2023. 6. 3. 09:07ㆍUnity
Add / Multiply / Divide



각각 [Add], [Multiply], [Divide]인데, [Add]는 말 그대로 색상을 더해주는 기능이고 [Multiply]는 함수 기울기가 급격해지도록(여기서는 색상이 급격하게 변하도록) 만들어준다. [Divide]는 [Multiply]의 반대로, [Multiply]에 4를 넣어 기울기가 4배가 된다면, [Divide]에 4를 넣으면 기울기가 0.25배가 된다.
Pow

Pow는 지수를 말한다. x의 몇 제곱인데, Pow 값이 1 이상이면 흔히 아는 급격하게 기울기가 커지는 그래프가 만들어지지만, Pow 값이 1보다 작다면 서서히 기울기가 작아지는 그래프가 만들어진다.





Saturate

[Saturate]는 0 이하를 0으로 만들고 1 이상을 1로 만들어주는 노드이다.


Clamp

[Clamp]는 [Saturate]와는 조금 다르게 최솟값과 최댓값을 설정할 수 있다.
[Split] 노드는 Vector2, Vector3, Vector4, Color 등 하위 값들을 가진 변수의 일부 값을 분리할 때 사용한다.

Abs

Abs 함수는 절댓값을 의미한다. 음수를 양수로 바꿔준다.

색상 가공의 응용
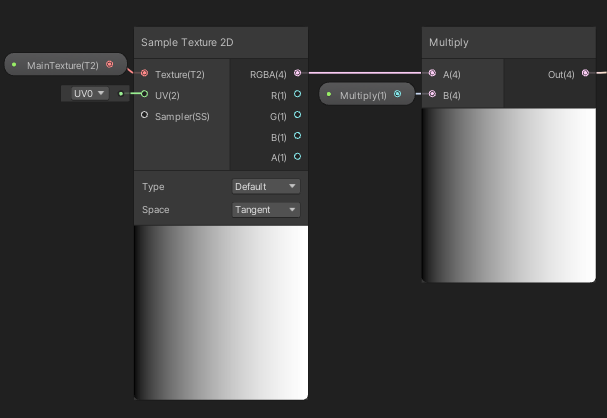
Additive 셰이더

텍스쳐를 하나 불러오고 베이스 컬러와 [Multiply] 한 후 "Multiplier"로 세기를 조절하는 셰이더이다.

Additive_Particle

첫 번째 [Multiply]에서 파티클 시스템은 [Vertex Color]로 부터 입력을 받는다. 두 번째 [Multiply]에서는 [Vertex Color]의 Alpha 값을 한 번 더 곱했다. 파티클에서 파티클의 등장과 소멸에 관여하는 [Color over Lifetime]은 Vertex Alpha에 의해서 제어가 된다. 파티클에서는 따로 HDR을 사용하지 않기 때문에 Multiplier로 세기를 조절한다.


Dissolve_Step

[Step] 노드에서 Edge는 입력 값을 기준보다 높으면 다 1로 바꿔주고 기준보다 낮으면 다 0으로 바꿔준다.
Fade(1)와 입력 값을 반대로 연결하면 Black&White 영역이 뒤집힌다.

기존에는 흐릿한 텍스쳐였지만 Step 노드를 거치면서 완전히 검거나 완전히 하얀 영역으로만 표현된다.

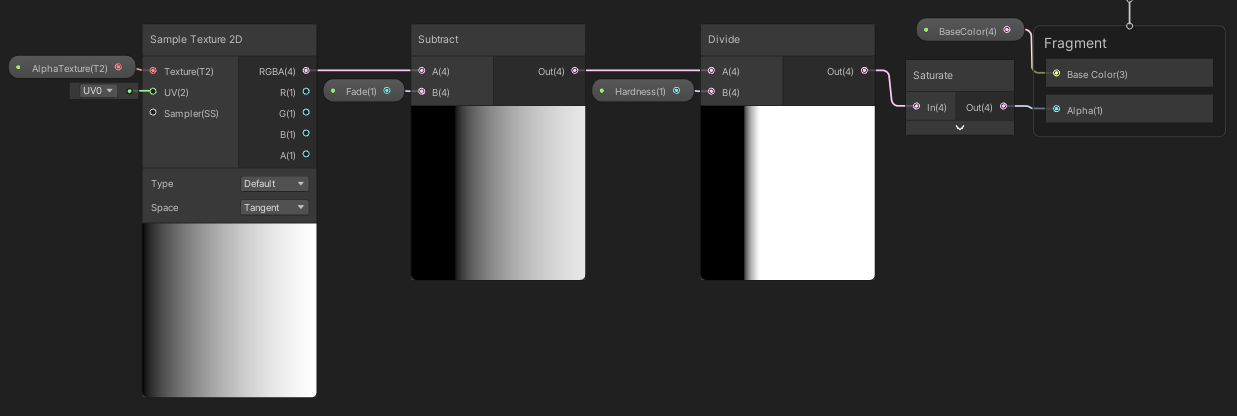
Dissolve_CustomLinear

바로 전 Dissolve에서 Hardness를 조절할 수 있게 수정된 셰이더이다.
Fade 값을 [Subtract]에 놓고 원하는 Fade 값 만큼값만큼 숫자를 빼준다. 이후 [Divide]에서 Hardness 값만큼 기울기를 나눠 줌으로써 Hardness 값이 작으면 기울기가 치솟아서 강렬하고 선명한 텍스쳐가 되고, Hardness 값이 높다면 기울기가 작아짐으로써 텍스쳐가 퍼져 보이게 된다. 마지막에 [Saturate]으로 0 이하는 0으로, 1 이상은 1로 평탄화해주면 된다. Alpha 값이 마이너스이면 이상하게 보이기 때문이다.


Dissolve_CustomLinear_Particle

파티클 시스템에서는 [Vertex Color]를 불러오고 Alpha 값을 반전 시킨 후 [Subtract]하여 이후는 바로 전 기능과 동일하다.


Dissolve_Smoothstep

Edge1과 Edge2는 각각 값을 가지며 해당 두 부분 사이를 부드럽게 표현하는 것이 [Smoothstep] 노드이다.

응용하면, 다음과 같은 셰이더 그래프를 만들 수 있다.

Fade 값은 Edge1과 연결되어 있으므로 시작점을 의미하고, Hardness값은 Fade 값과 더해져서 Edge2의 끝점이기 때문에 얼마나 날카로울지를 정해주는 변수이다.

Dissolve_Smoothstep_EdgeGlow

[Smoothstep]에서 보이는 검은색과 흰색이 그라데이션 되는 부분에 특정 컬러를 넣고 싶은데 정확히는 흰색 쪽 그라데이션 끝쪽 아래 전부에 컬러를 넣는다고 생각하면 된다. 어차피 0인 검은 부분은 색이 들어가지 않기 때문에.
**따라서 Fade와 Hardness를 더한 값이 흰색 그라데이션 끝나는 부분이기 때문에 그 값을 [Step]에 넣는다. 어떻게 보면 [Step]은 일종의 마스킹 역할.**
이후 작업은 GlowColor 변수를 HDR로 설정하여 곱하고 BaseColor와 [Add] 한다.

참고자료
아티스트를 위한 유니티 URP 셰이더 입문 - YES24
셰이더(Shader)를 HLSL(High Level Shader Language)로 다루고 싶은 아티스트를 위한 입문서다. 아티스트들의 눈높이에 맞추어 기초 그래픽스 이론과 셰이더 개념을 설명하고, 이를 유니티 엔진에서 활용할
www.yes24.com
'Unity' 카테고리의 다른 글
| [Unity] URP 셰이더 Sub Graph, Custom Lighting, Keyword (0) | 2023.06.05 |
|---|---|
| [Unity] 텍스쳐와 UV를 이용한 셰이더 (Tiling, Offset, Scrollout) (0) | 2023.06.05 |
| [Unity] 간단한 URP 셰이더 그래프 만들기 (0) | 2023.06.01 |
| [Unity] URP 셰이더 그래프 기초 개념 (0) | 2023.05.26 |
| [Unity] URP 셰이더를 위해 알아야 할 것들 (0) | 2023.05.23 |