2023. 6. 1. 18:40ㆍUnity/내용 정리&Tip
Opaque
HDR 적용하기
URP 프로젝트에서 메테리얼 하나, Unlit Shader Graph 하나를 만들고 캡슐 에셋에 적용한다.

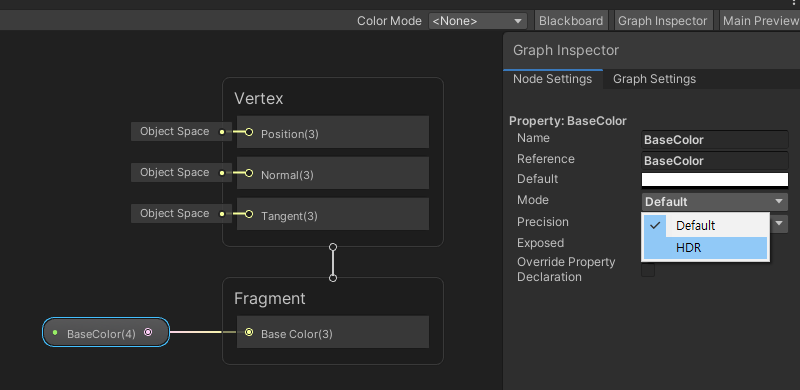
Unlit Shader Graph에서 BaseColor 프로퍼티를 하나 만든 후 [Mode]를 [HDR]로 바꾼다.

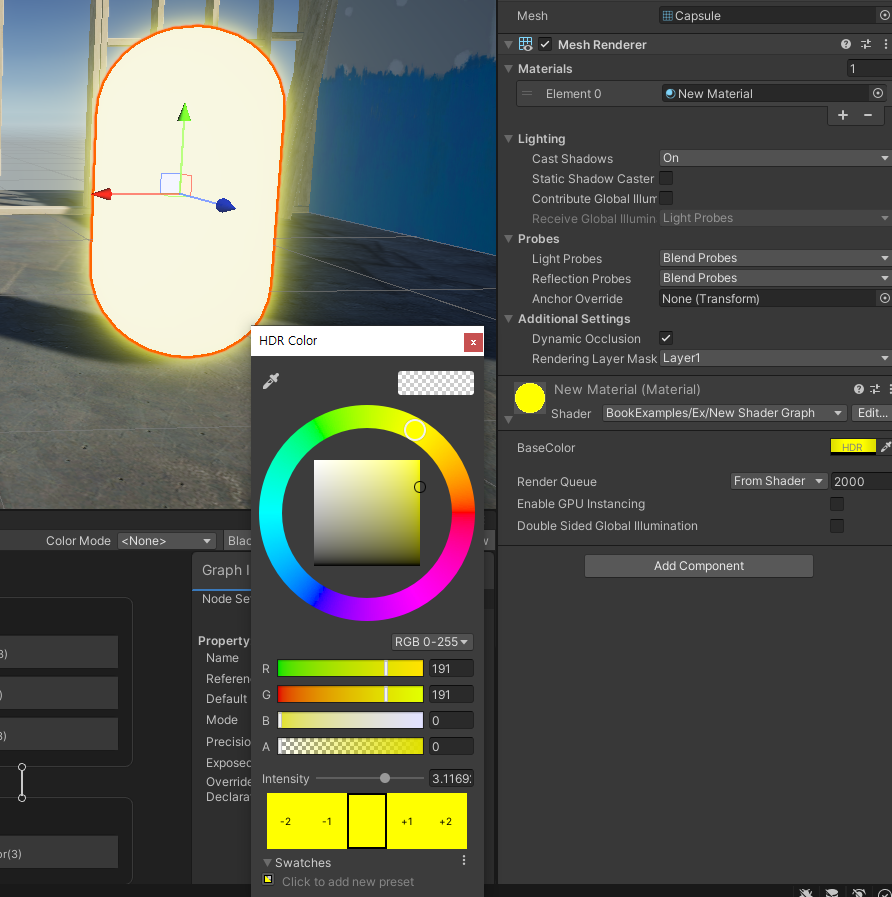
이후 색을 바꾸면 HDR 색상으로 적용되는 것을 볼 수 있다.

조정 슬라이드 만들기
만약 Unlit 셰이더를 Lit으로 바꾸고 싶다면, 셰이더 그래프 편집 창에서 오른쪽에 보이는 [Graph Inspector]에서 [Material]을 [Lit]으로 바꿔주면 된다.

float 프로퍼티를 추가하고 각각 Smoothness, Metallic으로 [Slide] 모드를 적용하면 슬라이드로 원하는 값을 넣을 수 있게 된다.

스페큘러 사용하기
Metallic으로 조절되는 셰이더 말고 Specular로 조절되는 셰이더를 만들기 위해서는 [Graph Inspector] - [Workflow]를 [Specular]로 바꿔야한다.

그러면 Specular Color라는 요소가 새로 생성되고 우리는 새로운 color 프로퍼티를 추가하여 새로 생긴 요소에 연결하면 된다.

Clear Coat 사용하기
밑에 보면 [Clear Coat] 기능이 있는데, float 프로퍼티 하나 추가해서 슬라이드 모드로 추가하면 베이스 컬러 위에 이름 그대로 얇은 클리어 코트가 생기는 모습을 볼 수 있다.


베이스 컬러 텍스쳐로 대체하기
셰이더 편집 창에서 [Sample Texture 2D] 요소를 만든다.(스페이스바 혹은 마우스 우클릭-Create Node)

특정 텍스쳐를 넣은 후 RGBA(4)를 Base Color(3)와 연결하고 Save하면 오브젝트의 표면에 나타나게 된다.


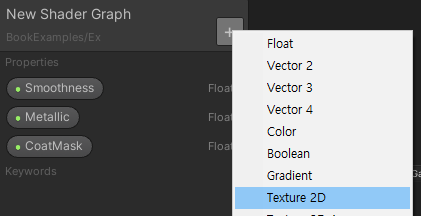
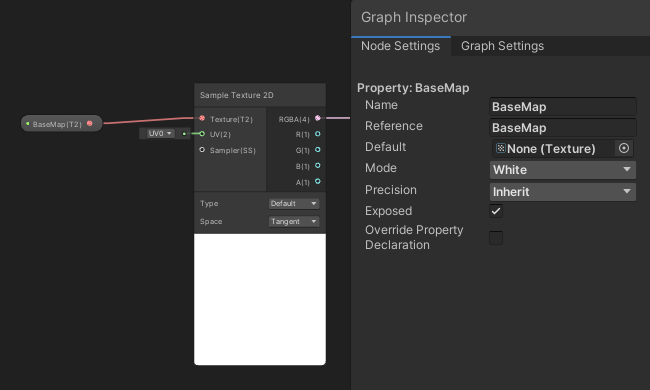
이 상태로는 Inpector 창에서 텍스쳐를 마음대로 수정할 수 없기 때문에 [Texture 2D] 프로퍼티를 만들어서 텍스쳐 자리에 연결한다.

이제는 Inspector 창에서 텍스쳐를 수정할 수 있게 되었는데 셰이더 그래프 편집 창에서는 여전히 텍스쳐가 보이지 않는다. [Node Settings]에서 [Default]에 텍스쳐를 넣으면 편집 창에서도 텍스쳐를 볼 수 있게 된다.

Transparent
Alpha Blend
지금까지 불투명한 Opaque 셰이더를 했고 이제는 Transparent 셰이더를 만들어 본다. [Graph Inspector]에서 [Surface]를 [Transparent]로 바꾼다.

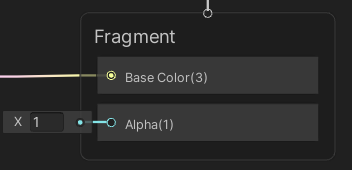
투명도는 [Alpha] 값에 의해서 조절된다.



물론 float 프로퍼티를 하나 추가하고 Alpha와 연결하여 슬라이드로 값 조절도 가능하다.

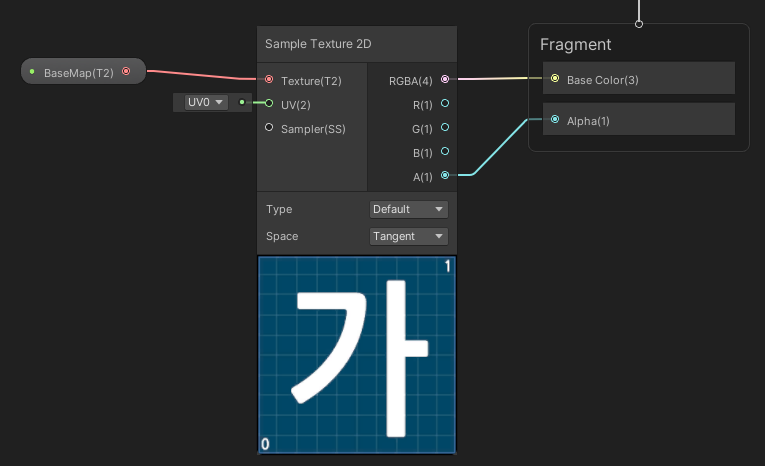
만약, 위와 같이 Alpha 값을 원래 가지고 있던 텍스쳐라면 Smaple Texture 2D 요소의 A(1) 값을 Alpha와 연결하면 된다.


텍스쳐 기존의 알파값과 조절할 수 있는 알파값 슬라이드를 같이 쓰려면 [Multiply]를 하나 추가하여 곱하면 된다.

다른 텍스쳐를 넣었다. R(1)과 Alpha(1)를 연결해준 이유는 텍스쳐가 흑백이라 R, G, B (A는 없음) 셋 중 하나를 밝냐 어둡냐로 나타내기 위해서이며 만약 R, G, B 채널일 각각 다른 텍스쳐였다면 흑백으로 바꿔주는 작업을 했어야 했다. 그리고 BaseColor를 Inspector에서 조절하기 위해서 연결했다.

(*참고로 이전 BaseColor 프로퍼티를 지우고 다시 같은 이름으로 프로퍼티를 만들었더니 이전 색이 그대로 적용되었다. 이는 Inpector 창의 [Debug] 모드를 들어가보면 [Saved Properties] 드롭 다운 토글이 있는데 여기에 저장이 되었기 때문이다.)

아무리 같은 Plane을 중첩해도 최대 값이 1이기 때문에 1보다 커질 수는 없다.

Add
add를 사용하기 위해서는 [Blend]를 [Additive]로 바꿔준다.

일반적으로는 Additive에서 Alpha를 사용하지 않기 때문에 Alpha(1)는 1로 놓고 RGBA(4)와 Base Color(3)을 연결한다.

BaseColor 색을 바꿔주고 싶다면 Multiply를 사용하면 된다.

Plane을 계속 겹치면 더해지는 형식이기 때문에 HDR 설정이 되어있다면 계속해서 밝아지게 된다.
Multiply
add 방식의 이펙트의 밑바닥에 안정적으로 깔아주는 역할로 많이 사용한다. add 방식과는 달리 흰 바탕에 검은 텍스쳐를 넣는 작업을 한다. add 텍스쳐를 반전시켜서 적용하는 방법도 있다.
마찬가지로 Multiply를 사용하려면 [Blend]에서 [Multiply]로 바꾼다.


Multiply에서는 BaseColor 프로퍼티가 필요없어진다.
Plane을 겹치면 곱 연산으로 계속 어두워지는 것을 볼 수 있다.

Alpha Clipping
주로 나뭇잎
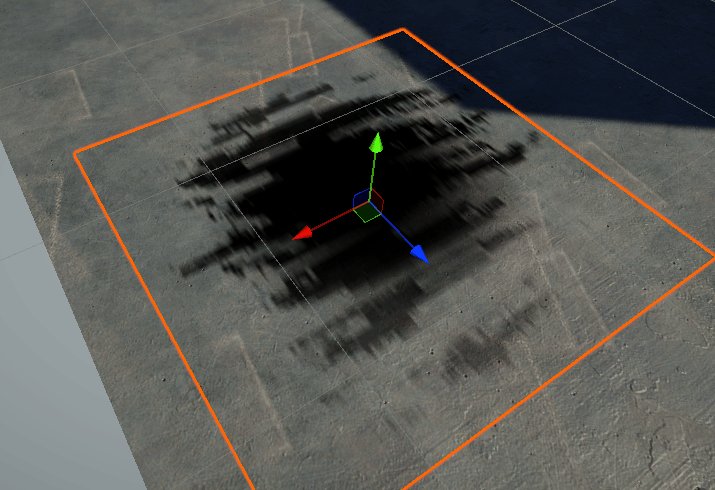
[Lit]으로 바꾸고 [Opaque]로 바꾸고 [Alpha Clip]을 체크한다.

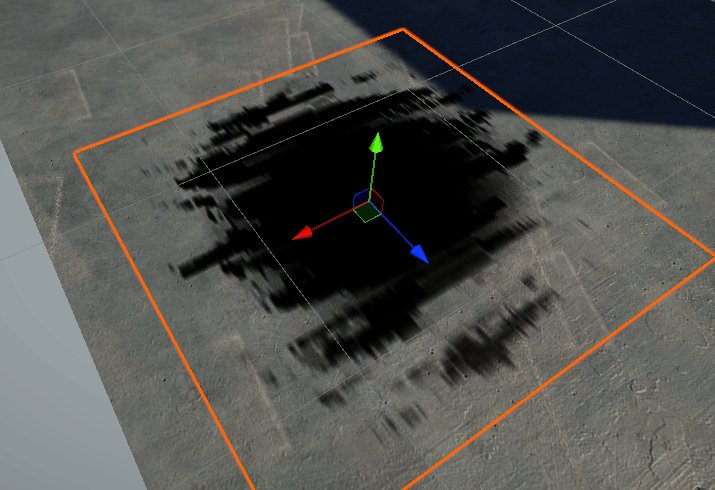
A(1)을 Alpha(1)과 연결하면 알파값을 가져올 수 있다. 당연히 텍스쳐에는 알파값까지 포함되어 있다.



방금 위에서 한 작업을 유니티 기본 메테리얼에서도 [Opaque], [Alpha Clipping] 설정으로 똑같이 나타낼 수 있다.

참고자료
아티스트를 위한 유니티 URP 셰이더 입문 - YES24
셰이더(Shader)를 HLSL(High Level Shader Language)로 다루고 싶은 아티스트를 위한 입문서다. 아티스트들의 눈높이에 맞추어 기초 그래픽스 이론과 셰이더 개념을 설명하고, 이를 유니티 엔진에서 활용할
www.yes24.com
'Unity > 내용 정리&Tip' 카테고리의 다른 글
| [Unity] 텍스쳐와 UV를 이용한 셰이더 (Tiling, Offset, Scrollout) (0) | 2023.06.05 |
|---|---|
| [Unity] URP 셰이더 그래프 기본적인 노드와 응용 (Add/Multiply/Divide/Pow/Saturate/Clamp/Abs) (0) | 2023.06.03 |
| [Unity] URP 셰이더 그래프 기초 개념 (0) | 2023.05.26 |
| [Unity] URP 셰이더를 위해 알아야 할 것들 (0) | 2023.05.23 |
| [Unity]C# for, foreach, while, do-while문 정리 (0) | 2023.04.11 |