AnimAll 애드온을 사용한 방법
텍스쳐를 이것 저것 사용하고 찾다보면 가끔 한 장의 텍스쳐에 바둑판 형식으로 여러 개의 그림이 그려져 있는 것을 볼 수 있다. 주로 불이나 연기 표현에서 사용한 경험이 있다.
유니티에서는 써봤지만 블렌더에서는 어떻게 쓸 수 있을까
유튜브 영상을 참고하였다.
먼저, FlipBook 예시 텍스쳐를 준비한다.
유니티 블로그에서 지원하는 무료 텍스쳐를 다운받는다.
Free VFX image sequences and flipbooks | Unity Blog
It is not so common to have either resources or budget to author smoke, fire and explosion flipbooks in video game industry. Here are some image sequences we want to share with you under CC0 license. Feel free to use them in your projects! At Unity Labs P
blog.unity.com
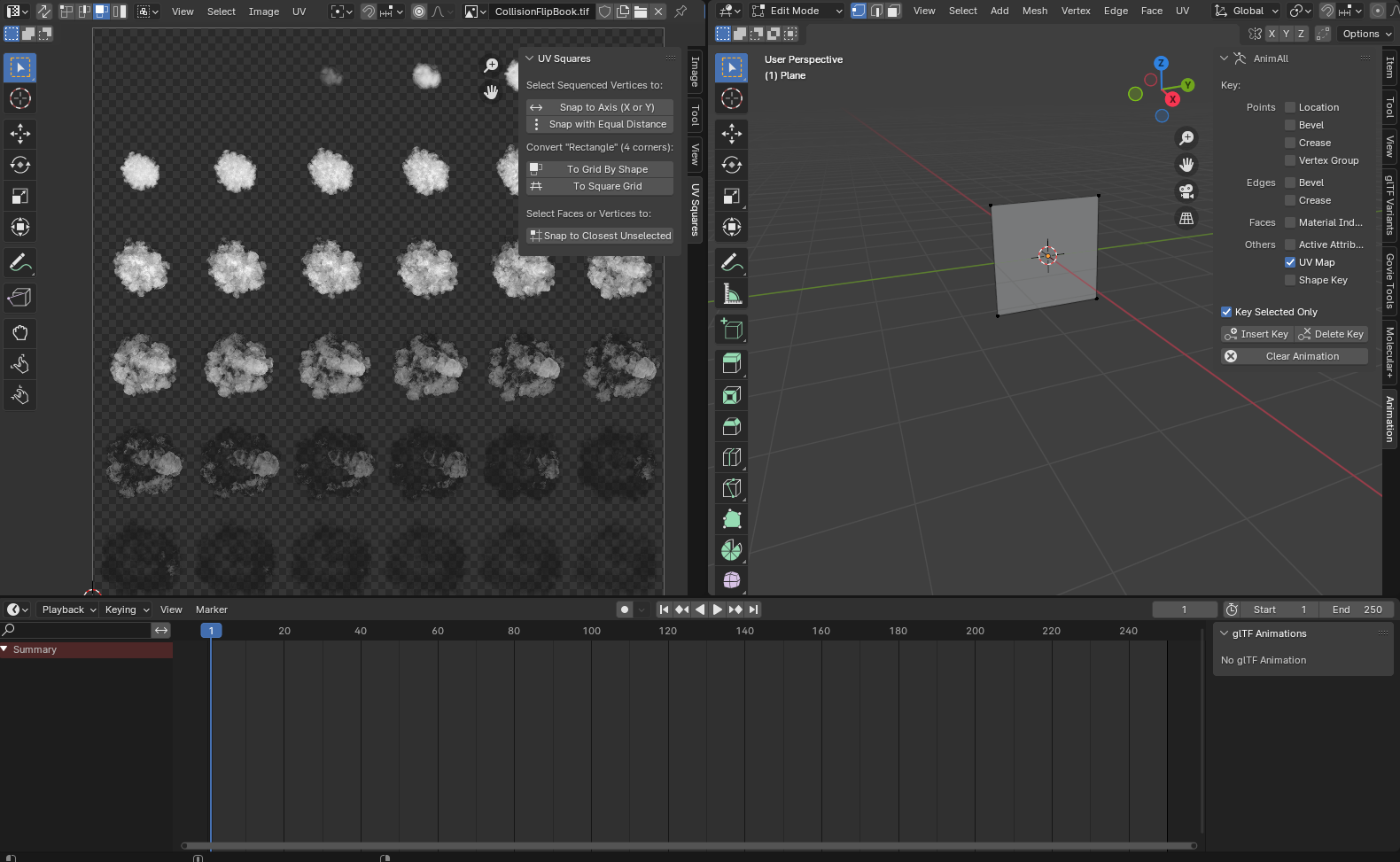
Plane을 하나 생성해서 이미지를 연결하면 다음과 같이 보여진다.

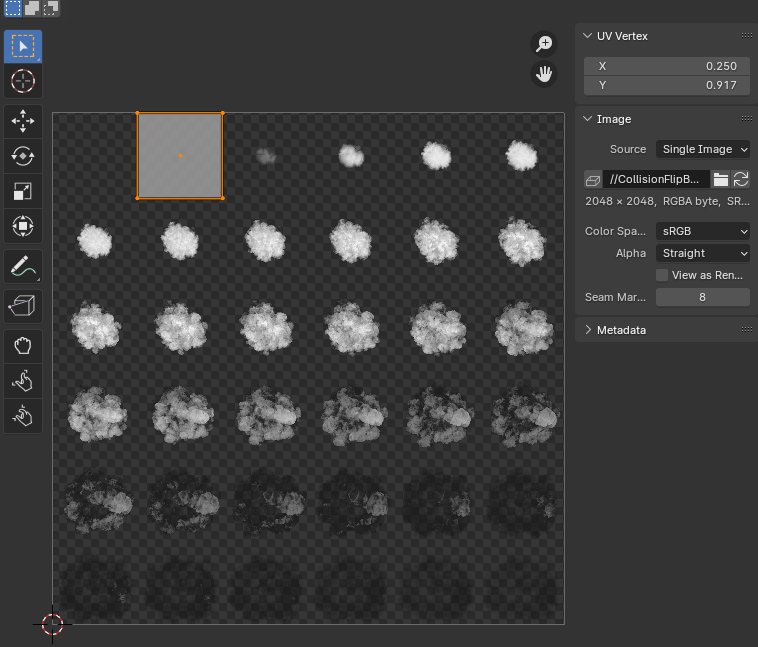
[UV Editing] 모드에서 UV를 연기 하나에 맞게 위치와 스케일을 조정해야 한다.

[가로 x 세로]가 [6x6]이기 대문에 X와 Y의 스케일은 1/6, 1/6 크기가 되어야 한다. 그 결과가 0.166667이 나온다.
스케일 입력 란에 계산식 그대로 1/6을 입력하면 된다.

이제 이 스케일로 만들어진 UV를 원하는 곳에 계산해서 이동시켜야 한다.
단축키 N을 눌러서 사이드 메뉴 중 [Image] 메뉴에서 X의 값을 가장 왼쪽으로 가져오기 위해서 1/12*1 계산식을 이용하였다. 가로로 총 12조각을 눌러서 첫 번째 라인에 UV의 센터가 와야 하기 때문이다.

마찬가지로 Y축에는 1/12*11로 왼쪽아래 커서를 기준으로 가장 상단에 닿을 수 있다.

이렇게 감으로 UV를 놓는 것이 아닌 정확한 계산으로 UV를 배치한 후 포인트를 옮겨가면서 한 프레임에 하나의 UV씩 애니메이션 되게 하면 된다.
하지만 UV Vertex 값에는 마우스 오른쪽 클릭을 해도 Keyframe 추가 메뉴가 나오지 않는다. Addon 설치로 해결할 수 있다.
Addon 검색에서 "AnimAll"을 검색하여 추가한다.

전체적으로 보면 [Edit Mode] 창에서 'N 단축키' 메뉴에 [Animation]이 새로 생긴 것을 볼 수 있고 [UV Map]과 [Key Selected Only]를 체크한다.
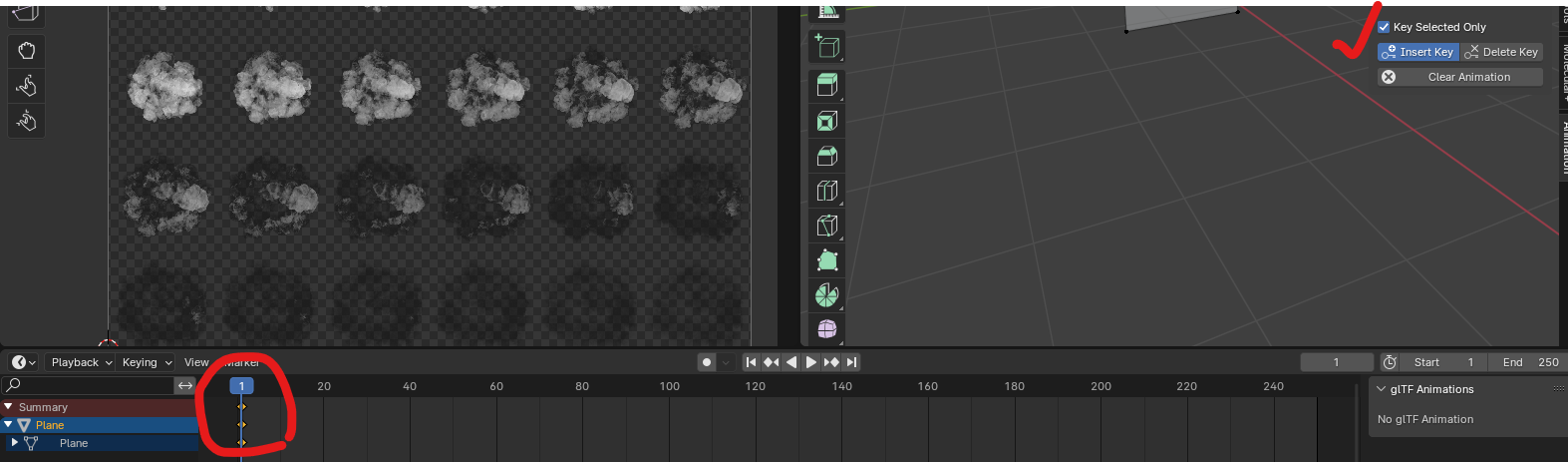
화면 아래쪽에는 Timeline 창을 띄워서 키프레임이 찍히는 것을 볼 것이다.

이제 내가 애니메이션을 시작하고 싶은 타임라인의 키프레임부터 [Insert Key]로 값을 넣어주면 된다.

그리고 한 프레임 뒤에는 UV의 X 값에 1/12*3을 넣어서 오른쪽으로 한 칸 이동해서 또 [Insert Key]로 추가한다.

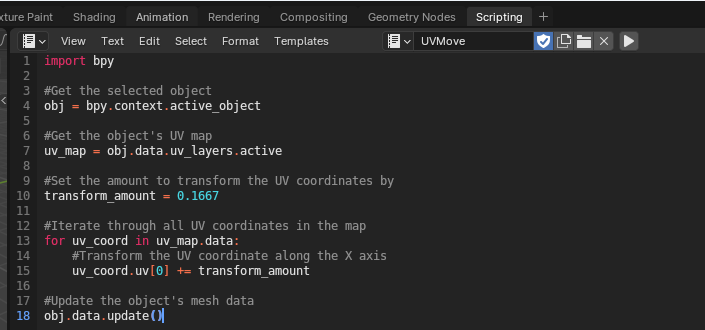
이런 방식으로 계속 키프레임을 한 칸씩 옮기면서 UV도 한 칸씩 옮기면서 애니메이션을 한땀한땀 만들면 된다. 유튜브 영상에서는 UV를 한 칸씩 옮기는 노가다를 Scripting을 이용해서 살짝 편하게 만들긴 했는데 나는 작동이 되지 않아서 36프레임의 애니메이션을 하나씩 찍었다.

import bpy
#Get the selected object
obj = bpy.context.active_object
#Get the object's UV map
uv_map = obj.data.uv_layers.active
#Set the amount to transform the UV coordinates by
transform_amount = 0.1667
#Iterate through all UV coordinates in the map
for uv_coord in uv_map.data:
#Transform the UV coordinate along the X axis
uv_coord.uv[0] += transform_amount
#Update the object's mesh data
obj.data.update()
추가로, 메테리얼 설정도 해야 한다.
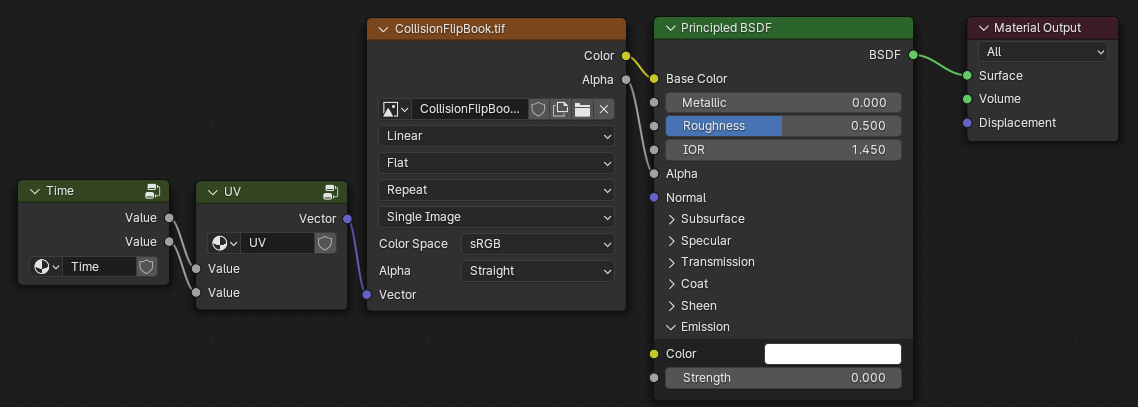
알파 값을 가진 텍스쳐이기 때문에 셰이더 노드를 아래와 같이 작성해야 한다.


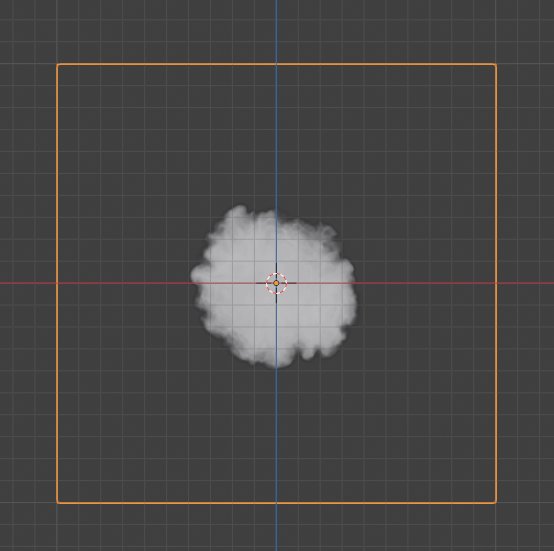
잘 만들어졌다면 주변이 투명한 연기 애니메이션만 보이게 된다!

"AnimAll" Addon을 사용하지 않는 방법
애드온을 사용하지 않는 방법으로는 위 유튜버가 올린 블렌더 첨부파일에서 셰이더 노드를 Append 하여 [Time] 노드와 [UV] 노드를 가져와서 텍스쳐에 연결하는 방법이 있다.


아쉬운 점은 두 가지 방법 모두 fbx나 glb 등 다른 포맷으로는 export 되지 않는 것으로 보인다는 점...
최종본 - 블렌더로 만든 플립북 애니메이션 glb/gltf로 export 하기!
웹에서도 사용할 수 있도록 연구한 결과 약간의 노가다로 구현에 성공하였다!
방법은 다음과 같다.
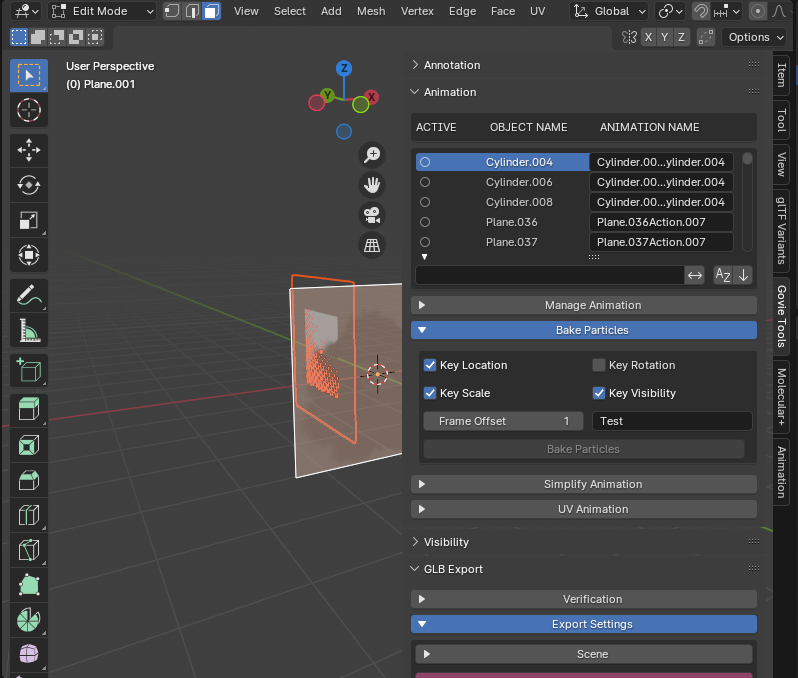
1. FlipBook에 있는 이미지 개수만큼 Source Plane을 따로 만든다. 각각의 Plane에는 하나의 이미지가 들어있다. 나는 6x6 FlipBook을 사용했기 때문에 총 36개의 Plane을 생성하였다.


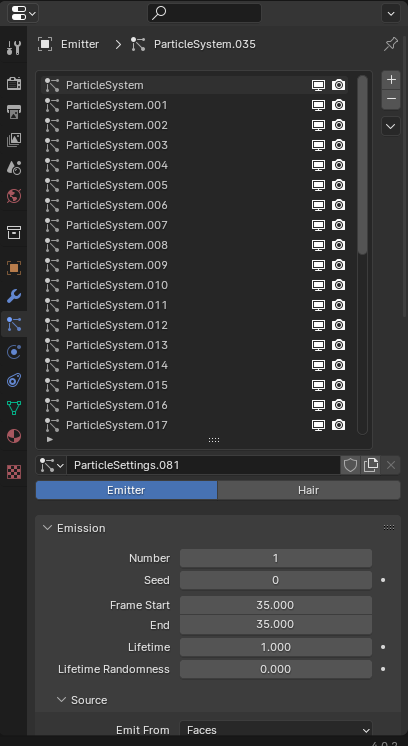
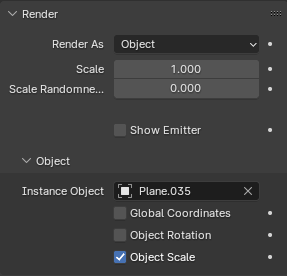
2. 파티클을 36개 생성하여 각각이 하나의 이미지를 생성하도록 만들었다. Emission 개수 1, Frame Start와 End는 같게, Lifetime은 1로 설정하면 한 프레임만 해당 파티클이 나오게 되므로 연속적으로 이미지가 나오는 느낌이 된다.
물론 중력이나 속도 같은 값은 0으로 설정해야 한다.
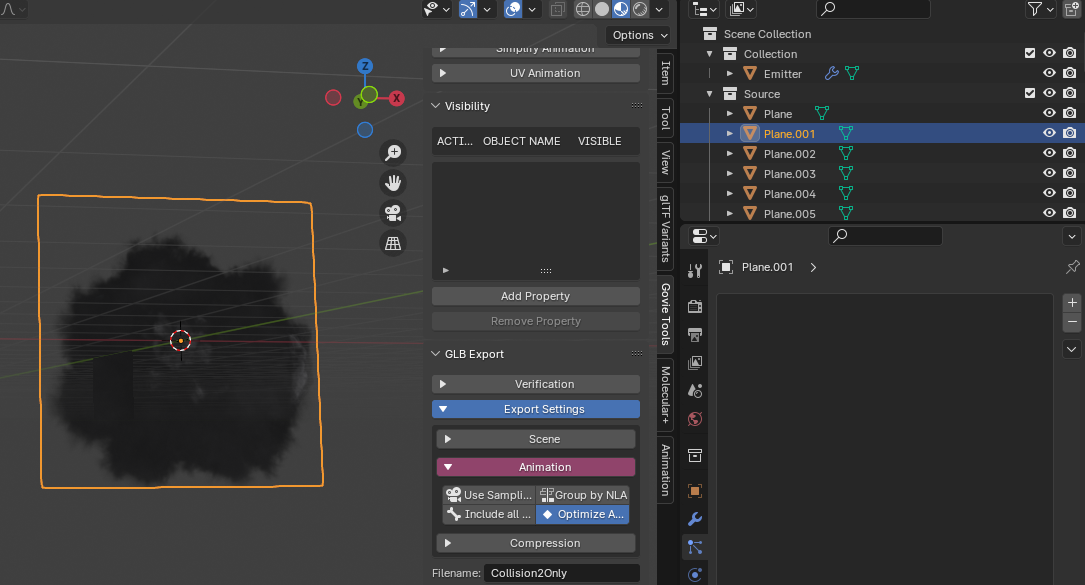
굳이 파티클을 쓰는 이유는 Govie Tools를 이용해 원클릭으로 하나의 애니메이션으로 묶을 수 있기 때문이다.


3. 이제 Govie Tools를 이용해 파티클을 구워 애니메이션으로 만들면 된다. 굽는 방법은 이전 글을 참고하면 된다.
*테스트 결과 예전 버전의 Govie Tools와 블렌더가 필요한 것을 알게되었다. 블렌더 3.6버전에서 테스트.
[Blender] 파티클을 glb/gltf로 export 하기
블렌더에는 파티클 시스템이 있다. Emitter를 이용해서 많은 파티클을 뿜어낼 수 있다.길을 따라서 연기가 나는 파티클을 웹에서 구현하고자 여러 방법을 찾아보았다. glb/gltf는 파티클을 직접 받
lightbakery.tistory.com

결론적으로 Three.js 등 웹 환경에서도 플립북을 활용한 애니메이션을 사용할 수 있게 되었다!
블렌더 내에서 자동화 스크립트를 짜야겠다. 나중에 16x6 플립북을 사용하게 된다면 손으로 96개를 만드는 건 매우 힘들 것 같기 때문...

'Blender > 내용 정리&Tip' 카테고리의 다른 글
| [Blender] 블렌더에서 플립북 텍스쳐(FlipBook Texture) 스크립트 자동화 적용 (2) | 2024.09.24 |
|---|---|
| [Blender] Collection Instancing을 통한 최적화 (1) | 2024.07.05 |
| [Blender] glb/glTF 용 텍스쳐 알파 적용하기 (0) | 2024.06.17 |
| [Blender] Volumetric Fluid (유체 볼륨) glb/gltf에서 사용하기 (0) | 2024.06.13 |
| [Blender] 블렌더 파티클 충돌 구현하기 (블렌더 4.0버전 업데이트) (0) | 2024.06.12 |



