웹에서 파티클을 쉽게 적용할 수 있는 툴이 있어서 소개하려고 한다.
Three Nebula
A WebGL based 3D particle system engine for ThreeJs
three-nebula.org
GitHub - creativelifeform/three-nebula: WebGL based particle system engine for three.js
WebGL based particle system engine for three.js. Contribute to creativelifeform/three-nebula development by creating an account on GitHub.
github.com
MIT License라 자유롭게 사용 가능하고 코드를 몰라도 직관적인 UI로 파티클을 생성할 수 있다. 물론 웹에 적용하기 위해서는 FE 엔지니어의 도움이 필요하다.
데스크탑 프로그램으로 다운로드 받아서 쓸 수 있고 현재는 얼리 억세스 느낌으로, 무료로 사용할 수 있다.

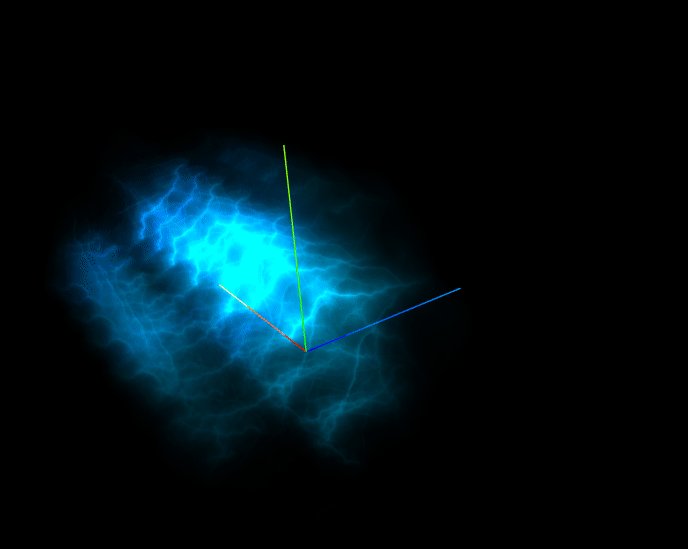
프로그램을 켜면 빈 공간이 나오게 되고, 좌측 상단에 구 모양에 + 붙은 아이콘을 누르면 파티클 이펙트가 생성된다.

이펙트의 옵션들을 살펴보도록 하자.
Particle Initializers

BodySprite
우측 디테일 창에서는 Texture라는 이름으로 설정되어 있다. Nebula에서 제공해주는 여러 텍스쳐를 사용할 수 있다.
원형, 불, 마법진, 스파크, 스모크, 별 등이 있다.



Life
파티클 수명의 MIN, MAX를 설정할 수 있다. 우측 토글을 켜면 2~15초 사이에서 값이 정해지고 토글을 끄면 최대값으로 설정되는 것으로 보인다.

Radius
Radius | three-nebula
reset(width: number, height: number, center: boolean): *
three-nebula-docs.netlify.app
Document에서는 파티클의 반지름을 결정한다고 되어있지만 여러 경우의 수로 테스트 해본 결과 파티클의 크기 자체가 변경되는 것을 확인했다.

토글 버튼을 활성화 하면 반경 값을 평균하여 출력된다고 한다.

Mass
파티클의 질량을 결정한다. 마찬가지로 토글 버튼을 활성화 하면 평균 값을 출력한다.

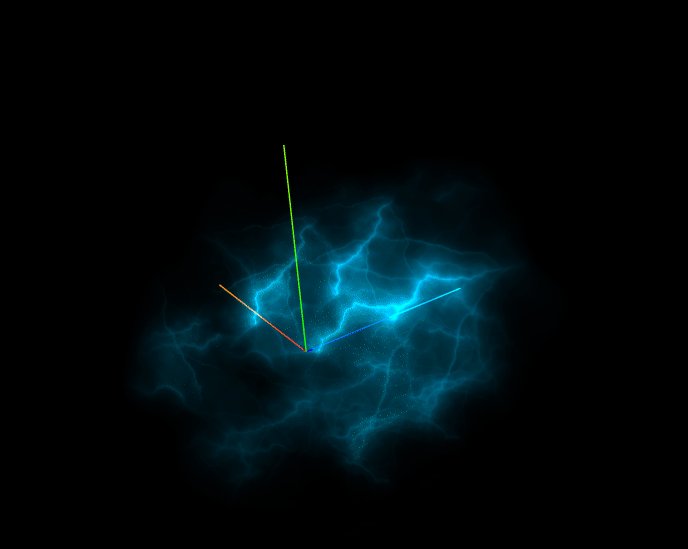
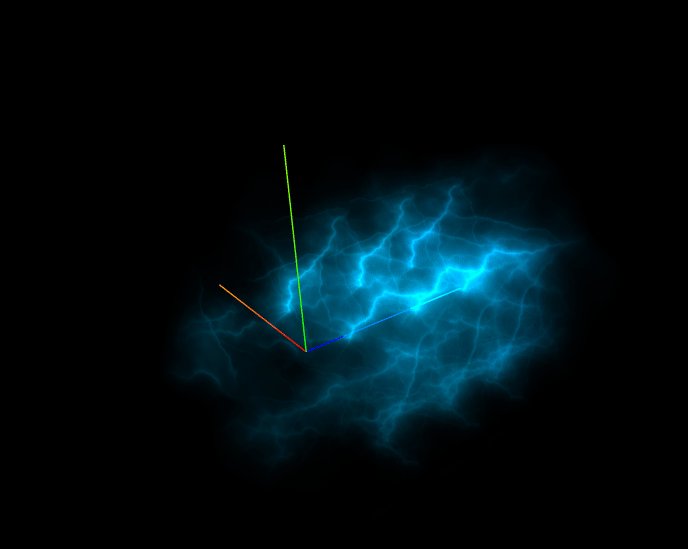
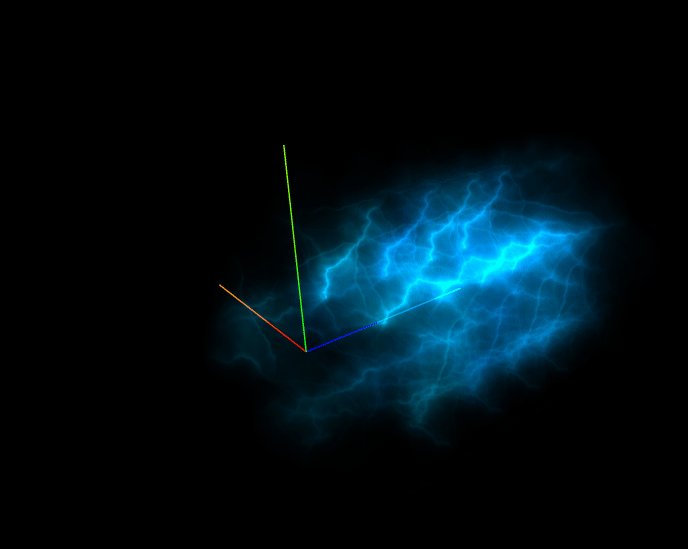
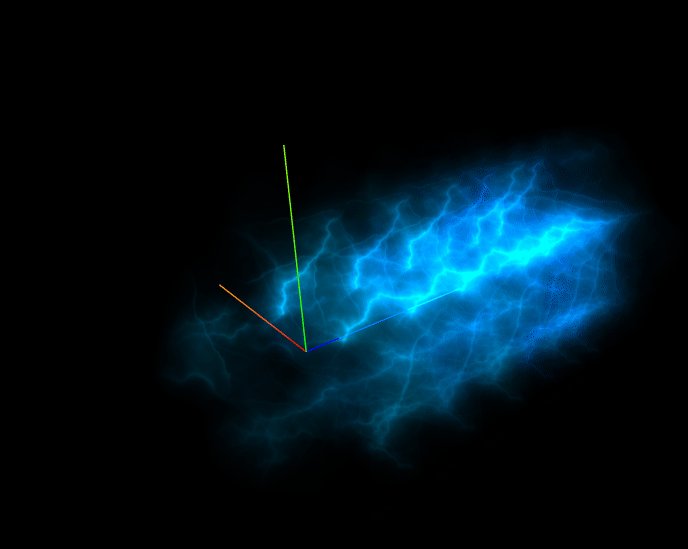
RadialVelocity
Radius로 설정한 범위 내에서 X, Y, Z 방향으로 THETA 값 만큼 랜덤하게 퍼지도록 설정한다.
퍼지는 방향은 방향 벡터 값으로, 정규화 해서 0~1로 사용해도 되고 (0, 50, 100) 등 결국 숫자가 큰 방향으로 파티클의 방향이 치우치게 된다.



Particle Behaviours

Color
파티클의 색을 결정한다. 왼쪽부터 오른쪽 색까지 초기값과 종단값으로 표현된다. 표현 방식은 Easing의 설정을 통해서 설정할 수 있다.


Alpha
파티클의 알파 값을 결정한다. 마찬가지로 Starting Value와 Ending Value를 설정할 수 있다.

Scale
파티클의 스케일을 결정한다. Starting Value와 Ending Value를 설정할 수 있다.

Spring
파티클이 나선을 이루도록 한다. X, Y, Z 축 값으로 크기를 결정할 수 있다. 현재 SPRING, FRICTION 값은 수정이 되지 않는다.


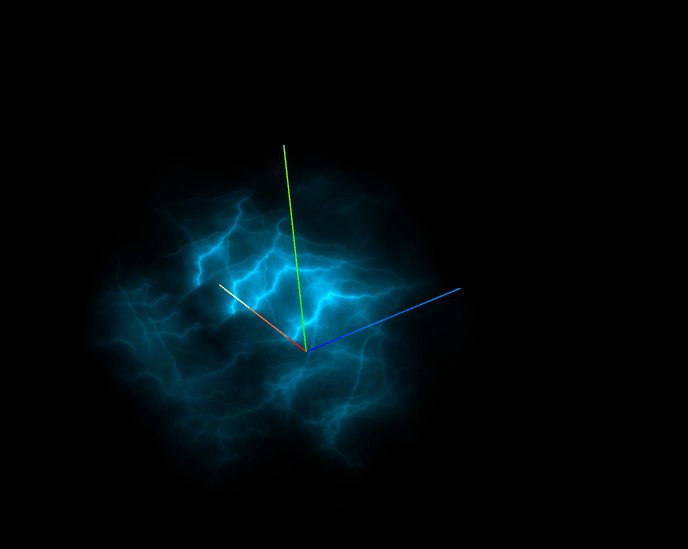
Force
X, Y, Z 방향으로 force를 부여한다. 파티클이 축 방향으로 더 빠르게 이동한다.

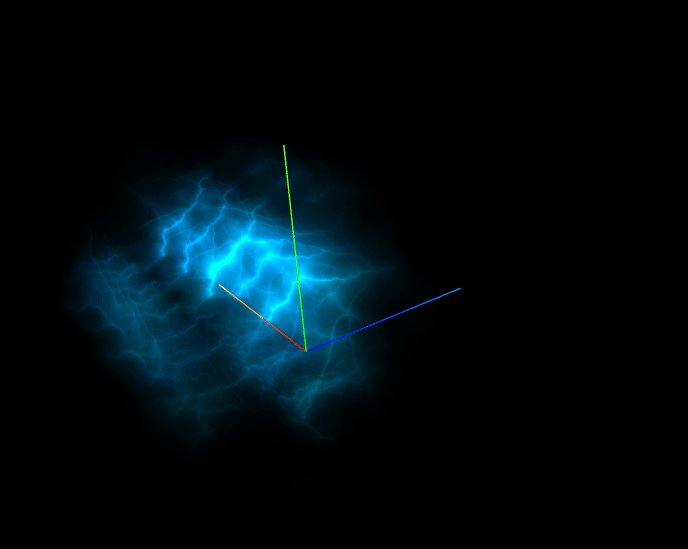
RandomDrift
X, Y, Z 축 방향으로 파티클에 랜덤 드리프트 효과를 준다. DELAY 값으로 드리프트 딜레이를 부여한다. 아쉽게도 이 기능은 딱히 차이점을 느끼지 못했다.

Rotate
X, Y, Z축 기준으로 파티클을 회전시킨다. 하지만 기능이 적용되지 않았다.

Emitter Behaviours

Rotate
글로벌 axis 기준으로 파티클 생성에 대한 Rotate를 조절한다. 말 그대로 Emitter Behaviours - Rotate.


'Web' 카테고리의 다른 글
| [Web] Three.js 웹 프로젝트 최적화 표준화 -모델링 (0) | 2025.06.11 |
|---|---|
| [Web] glb 파일 포맷 -NodeToy 팁(Fresnel 효과, Object Scale 사용하기) (2) | 2024.08.28 |
| [Web] Three.js에 대한 간단한 정리 (0) | 2024.05.03 |
| [Web] NodeToy 소개 및 물 셰이더 만들기 (0) | 2024.04.29 |


