2023. 5. 26. 18:59ㆍUnity
ShaderGraph

URP에서 생성할 수 있는 셰이더 그래프 종류를 볼 수 있다.
- Lit Shader Graph: 빛을 받고 그림자를 만들 수 있는 셰이더
- Unlit Shader Graph: 빛과 무관하게 텍스쳐 그대로 보여주는 셰이더

셰이더 그래프 [Inspector] 창에서 [View Generated Shader]를 누르면 비주얼 스튜디오에서 코드를 볼 수 있다.

마스터 스택은 "Vertex"와 "Fragment"로 분리되어 있는데 각각 Vertex Shader와 Fragment Shader를 말한다.

- Precision
[Graph Inspector]를 보면 [Precision]이라고 정밀도를 선택할 수 있는 메뉴가 있다.
- Single: float과 같으며 32비트의 매우 높은 고정밀도이다. Default 값이기도 하다. Vertex의 월드 포지션이나 UV 좌표 등 값의 범위가 크고 높은 정확도가 필요한 경우에 사용한다.
- Half: 16비트로 낮은 정밀도이다. -60000 ~ +60000 사이의 범위이며 십진 숫자 약 3자리의 정밀도이다. 대체로 Color 종류에 half를 사용하는 경우가 많다.
- Target Settings
셰이더 그래프가 다양한 렌더 파이프라인과 호환되도록 한다. 대부분의 경우 "Universal"로 놔두면 된다.

- Workflow Mode
- Metallic: 금 재질을 표현한다고 하면 금의 Metallic 값은 1, Base Color는 밝은 노란색으로 표현한다. Metallic Map을 적용할 때 금속/비금속 둘 중 하나만 선택하는 방식.
- Specular: Base Color에서 정반사 컬러를 가져오지 않고 Specular Color를 사용한다. Specular Color에 의해 얼마나 Base Color의 난반사가 섞여보일지 정해진다.
- Clear Coat
자동차 페인트의 경우처럼 투명한 코팅이 덮여 있는 효과를 만든다.
Blackboard
셰이더 그래프 에디터 화면 왼쪽에 있는 팝업이 블랙보드다.


셰이더 카테고리를 "asdf"로 바꾸니 셰이더 경로가 보이는 것과 같이 수정되는 것을 볼 수 있다.


다양한 Property들을 추가할 수 있으며, 추가하면 재질 Inspector에서 해당 변수를 수정할 수 있다.

빈 공간 스페이스 바를 눌러서 Color 노드를 만들었는데, [Convert To] - [Property]를 누르면 노드를 프로퍼티로 가져올 수 있다. 노드 자체면 컬러 값이 고정이 되며 프로퍼티로 가져와야 변수로 작용을 한다.

- Reference: 셰이더 코드에서 인식될 이름. 단어 앞에 밑줄이 없으면 내부적으로 자동 추가된다.
- Mode
- Float: Default, Slider, Integer, Enum 선택 가능. Slider를 선택하면 최소 최대 값을 지정할 수 있다.
- Color: HDR을 선택할 수 있다.
- Texture: 텍스쳐를 지정하지 않았을 때 기본적으로 적용되는 색을 선택한다. White/Gray/Black/Bump 4가지가 있다. Bump는 노멀 텍스쳐 기본 값인 (0.5, 0.5, 1, 1)의 밝은 파란색이다.
- Exposed: 인스펙터 재질에 보일지 말지 결정한다.
- Override Property Declaration: 최적화 관련된 옵션.

노드를 클릭한 상태로 F1을 누르면 온라인으로 노드에 대한 설명을 볼 수 있다.

괄호 안에 있는 숫자는 자료형의 개수를 말한다. Color는 R, G, B, A 네 가지 구성 성분을 가진 자료형이라는 뜻이고 Base Color는 R, G, B 세 가지 구성 성분을 가진 자료형이다. 숫자가 다르지만 연결되는 이유는 셰이더 그래프의 융통성으로 A 자료형을 사용하지 않고 연결이 된다.
자료형 1개인 float 0.5 값으로 Base Color와 연결하면 (0.5, 0.5, 0.5)로 회색으로 보여진다.
HLSL(High Level Shader Language)에서 컬러는 연산될 수 있다. 책에서 공유된 링크를 보면 이해가 쉽다.(링크)
half4 frag(Varyings IN) : SV_Target
{
half4 color = SAMPLE_TEXTURE2D(_BaseMap, sampler_BaseMap, IN.uv);
half4 result = color * 2;
return result;
}

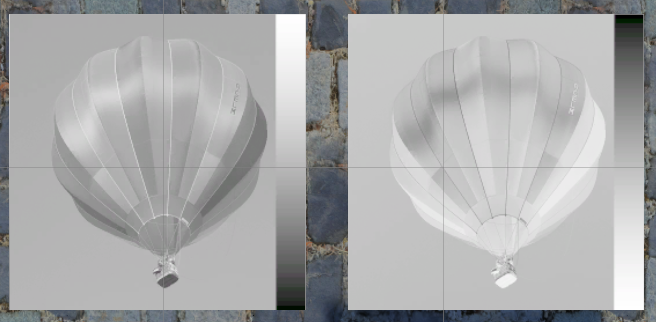
왼쪽이 Grayscale 원본이고, 오른쪽이 color * 2를 한 결과이다. 값이 2배가 되며 밝아진 것을 볼 수 있다.
half4 frag(Varyings IN) : SV_Target
{
half4 color = SAMPLE_TEXTURE2D(_BaseMap, sampler_BaseMap, IN.uv);
half4 result = color + 0.5;
return result;
}

0.5를 더해주니 0.5 밝기에서 시작하는 그래디언트를 볼 수 있다.
half4 frag(Varyings IN) : SV_Target
{
half4 color = SAMPLE_TEXTURE2D(_BaseMap, sampler_BaseMap, IN.uv);
half4 result = 1 - color;
return result;
}

1- color 값으로 바꾸니 반전 효과가 나타난다.

책에 좋은 예제가 나와있어서 첨부한다. 빨간 직선은 각 항목에 따른 함수 그래프를 의미한다. 초반에 UV중에서 [Split]으로 U 가로 값만 분리하는 것을 볼 수 있다. [Split]에서는 R, G, B, A이지만 각각 U, V, W, Z와 같게 보면 된다.
여러 함수를 거쳐 마지막에 "Alpha" 값에 연결되면서 최종적으로 양쪽 끝 값이 투명해지는 투명도를 조절하는 셰이더라는 것을 볼 수 있다.

*참고 HLSL 내장 함수 리스트(링크)
https://fordhurley.com/glsl-grapher/ 사이트에서는 GLSL 언어로 그래프를 그려볼 수 있다. HLSL과 조금 문법이 다르다고 하는데 HLSL을 알고있다면 큰 어려움 없이 사용할 수 있는 수준이라고 한다.

참고자료
아티스트를 위한 유니티 URP 셰이더 입문 - YES24
셰이더(Shader)를 HLSL(High Level Shader Language)로 다루고 싶은 아티스트를 위한 입문서다. 아티스트들의 눈높이에 맞추어 기초 그래픽스 이론과 셰이더 개념을 설명하고, 이를 유니티 엔진에서 활용할
www.yes24.com
'Unity' 카테고리의 다른 글
| [Unity] URP 셰이더 그래프 기본적인 노드와 응용 (Add/Multiply/Divide/Pow/Saturate/Clamp/Abs) (0) | 2023.06.03 |
|---|---|
| [Unity] 간단한 URP 셰이더 그래프 만들기 (0) | 2023.06.01 |
| [Unity] URP 셰이더를 위해 알아야 할 것들 (0) | 2023.05.23 |
| [Unity]C# for, foreach, while, do-while문 정리 (0) | 2023.04.11 |
| [Unity]텍스쳐 최적화를 위한 TexturePacker 사용하기 (0) | 2023.03.27 |