첫 번째 씬의 UI 기능들을 각 팀원이 작업하여 이제 완성된 하나의 씬으로 만들어야 한다.
뒤에 위성 사진을 깔고 TextMeshPro로 제목을 짓고, 오른쪽 위에 버튼을 생성한 오브젝트들을 합쳤다.

튀어나오는 모습이 Camera가 Perspective라서 충청도 위쪽은 위로, 충청도 아래쪽은 아래로 올라오는 모습으로 조금 어색한 것 같아서 세팅을 Orthographic으로 바꾸었다.

하이라이트 색깔은 잘 들어가있고, 마우스를 올렸을 때만 하이라이트 색이 표현되도록 스크립트를 수정해야 한다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ObjectHoverEffect : MonoBehaviour
{
private Vector3 originalScale;
private Vector3 targetScale;
private Material[] originalMaterials;
private Material[] highlightedMaterials;
public float scaleIncrease = 1f;
public float smoothness = 7f; // 조절 가능한 부드러움 계수
public Material highlightMaterial; // 이미 생성되어 있는 "HighLightShader_1" 메테리얼
void Start()
{
// 초기 크기 저장
originalScale = transform.localScale;
// 목표 크기 계산
targetScale = originalScale;
// 초기 메테리얼 배열 저장
originalMaterials = GetComponent<Renderer>().materials;
// 하이라이트 메테리얼 추가
highlightedMaterials = new Material[originalMaterials.Length + 1];
for (int i = 0; i < originalMaterials.Length; i++)
{
highlightedMaterials[i] = originalMaterials[i];
}
// 기존 "HighLightShader_1" 메테리얼 추가
highlightedMaterials[originalMaterials.Length] = highlightMaterial;
}
void Update()
{
// 보간을 사용하여 부드러운 크기 변화 적용
transform.localScale = Vector3.Lerp(transform.localScale, targetScale, smoothness * Time.deltaTime);
}
void OnMouseEnter()
{
// 마우스 오버 시 목표 크기 및 메테리얼 설정
targetScale = originalScale + new Vector3(0, scaleIncrease, 0);
GetComponent<Renderer>().materials = highlightedMaterials;
}
void OnMouseExit()
{
// 마우스 떠나면 초기 크기와 원래 메테리얼로 복원
targetScale = originalScale;
GetComponent<Renderer>().materials = originalMaterials;
}
}
마우스를 올릴 때 하이라이트 생기기 성공!

다른 팀원이 작업한 날짜, 시간, 날씨 데이터 UI, 주간 발전량 UI, 달력과 시간 슬라이드 UI를 합쳤다.

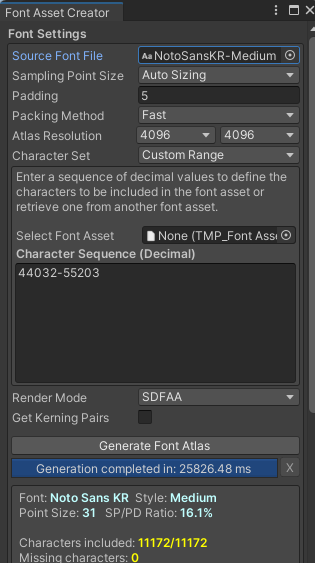
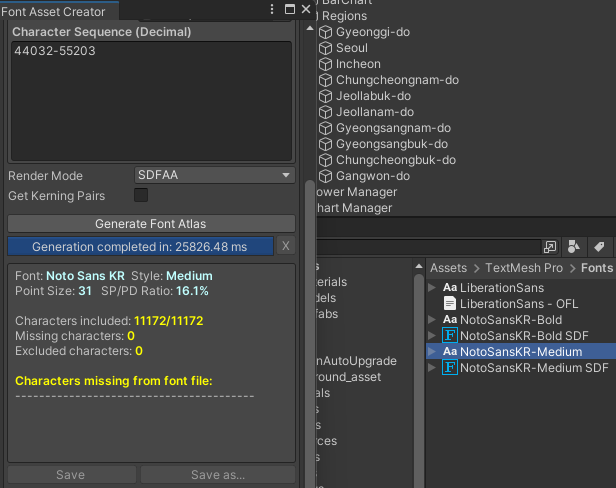
TextMeshPro에 쓰일 폰트 작업
타이틀 그림자, 발전량 표시 등 TextMeshPro에 한글을 쓰기 위해서는 한글 폰트가 필요하다.
[Window] - [TextMeshPro] - [Font Asset Creator] 에서 원하는 ttf 폰트를 넣고 Generate 한다. Save 하면 완성.



한글 폰트를 사용하여 첫 씬의 UI에 데이터를 표시할 수 있게 되었다.

추가로, 두 번째 씬도 배경에 위성사진을 넣어 꾸몄다.

홈, 이전, 다음, 종료 버튼 생성
좌측 상단에 버튼 4개를 생성하여 홈/이전/다음/종료 기능을 넣었다.

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class MenuScript : MonoBehaviour
{
//public Canvas exitCanvas;
public void GoToHome()
{
SceneManager.LoadScene(0);
}
public void GoToPrevious()
{
// 현재 씬의 인덱스 가져오기
int currentSceneIndex = SceneManager.GetActiveScene().buildIndex;
// 이전 씬의 인덱스 계산
int previousSceneIndex = currentSceneIndex - 1;
// 최소 인덱스 0으로 제한
previousSceneIndex = Mathf.Clamp(previousSceneIndex, 0, SceneManager.sceneCountInBuildSettings - 1);
// 이전 씬으로 이동
SceneManager.LoadScene(previousSceneIndex);
}
public void GoToNext()
{
// 현재 씬의 인덱스 가져오기
int currentSceneIndex = SceneManager.GetActiveScene().buildIndex;
// 이전 씬의 인덱스 계산
int nextSceneIndex = currentSceneIndex + 1;
// 최소 인덱스 0으로 제한
nextSceneIndex = Mathf.Clamp(nextSceneIndex, 0, 2);
// 이전 씬으로 이동
SceneManager.LoadScene(nextSceneIndex);
}
public void Exit()
{
//exitCanvas.enabled = true;
}
}
종료 버튼에는 Canvas를 하나 더 넣어서 종료하시겠습니까? 예/아니오 팝업창을 넣을 예정이다.
예/아니오 팝업창을 넣었으며 코드도 맞게 수정해서 기능을 구현했다.

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class MenuScript : MonoBehaviour
{
public Canvas exitCanvas;
private void Start()
{
exitCanvas.enabled = false;
}
public void GoToHome()
{
SceneManager.LoadScene(0);
}
public void GoToPrevious()
{
// 현재 씬의 인덱스 가져오기
int currentSceneIndex = SceneManager.GetActiveScene().buildIndex;
// 이전 씬의 인덱스 계산
int previousSceneIndex = currentSceneIndex - 1;
// 최소 인덱스 0으로 제한
previousSceneIndex = Mathf.Clamp(previousSceneIndex, 0, SceneManager.sceneCountInBuildSettings - 1);
// 이전 씬으로 이동
SceneManager.LoadScene(previousSceneIndex);
}
public void GoToNext()
{
// 현재 씬의 인덱스 가져오기
int currentSceneIndex = SceneManager.GetActiveScene().buildIndex;
// 이전 씬의 인덱스 계산
int nextSceneIndex = currentSceneIndex + 1;
// 최소 인덱스 0으로 제한
nextSceneIndex = Mathf.Clamp(nextSceneIndex, 0, 2);
// 이전 씬으로 이동
SceneManager.LoadScene(nextSceneIndex);
}
public void Exit()
{
exitCanvas.enabled = true;
Time.timeScale = 0f;
}
public void Yes()
{
Application.Quit();
}
public void No()
{
exitCanvas.enabled = false;
Time.timeScale = 1f;
}
}
첫 번째 씬에서 전라남도를 눌렀을 때 두 번째 씬으로 이동
생각해보니 전라남도 부분을 눌렀을 때 다음 씬으로 이동하는 기능을 아직 구현하지 않아서 바로 구현해보도록 하겠다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class PressToNextScene : MonoBehaviour
{
private Material[] originalMaterials;
private Material[] pressMaterials;
public Material pressMaterial;
private void Start()
{
// 초기 메테리얼 배열 저장
originalMaterials = GetComponent<Renderer>().materials;
// 하이라이트 메테리얼 추가
pressMaterials = new Material[originalMaterials.Length + 1];
for (int i = 0; i < originalMaterials.Length; i++)
{
pressMaterials[i] = originalMaterials[i];
}
// 기존 "HighLightShader_1" 메테리얼 추가
pressMaterials[originalMaterials.Length] = pressMaterial;
}
private void OnMouseDown()
{
// 메테리얼 변경
GetComponent<Renderer>().materials = pressMaterials;
}
private void OnMouseUp()
{
// 다음 씬으로 이동
SceneManager.LoadScene(1);
}
}
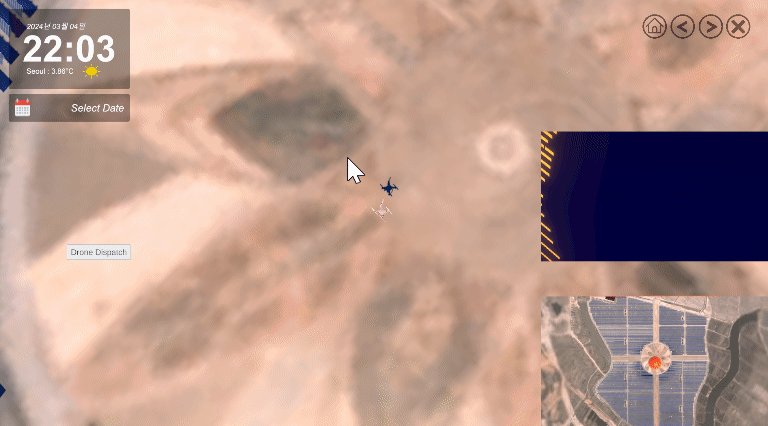
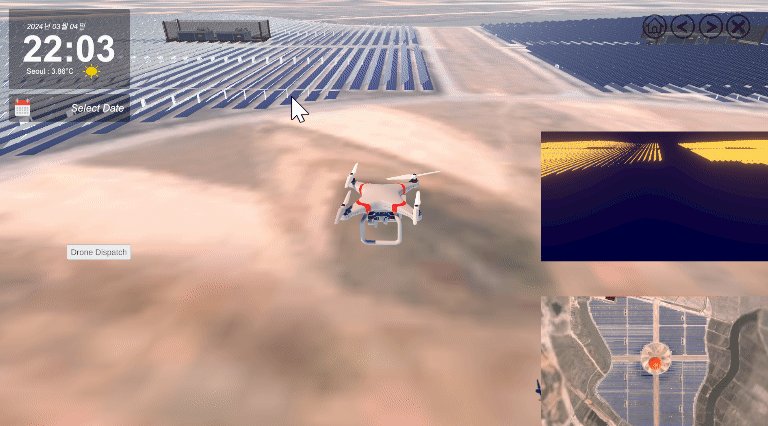
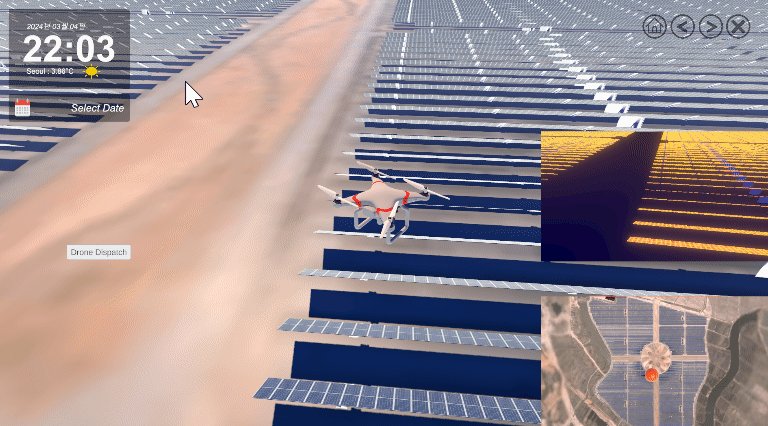
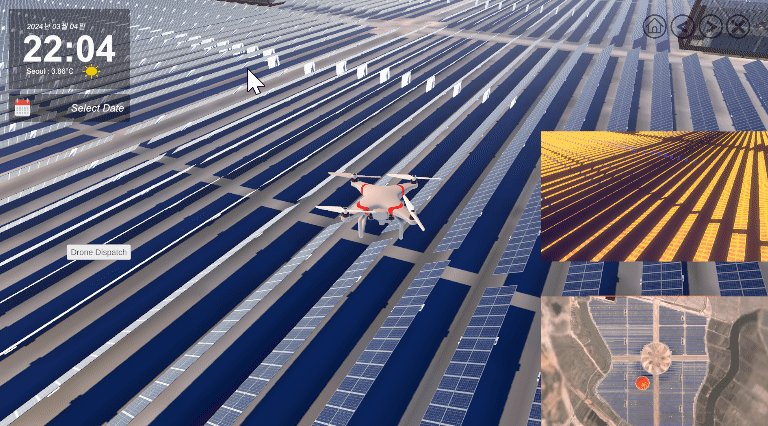
세 번째 씬 드론 뷰에서 Thermal Camera가 Main Camera를 따라가게 만들기
내가 옛날에 만들었던 ThermalCamera의 Position과 Rotation 값을 메인 카메라의 Position과 Rotation 값과 동일하게 바꾸기 위해서 아래의 스크립트를 만들었다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ThermalCamSync : MonoBehaviour
{
private Transform mainCameraTransform;
private void Start()
{
// 메인 카메라의 Transform을 찾습니다.
mainCameraTransform = Camera.main.transform;
// 만약 메인 카메라가 없다면 경고를 표시합니다.
if (mainCameraTransform == null)
{
Debug.LogWarning("Main Camera not found!");
}
}
private void Update()
{
// 메인 카메라의 position과 rotation 값을 현재 카메라에 적용합니다.
if (mainCameraTransform != null)
{
transform.position = mainCameraTransform.position;
transform.rotation = mainCameraTransform.rotation;
}
}
}
이렇게 동일한 뷰를 유지한다면, 적외선 카메라 렌더 텍스쳐에서도 실시간으로 메인 카메라와 동일한 뷰를 보일 수 있다.

'Unity > 프로젝트&작업물' 카테고리의 다른 글
| 유니티 태양광패널 디지털 트윈 프로젝트(12) -협업 Repository를 내 Git Repository로 가져오기 (0) | 2024.03.06 |
|---|---|
| 유니티 태양광패널 디지털 트윈 프로젝트(11) -전체 UI 정리, 빌드, 완성 (0) | 2024.03.05 |
| 유니티 태양광패널 디지털 트윈 프로젝트(9) -태양광 패널에 마우스 올려 발전량 정보 보기 본 씬 구현 (0) | 2024.02.29 |
| 유니티 태양광패널 디지털 트윈 프로젝트(8) -전라남도 씬 구현 완료(다른 태양광 발전소 찾아 발전량 넣기는 보류) (1) | 2024.02.29 |
| 유니티 태양광패널 디지털 트윈 프로젝트(7) -태양광 패널 에셋 본 씬에 배치, 전라남도 씬 구현 중 (0) | 2024.02.27 |


