NodeToy는 threejs 웹 또는 React 웹에 쓰이는 웹용 셰이더 툴이다.
NodeToy | Create and share shader graphs with the world
Familiar with GLSL / HLSL or tools such as ShaderToy? Whether you're a seasoned coder or just getting started, the Custom Expression Node has everything you need to bring your most ambitious ideas to life. With its powerful shader code editor, it is the pe
nodetoy.co
NodeToy에 가입하고 새로운 프로젝트를 만들면, Material을 만들 것인지, Function을 만들 것인지 선택할 수 있다.

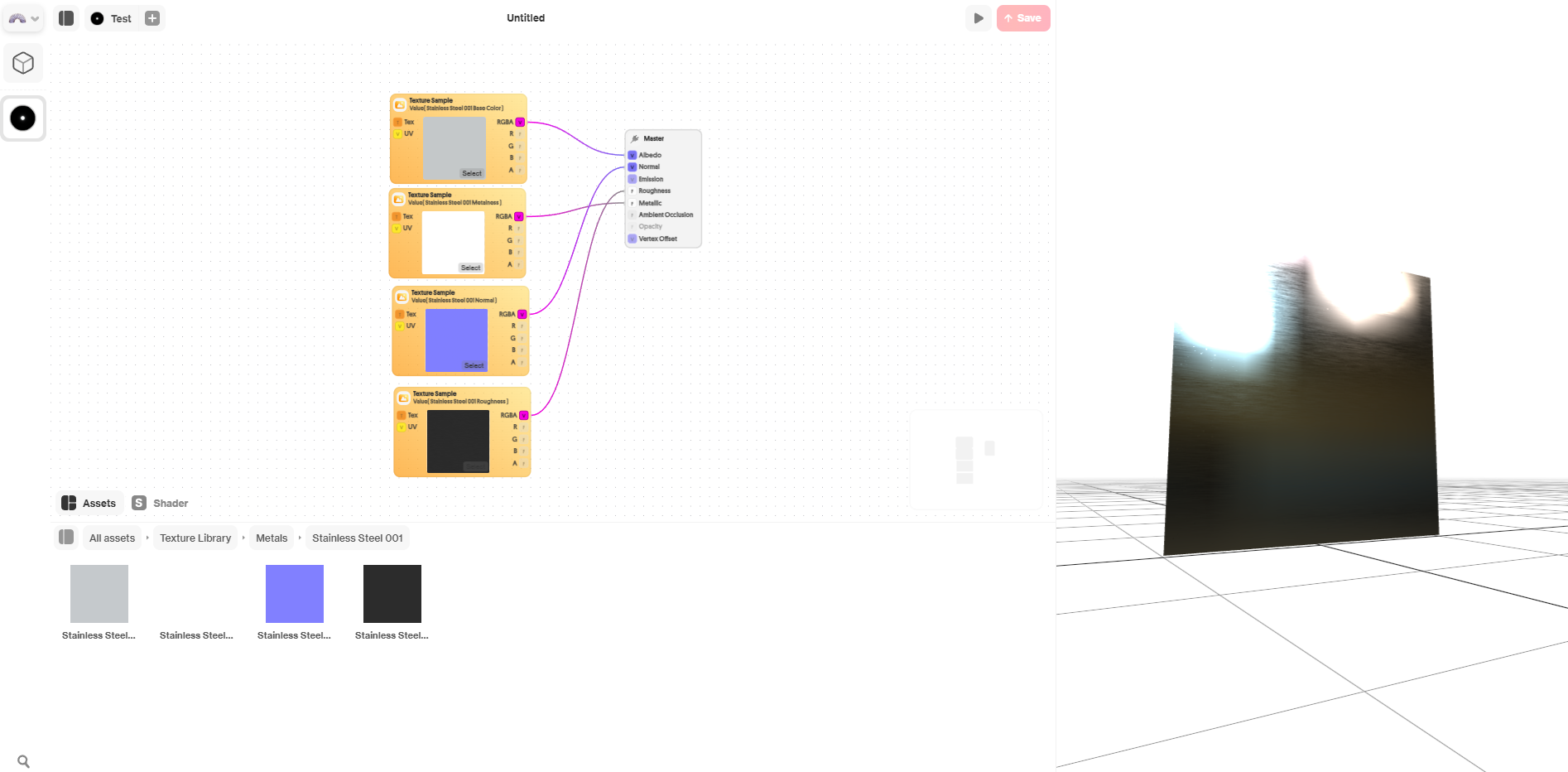
아래에 Assets를 클릭하면 예시 텍스쳐들이 많이 들어있고 Base, Metallic, Normal, Roughness 텍스쳐를 다른 셰이더와 마찬가지로 연결만 하면 프리뷰 창에서 재질이 적용된 것을 볼 수 있다.

Shader 창에서는 만들어진 재질에 대한 셰이더 코드가 노드의 편집에 따라 실시간으로 수정되는 것을 볼 수 있다.

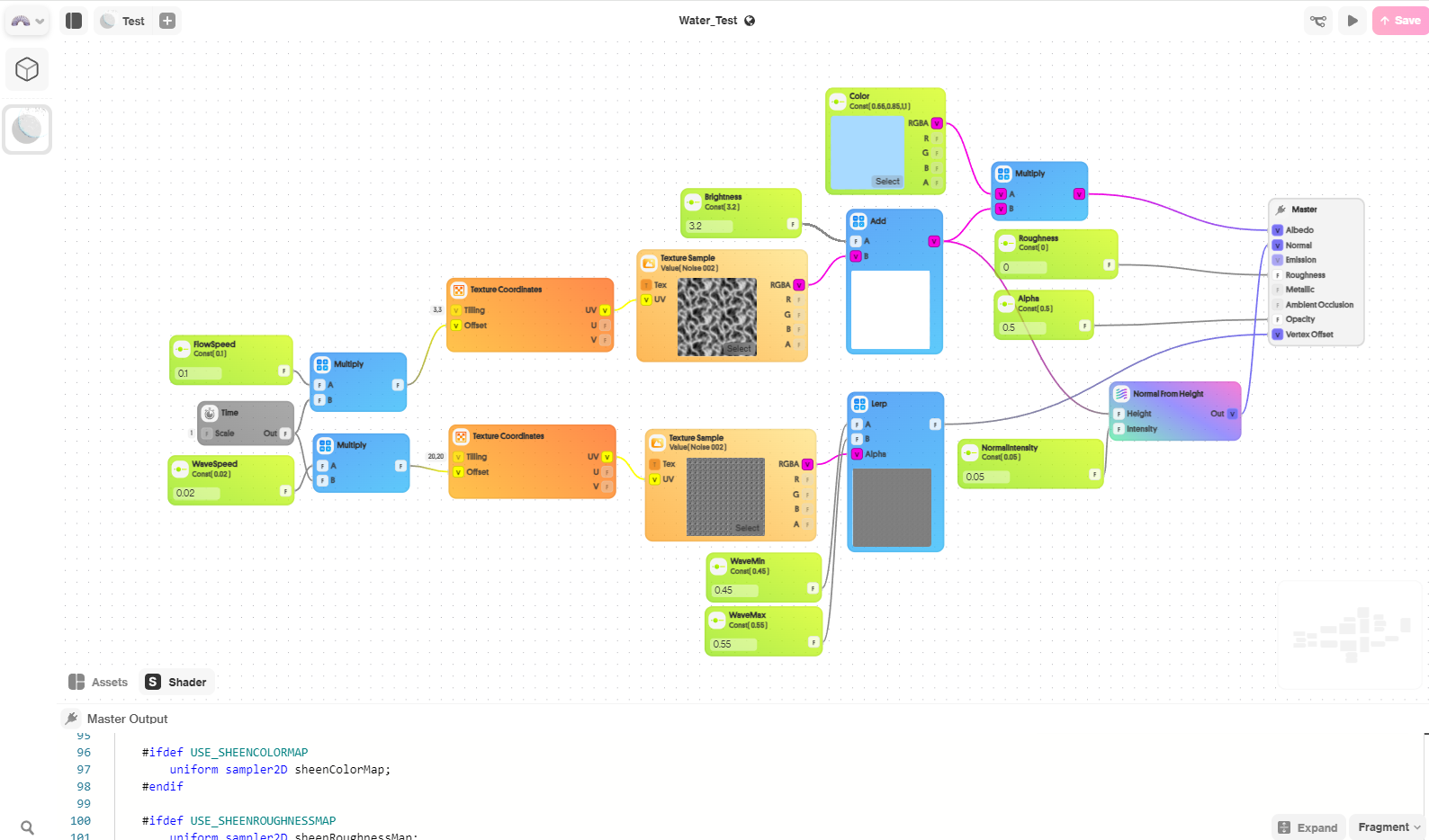
출렁이는 물 셰이더를 만들기 위해서 전에 사용했던 유니티 셰이더를 참고하여 만들어 보았다.

안좋은 점은 내가 원하는 텍스쳐를 넣어서 만들 수 없다는 점이었는데, 다행히도 Noise002 텍스쳐가 샘플로 있었기 때문에 물 표면 비슷한 느낌이 날 것 같아서 사용하였다.
노이즈의 검은 부분이 너무 어둡게 나올 수 있으므로 Add 노드를 이용해서 전체적으로 밝게 만들었고 파란색을 곱했다.

출렁이는 효과를 위해서 버텍스의 위치를 조절해야 한다.
노이즈 텍스쳐를 더 높은 Tiling으로 가져왔고, 해당 텍스쳐는 0~1의 값을 갖기 때문에 처음부터 너무 높은 움직임을 보였다.
따라서 Clamp 또는 Lerp를 통해서 0.45~0.55 사이의 값을 주어 적당히 얕은 수준으로 출렁이도록 조절했다.

왼쪽이 Clamp, 오른쪽이 Lerp 이다.Lerp 쪽이 더 자연스럽게 움직이는 것을 볼 수 있다.


Normal From Height 노드를 이용해서 Normal을 적용하면 물 표면이 더 자연스러워 질 수 있다.


*이상하게 커스텀으로 넣은 fbx는 Normal을 넣었을 때 반영이 안되고 플리커링 되는 이슈가 있었다.

원하는 셰이더를 만들었다면, export 해서 .js 파일로 뽑아낼 수 있다. 해당 스크립트로 ThreeJS에서 바로 테스트 할 수 있다.


'Web' 카테고리의 다른 글
| [Web] Three.js 웹 프로젝트 최적화 표준화 -모델링 (0) | 2025.06.11 |
|---|---|
| [Web] 웹용 파티클 Three Nebula 사용하기 (2) | 2024.09.11 |
| [Web] glb 파일 포맷 -NodeToy 팁(Fresnel 효과, Object Scale 사용하기) (2) | 2024.08.28 |
| [Web] Three.js에 대한 간단한 정리 (0) | 2024.05.03 |


