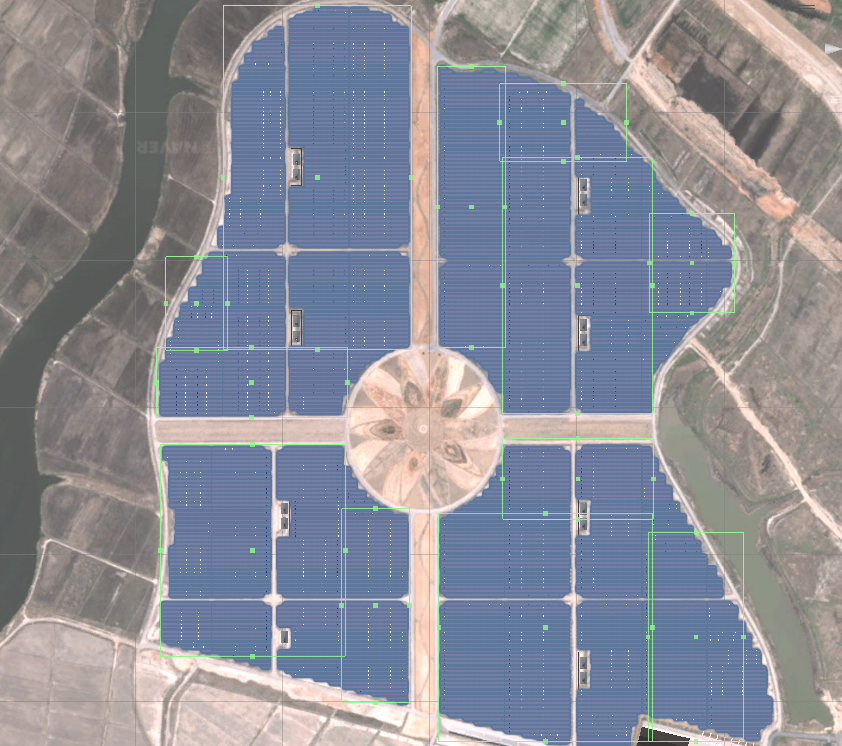
OnMouseEnter 함수를 사용하기 위해 각 구역에 Box Collider를 설치하였다.
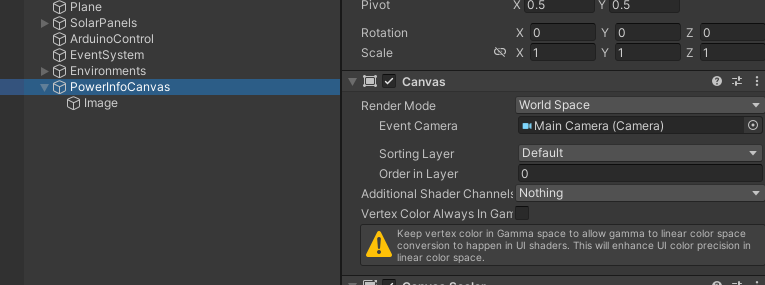
PowerInfoCanvas 이름으로 캔버스 하나 만들어서 Canvas 세팅은 [World Space]

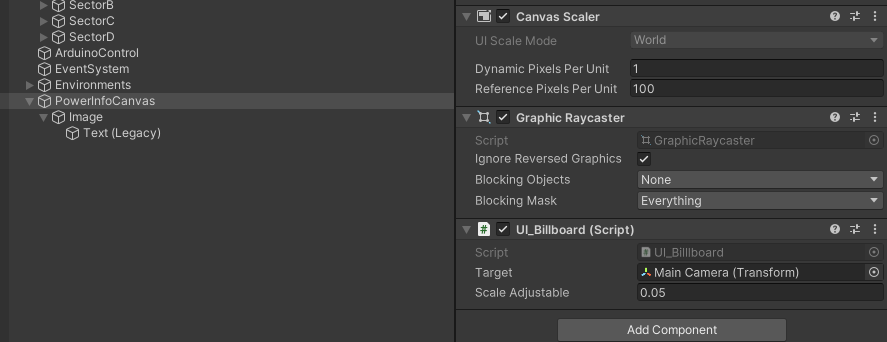
캔버스에 빌보드 스크립트를 넣는다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UI_Billboard : MonoBehaviour
{
public Transform target;
[Tooltip("보고자하는 스케일 크기를 입력하세요.")]
public float scaleAdjustable = 0.3f;
private float scaleMultiplier = 0.01f;
void Update()
{
float distance = Vector3.Distance(transform.position, target.position) * scaleAdjustable;
float newScale = distance * scaleMultiplier;
transform.localScale = new Vector3(newScale, newScale, 0);
transform.forward = target.forward;
}
}
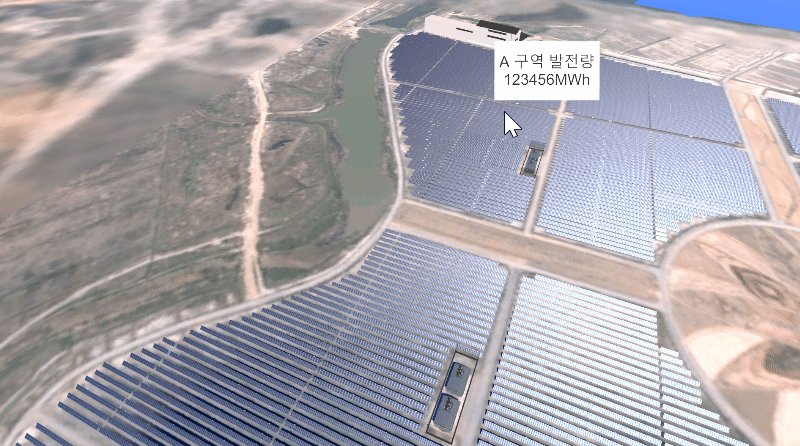
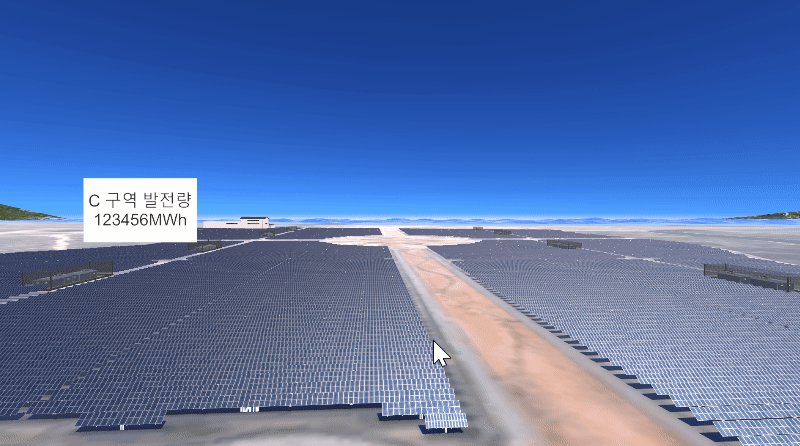
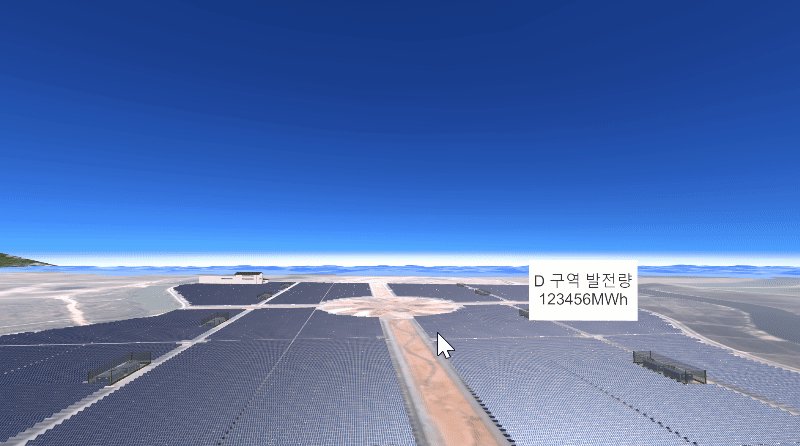
A 구역 위에 잘 배치하면,

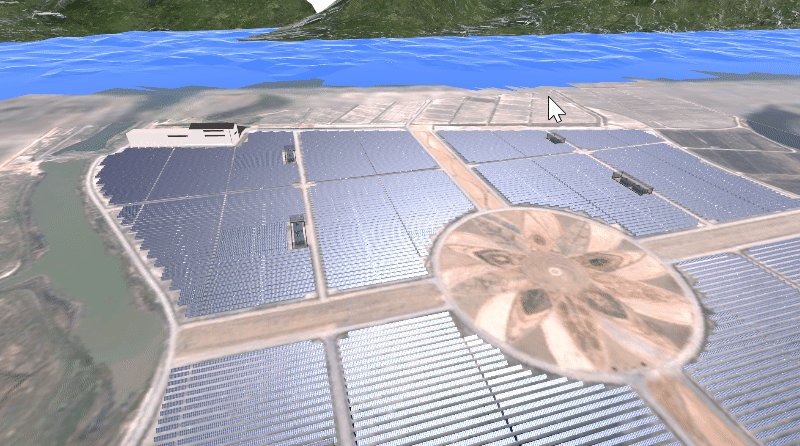
A 구역 위에 마우스를 올렸을 때 A 구역 발전량을 표시하는 캔버스가 나타난다.

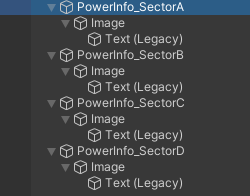
Canvas 하나에 Image를 여러개 놓고 Image 자체를 껐다 켜는 방식을 시도해보았으나, 하나의 Canvas안에 있으면 Canvas가 카메라를 한 자리에서 계속 바라보기 때문에 Image들이 각 자리에서 보여지는 것이 아니라 하나의 평면에서 여러 Image가 보여진다. 따라서 각 구역마다 캔버스를 하나씩 만들어서 적용하였다. (물론 다른 방법이 있을 수도 있다.)

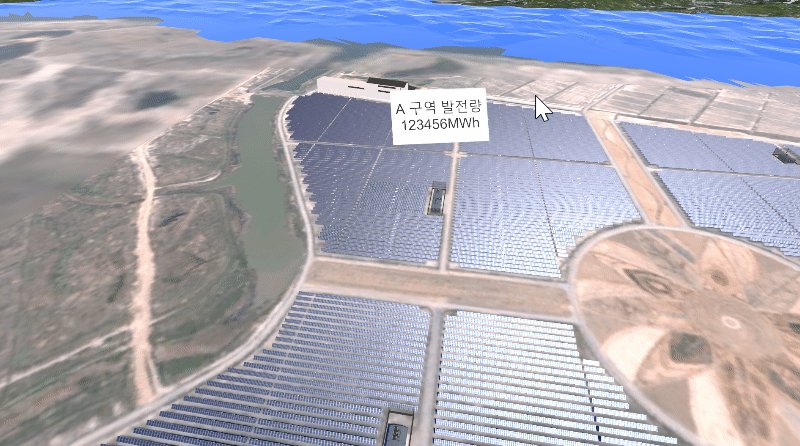
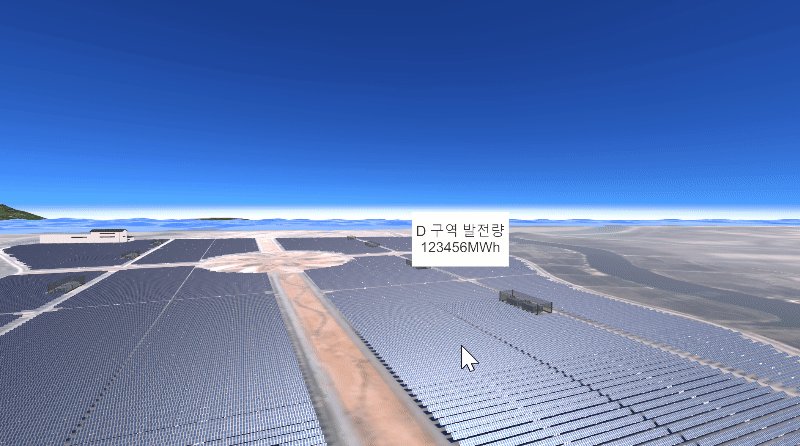
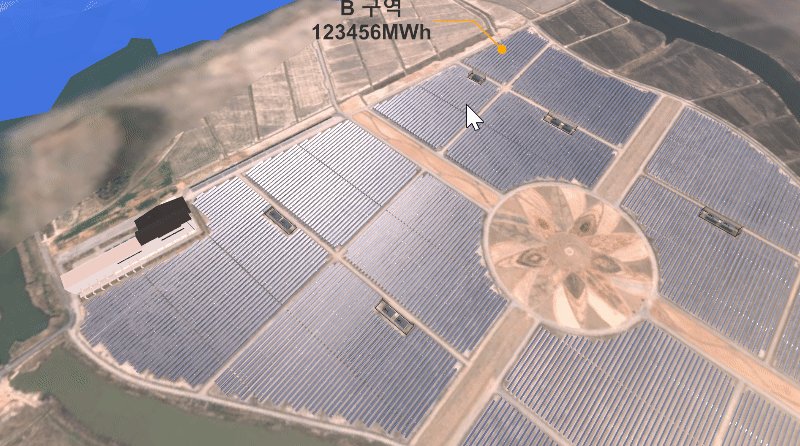
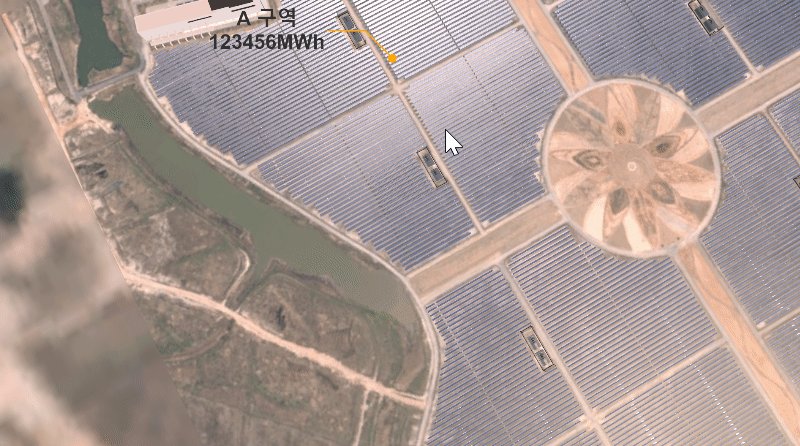
모든 구역의 정보가 잘 뜬다.

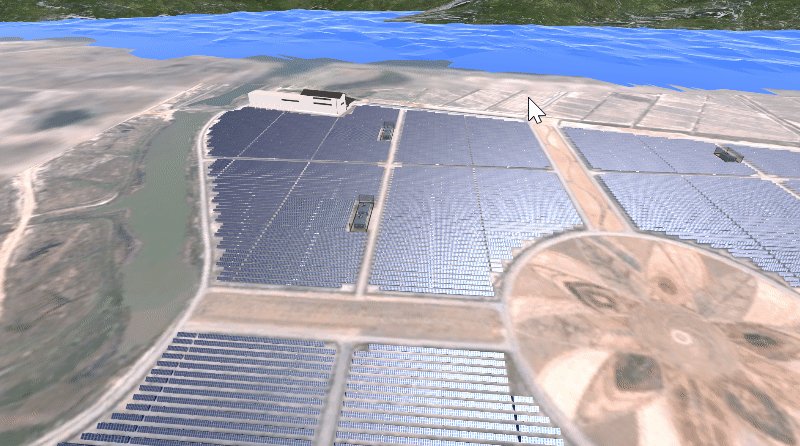
다른 팀원이 배치한 Environment 주변 환경 요소들이 너무 쨍해서 Static 설정 후 라이트 조절을 조금 한다.

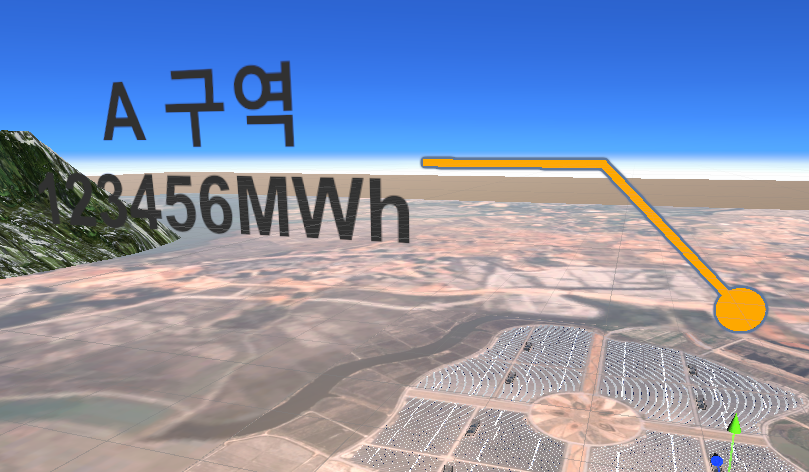
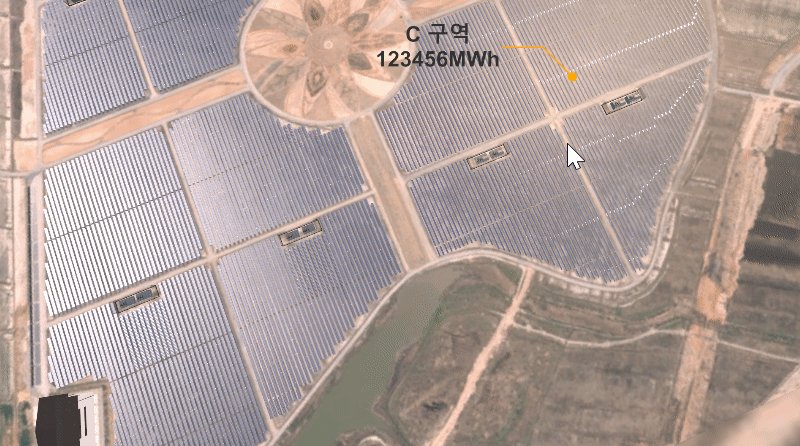
UI 통일성을 위해서 정보 표시를 투명하게, 라인과 원을 이용해 화살표를 만들었다.

그리고 Canvas의 자식 오브젝트(라인, 원 스프라이트들) 활성화/비활성화가 제대로 되지 않아서 스크립트를 수정하였다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MouseEnterTest : MonoBehaviour
{
public Canvas infoCanvas;
private void Start()
{
SetCanvasAndChildrenActive(false);
}
private void OnMouseEnter()
{
SetCanvasAndChildrenActive(true);
Debug.Log("마우스 호버");
}
private void OnMouseExit()
{
SetCanvasAndChildrenActive(false);
}
private void SetCanvasAndChildrenActive(bool active)
{
infoCanvas.enabled = active;
// 자식 오브젝트들에 대한 활성화/비활성화 처리
foreach (Transform child in infoCanvas.transform)
{
child.gameObject.SetActive(active);
}
}
}
잘 작동한다.

솔라시도 씬에 처음 진입했을 때 구역 발전량 UI 캔버스 띄우기
처음 씬에 진입했을 때는 모든 구역의 UI 캔버스가 활성화 되어야 한다. 이후에 마우스를 움직이면 그 때부터는 마우스가 호버 되었을 때만 활성화 되게 만들 것이다. 사이에 2~3초의 pause 시간이 있으면 좋을 것 같다.
MouseEnterInfo 스크립트 수정
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MouseEnterInfo : MonoBehaviour
{
public Canvas infoCanvas;
private void Start()
{
StartCoroutine(InitialDelay());
}
private IEnumerator InitialDelay()
{
Time.timeScale = 0f;
// 처음 2초 동안은 정지
yield return new WaitForSecondsRealtime(3f);
Time.timeScale = 1f;
// 카메라가 살짝 움직이거나 아무 키나 누르면 캔버스 비활성화
yield return StartCoroutine(WaitForCameraMovementOrAnyKey());
SetCanvasAndChildrenActive(false);
}
private IEnumerator WaitForCameraMovementOrAnyKey()
{
Vector3 initialCameraPosition = Camera.main.transform.position;
// 대기 시간 동안 카메라가 약간 움직이는 것을 체크
Vector3 targetCameraPosition = new Vector3(initialCameraPosition.x + 0.1f, initialCameraPosition.y, initialCameraPosition.z);
float elapsedTime = 0f;
while (elapsedTime < 0.1f)
{
Camera.main.transform.position = Vector3.Lerp(initialCameraPosition, targetCameraPosition, elapsedTime / 0.1f);
elapsedTime += Time.unscaledDeltaTime;
yield return null;
}
// 아무 키 입력이 있을 때까지 대기
while (!Input.anyKeyDown)
{
yield return null;
}
}
private void OnMouseEnter()
{
SetCanvasAndChildrenActive(true);
Debug.Log("마우스 호버");
}
private void OnMouseExit()
{
SetCanvasAndChildrenActive(false);
}
private void SetCanvasAndChildrenActive(bool active)
{
infoCanvas.enabled = active;
// 자식 오브젝트들에 대한 활성화/비활성화 처리
foreach (Transform child in infoCanvas.transform)
{
child.gameObject.SetActive(active);
}
}
}
'Unity > 프로젝트&작업물' 카테고리의 다른 글
| 유니티 태양광패널 디지털 트윈 프로젝트(11) -전체 UI 정리, 빌드, 완성 (0) | 2024.03.05 |
|---|---|
| 유니티 태양광패널 디지털 트윈 프로젝트(10) -첫 번째 씬 UI 통합 (2) | 2024.03.04 |
| 유니티 태양광패널 디지털 트윈 프로젝트(8) -전라남도 씬 구현 완료(다른 태양광 발전소 찾아 발전량 넣기는 보류) (1) | 2024.02.29 |
| 유니티 태양광패널 디지털 트윈 프로젝트(7) -태양광 패널 에셋 본 씬에 배치, 전라남도 씬 구현 중 (0) | 2024.02.27 |
| 유니티 태양광패널 디지털 트윈 프로젝트(6) -3D 에셋에 마우스 호버 시 테두리 하이라이트 셰이더 만들기 -> 강조효과로 수정 (0) | 2024.02.23 |



