[Unity] Sprite Atlas 기능 사용하기
2023. 2. 19. 23:48ㆍUnity
728x90
반응형
Unity 프로젝트에서 UI 최적화를 위해 Sprite Atlas를 사용할 수 있다.
Sprite Atlas에 대해서 알아보자.
먼저, 에셋 스토어에 있는 무료 이모지를 이용해서 기능을 사용해보려고 한다. (링크)

해당 이모지를 받아서 Package Manager로 프로젝트에 import를 시켜주면 많은 이모지 스프라이트들이 들어있는 것을 확인할 수 있다.

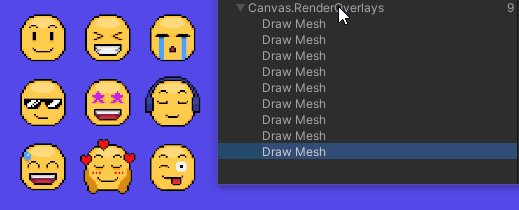
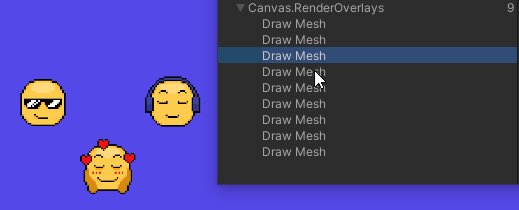
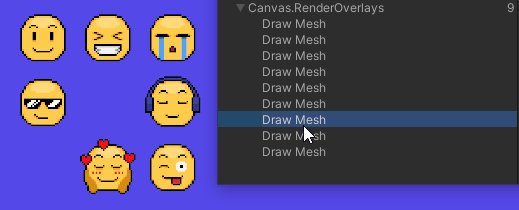
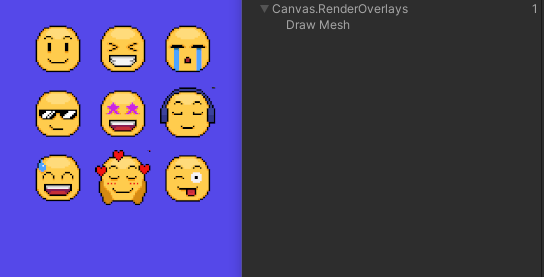
UI 이미지를 넣듯 2D 상에 9가지의 이모지를 골라서 씬에 올려보았다.
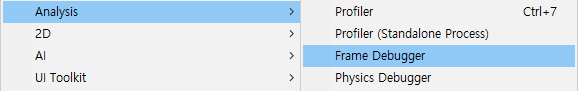
추가로, [Window] - [Analysis] - [Frame Debugger] 로 드로우 콜을 함께 보도록 한다.


총 9개의 드로우 콜이 생기는 것을 볼 수 있다.
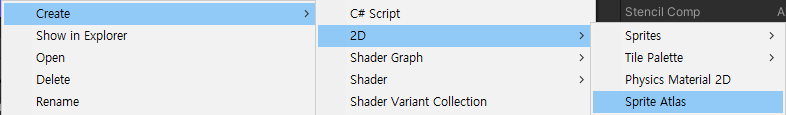
이제 프로젝트 안에 Sprite Atlas를 생성하여 어떤 변화가 있는지 살펴보자.

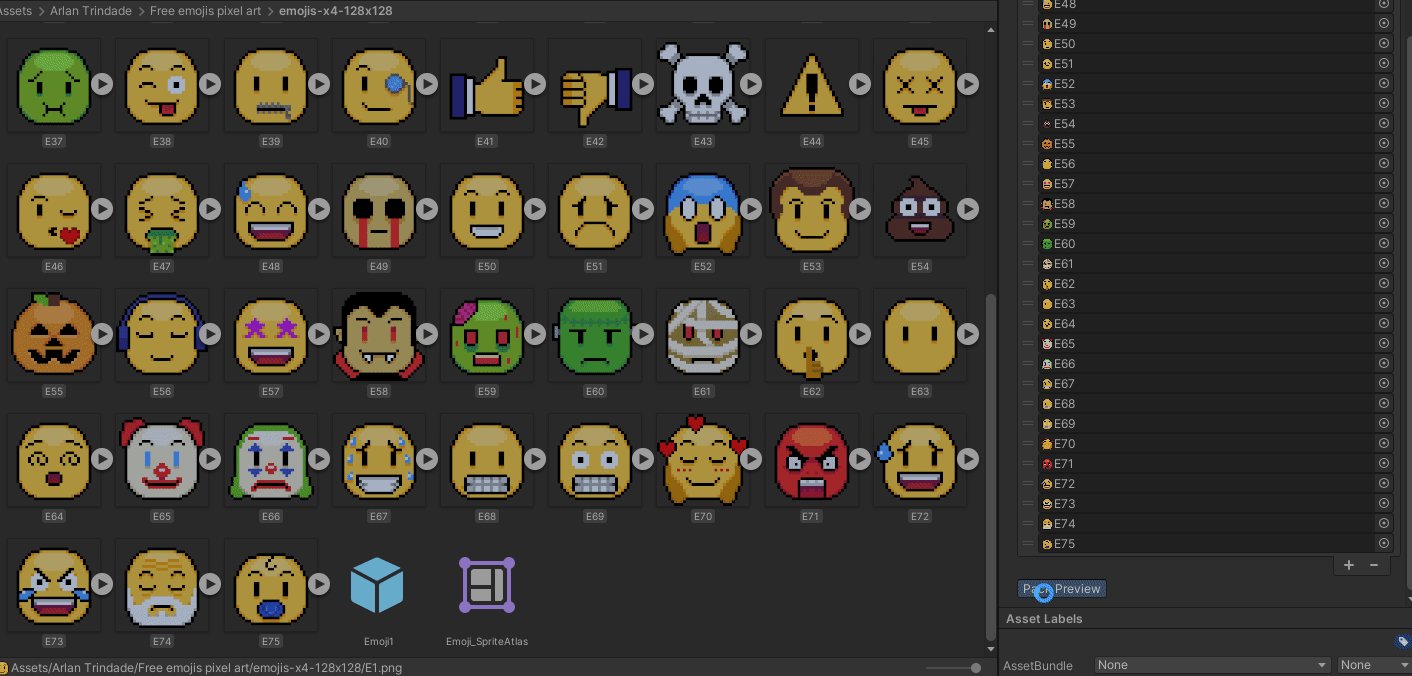
원하는 폴더 안에 만든 후 내가 함께 묶고자 하는 스프라이트들을 다중 선택 또는 폴더 째로 Sprite Atlas에 넣을 수 있다.

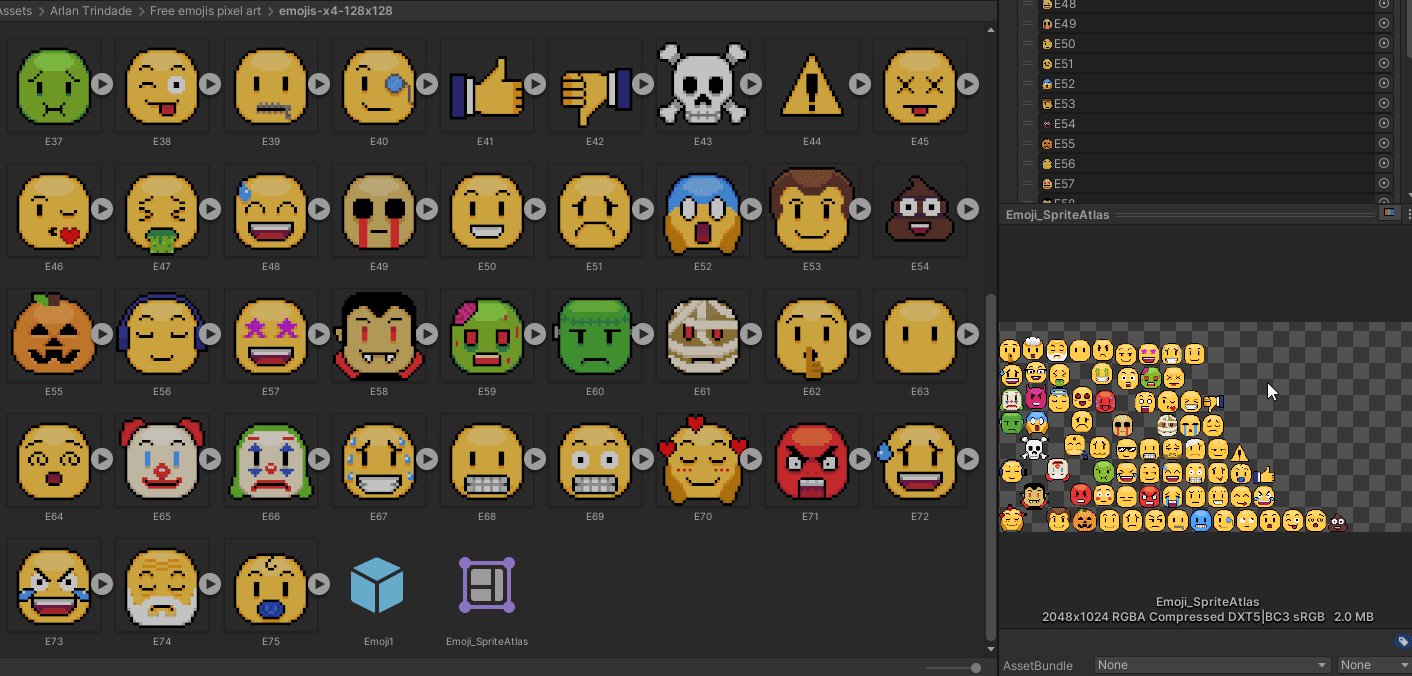
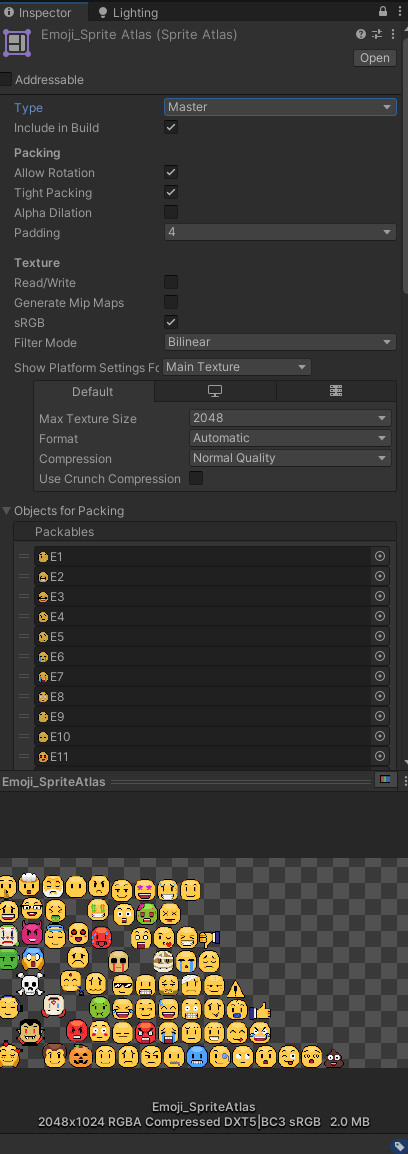
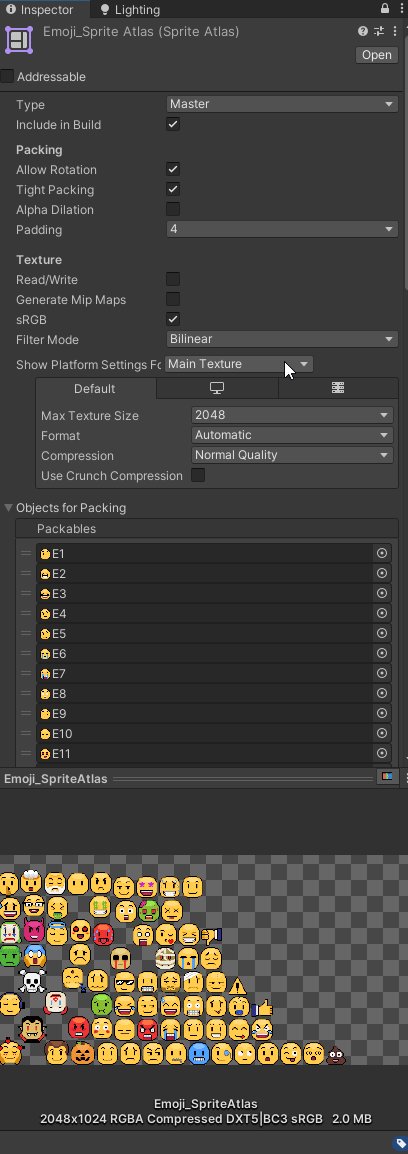
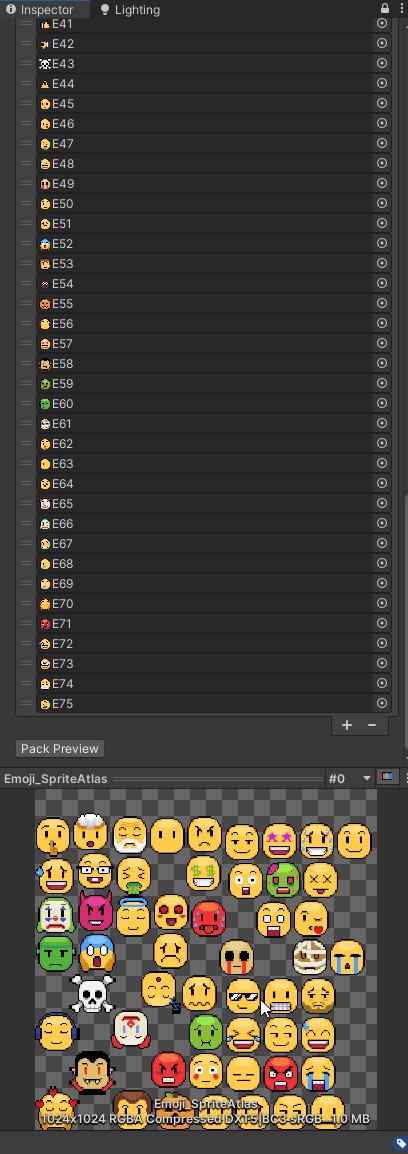
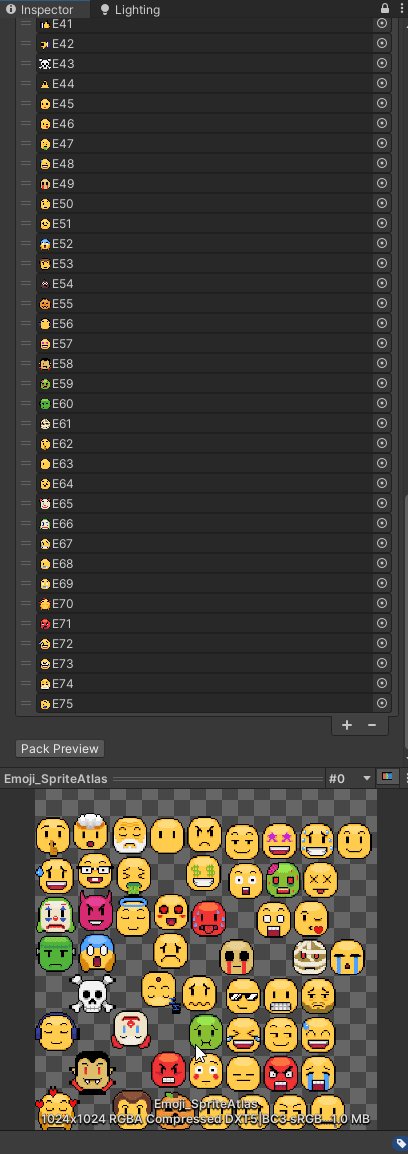
스프라이트들을 끌어다 놓은 후 Pack Preview를 하면 어떤 형식으로 패키징이 되는지 볼 수 있다.

여기서 각 세부 메뉴들을 살펴보면,
- Include in Build : 빌드에 포함
- Allow Rotation : 스프라이트의 회전을 허용
- Tight Packing : 더 밀접하게 패키징 하기 (**Enabled 하면 내부가 빈 테두리만 있는 스프라이트 안에 다른 스프라이트가 들어와 UI에 이상하게 적용 될 수 있음.)
- Alpha Dilation : 알파값 적용
- Padding : 스프라이트들 사이의 간격 조정
- Read/Write : 런타임에도 스프라이트 수정 가능
- Generate Mip Maps : 텍스쳐에 대한 Mip Map 생성. 각기 다른 거리에서 볼 때 렌더링 성능 향상 가능
- sRGB : 특정 스페이스에 텍스쳐 저장. 최종 이미지 색상 정확도 향상
- Filter Mode
- Point : 필터링 없는 텍스쳐. 픽셀화된 이미지 생성
- Bilinear : 텍스쳐 부드럽게 하기 위한 선형보간
- Trilinear : 선형 보간과 밉 매핑 사용. 렌더링 성능을 향상시키고 앨리어싱을 줄이기 위해 더 작은 버전의 텍스 쳐를 사용
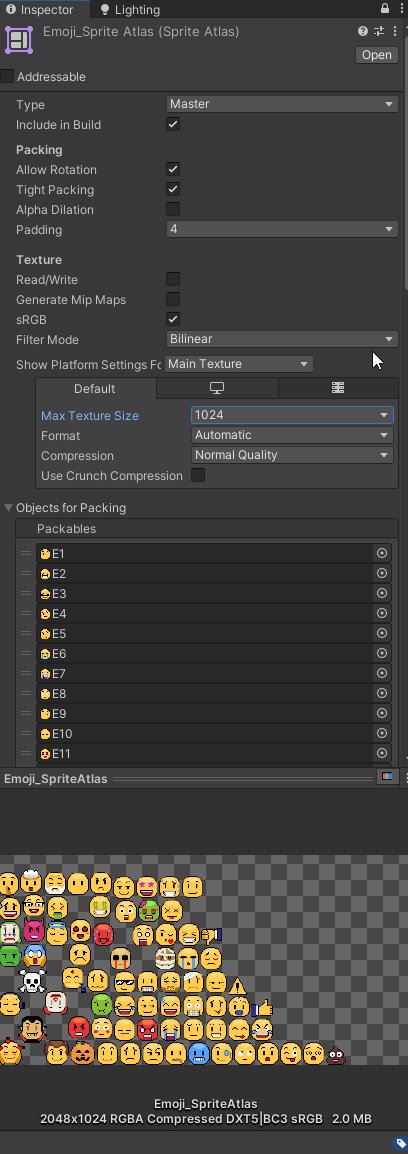
Max Texture Size를 조정하여 한 페이지에 얼마나 많은 스프라이트들이 들어갈지 정할 수 있다.

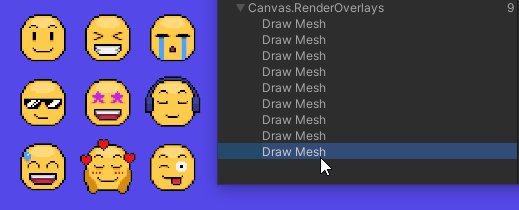
이제 다시 Frame Debugger를 보면 놀랍게도 드로우 콜이 하나로만 잡혀있는 것을 볼 수 있다.

참고영상
728x90
반응형
'Unity' 카테고리의 다른 글
| [Unity]C# for, foreach, while, do-while문 정리 (0) | 2023.04.11 |
|---|---|
| [Unity]텍스쳐 최적화를 위한 TexturePacker 사용하기 (0) | 2023.03.27 |
| [Unity] 빌드에서만 스프라이트가 핑크색으로 보이는 경우 (0) | 2023.02.19 |
| [Unity] 시네머신과 레코더 (Cinemachine & Recorder) (1) | 2023.01.02 |
| [Unity] 라이트 프로브 Light Probe 다뤄보기 (2) | 2022.11.24 |