2023. 8. 23. 16:02ㆍUnity
간단한 횡 스크롤 2D 슈팅 게임을 만들어 보고자 한다. Asset Store에서 무료 에셋을 다운받을 수 있다.
Warped Space Shooter | 2D 캐릭터 | Unity Asset Store
Elevate your workflow with the Warped Space Shooter asset from Ansimuz. Find this & more 캐릭터 on the Unity Asset Store.
assetstore.unity.com


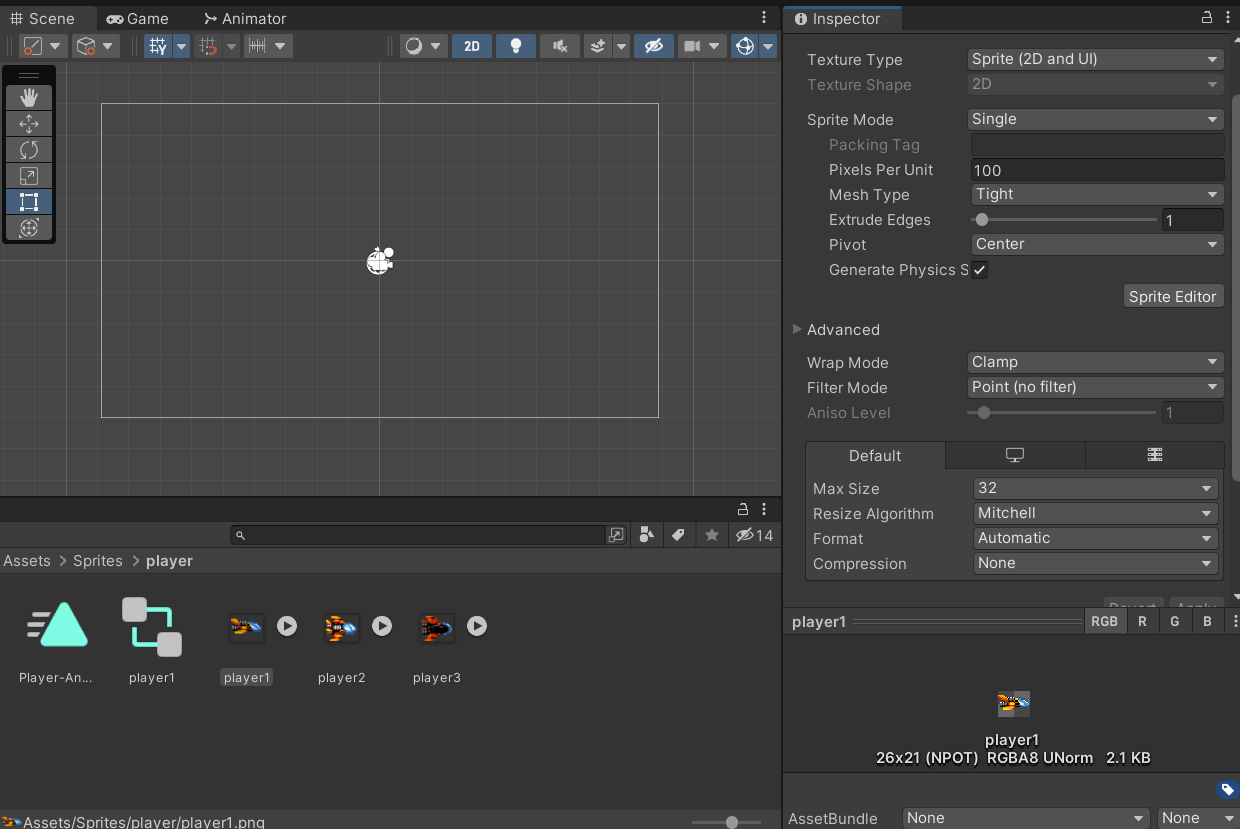
반복될 필요 없는 스프라이트 이미지이기 때문에[Wrap Mode] - [Clamp]로 설정하고, 선형 보간이 필요 없기 때문에 [Filter Mode] - [Point]로 설정하고 [Max size]는 스프라이트 크기에 맞게 32로 설정, [Compression]은 이미지가 뭉개질 수 있기 때문에 None으로 설정한다.


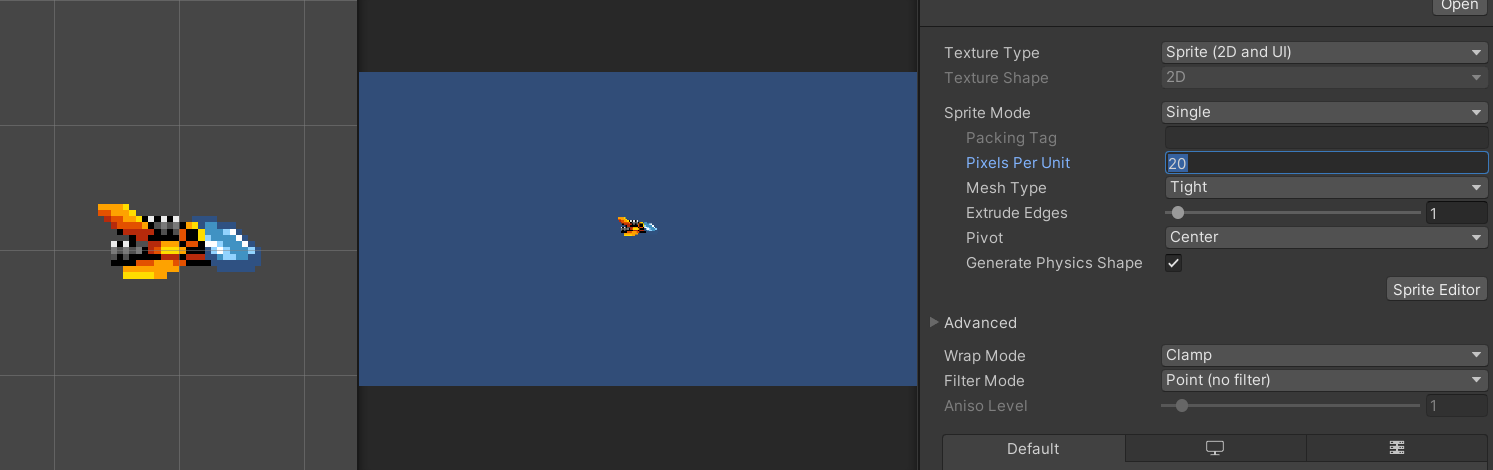
[Pixels Per Unit]은 기본 100으로 놓으면 Player가 너무 작기 때문에 20 정도로 낮춰서 적용한다.

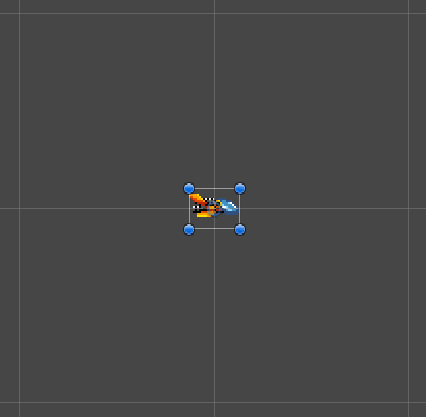
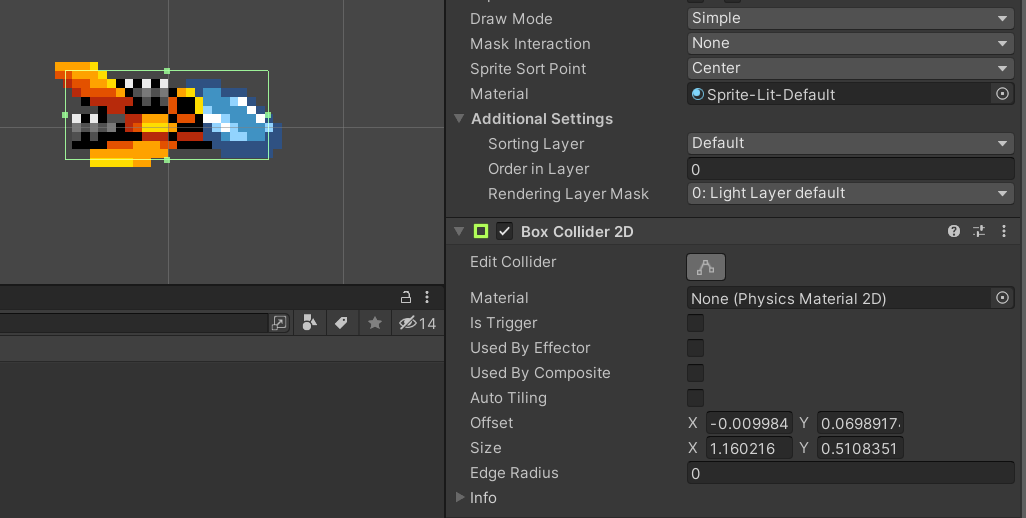
Box Collider 2D를 추가하여 스프라이트보다 작게 설정한다. 나중에 적과 부딪히거나 장애물에 닿을 때 플레이어가 죽는 영역이므로 너무 민감하게 설정하지 않게 하기 위해서(스트레스를 받지 않게 하기 위해서) 살짝 작게 설정한다. 나중에 수정할 수 있다.
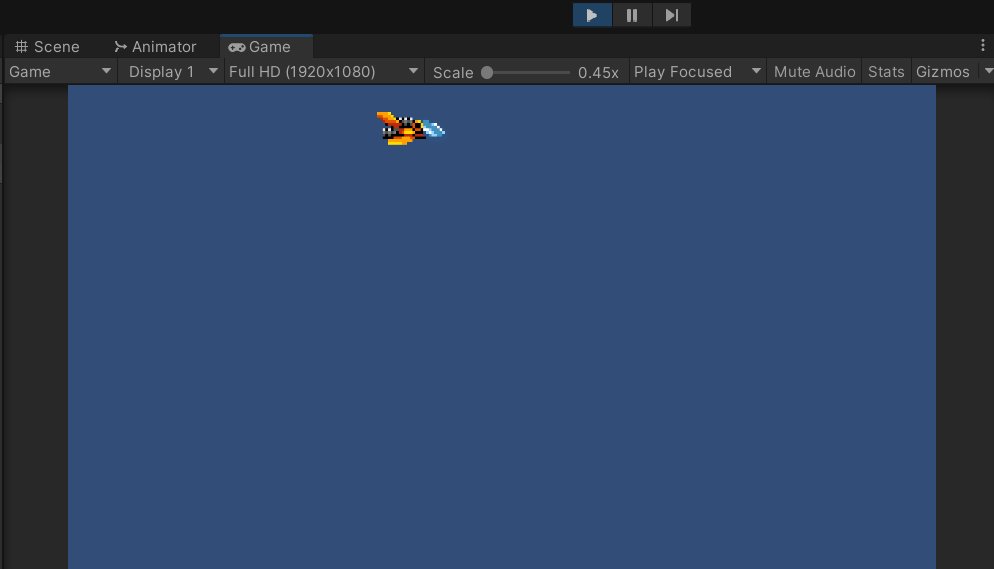
1920x1080(16:9) 크기의 전체 화면을 기준으로 게임을 만들 것이다.
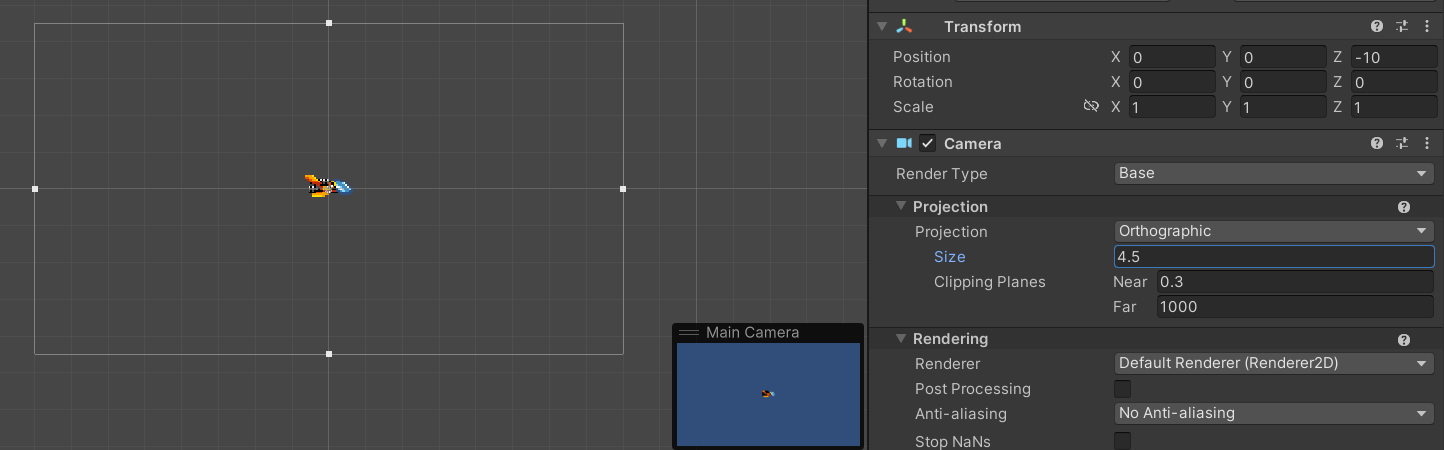
가로 16개, 세로 9개의 유닛으로 보기 편하게 하기 위해 메인 카메라 Size를 기본 5에서 4.5로 설정한다.

전체 화면의 가로와 세로가 각각 16개, 9개로 정수로 설정되었다. (4.5는 세로 크기 9의 반을 의미한다.)
플레이어를 움직이기 위해 Input.GetAxisRaw를 스크립트에서 사용한다.
void Update()
{
float x = Input.GetAxisRaw("Horizontal");
float y = Input.GetAxisRaw("Vertical");
}
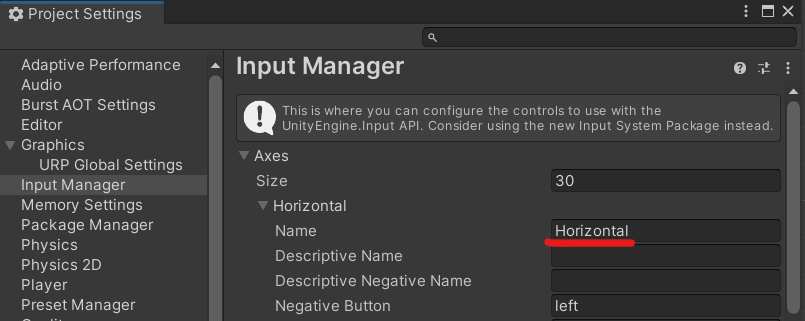
[Projet Settings] - [Input Manager] - [Axes] - [Horizontal]에서의 이름과 같아야 한다.
public float spd = 10;
void Update()
{
float x = Input.GetAxisRaw("Horizontal");
float y = Input.GetAxisRaw("Vertical");
Vector3 dir = new Vector3(x, y, 0).normalized;
transform.Translate(dir * Time.deltaTime * spd);
}위의 스크립트를 생성하여 player에 붙여주면 키보드의 방향키로 플레이어의 움직임이 가능하다.

에셋 안에 플레이어가 위 또는 아래로 움직일 때 기울어지는 스프라이트가 들어있으므로 방향키 위쪽을 향할 때, 방향키 아래쪽을 향할 때 조건으로 각각 스프라이트를 새로 적용해야한다.

public float spd = 10;
void Update()
{
float x = Input.GetAxisRaw("Horizontal");
float y = Input.GetAxisRaw("Vertical");
Vector3 dir = new Vector3(x, y, 0).normalized;
transform.Translate(dir * Time.deltaTime * spd);
SpriteRenderer spr = gameObject.GetComponent<SpriteRenderer>();
if(Input.GetKey(KeyCode.UpArrow))
{
Sprite[] sprites = Resources.LoadAll<Sprite>("Sprites/player/player3");
spr.sprite = sprites[0];
}
else if (Input.GetKey(KeyCode.DownArrow))
{
Sprite[] sprites = Resources.LoadAll<Sprite>("Sprites/player/player2");
spr.sprite = sprites[0];
}
else
{
Sprite[] sprites = Resources.LoadAll<Sprite>("Sprites/player/player1");
spr.sprite = sprites[0];
}
}위의 코드로 조건식을 주어서 스프라이트를 불러오면 누르는 키에 따라서 스프라이트가 달라지게 되며 else 조건을 통해 위 또는 아래가 아닌 상태에서는 기본 형상을 유지한다.
**유의할 점은 Resources.LoadAll을 사용할 시 Resources 폴더 안에 사용할 파일이 들어있어야 하며, 이후 괄호 안에 경로를 적으면 된다.

위의 코드를 최적화하면,
public class PlayerScript : MonoBehaviour
{
public float spd = 10;
private SpriteRenderer spr;
private Sprite[] player1Sprites;
private Sprite[] player2Sprites;
private Sprite[] player3Sprites;
void Start()
{
spr = gameObject.GetComponent<SpriteRenderer>();
player1Sprites = Resources.LoadAll<Sprite>("Sprites/player/player1");
player2Sprites = Resources.LoadAll<Sprite>("Sprites/player/player2");
player3Sprites = Resources.LoadAll<Sprite>("Sprites/player/player3");
}
void Update()
{
float x = Input.GetAxisRaw("Horizontal");
float y = Input.GetAxisRaw("Vertical");
Vector3 dir = new Vector3(x, y, 0).normalized;
transform.Translate(dir * Time.deltaTime * spd);
if(Input.GetKey(KeyCode.UpArrow))
{
spr.sprite = player3Sprites[0];
}
else if (Input.GetKey(KeyCode.DownArrow))
{
spr.sprite = player2Sprites[0];
}
else
{
spr.sprite = player1Sprites[0];
}
}
}스프라이트를 멤버변수로 놓고 void Start() 함수에 스프라이트 모두를 정의한다. void Update()에서 실시간으로 계속 정의하지 않아도 되기 때문이다. 이후 void Update() 함수에서는 이미 정의해놓은 스프라이트를 가져와 대입하기만 하면 된다.

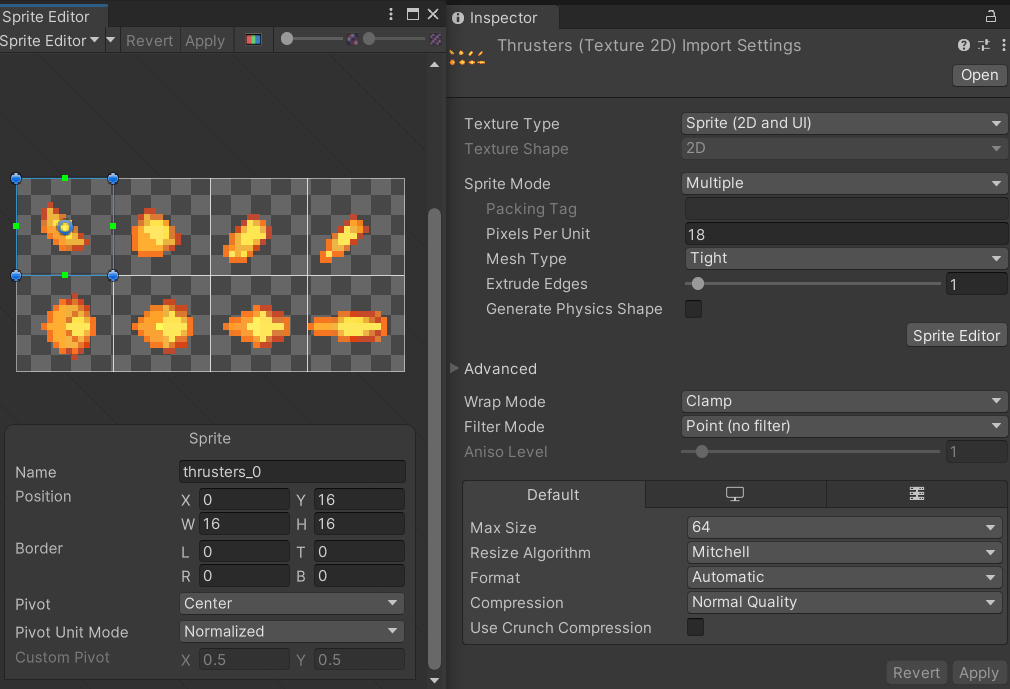
플레이어 뒤에 배출구 화염 애니메이션을 위해 적절한 스프라이트를 찾아서 [Sprite Mode] - [Multiple] 설정과 적당한 Pixels Per Unit 설정, Clamp, Point, 64 Size 조절을 해준다. [Sprite Editor]로 잘라서 사용할 수 있다.

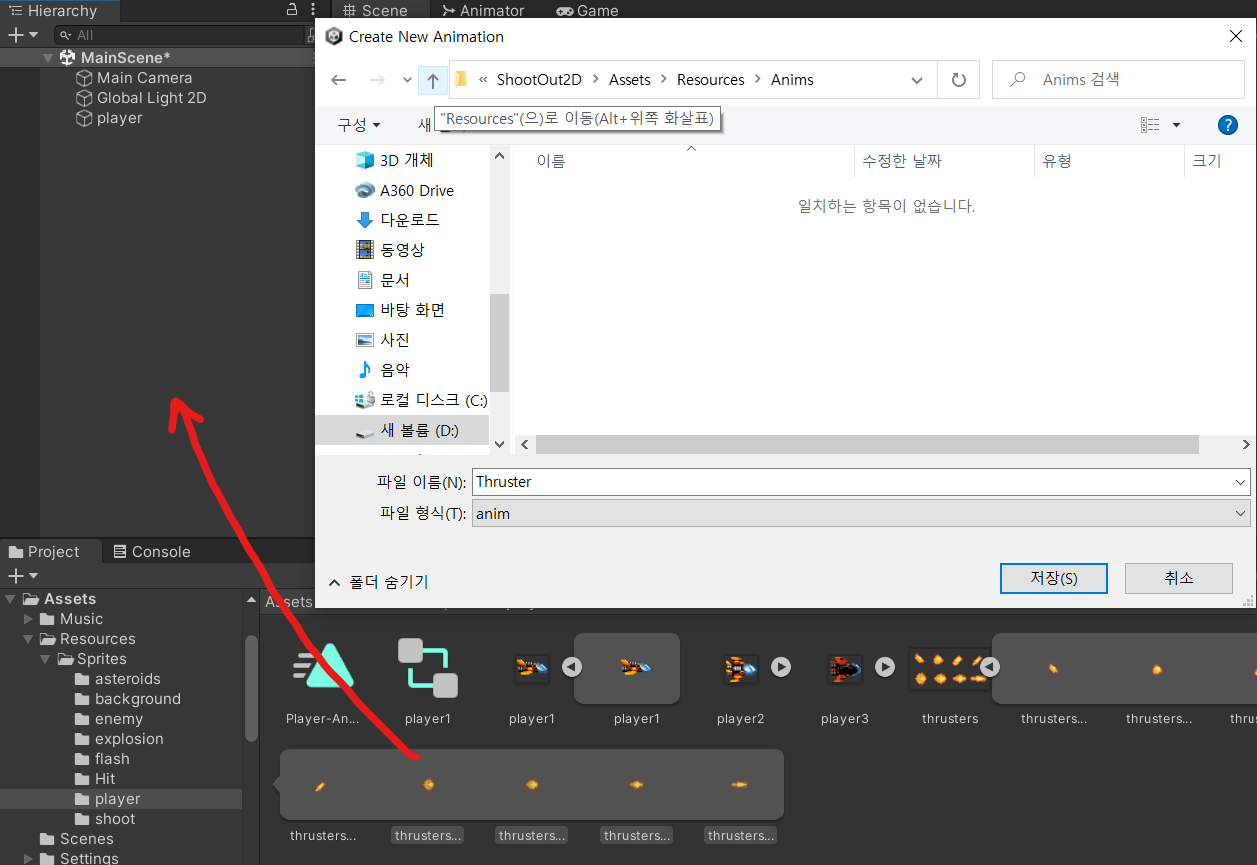
잘라진 스프라이트 일부 중 사용할 것들을 모두 잡아 Hierarchy 창으로 드래그 하면 애니메이션을 만들 수 있다.

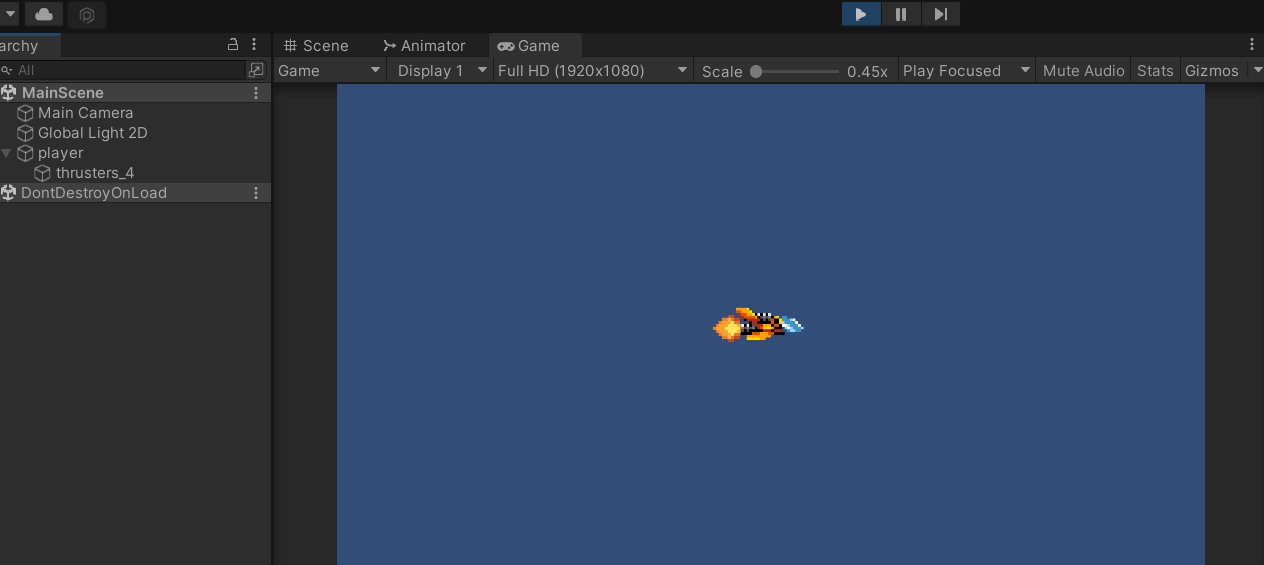
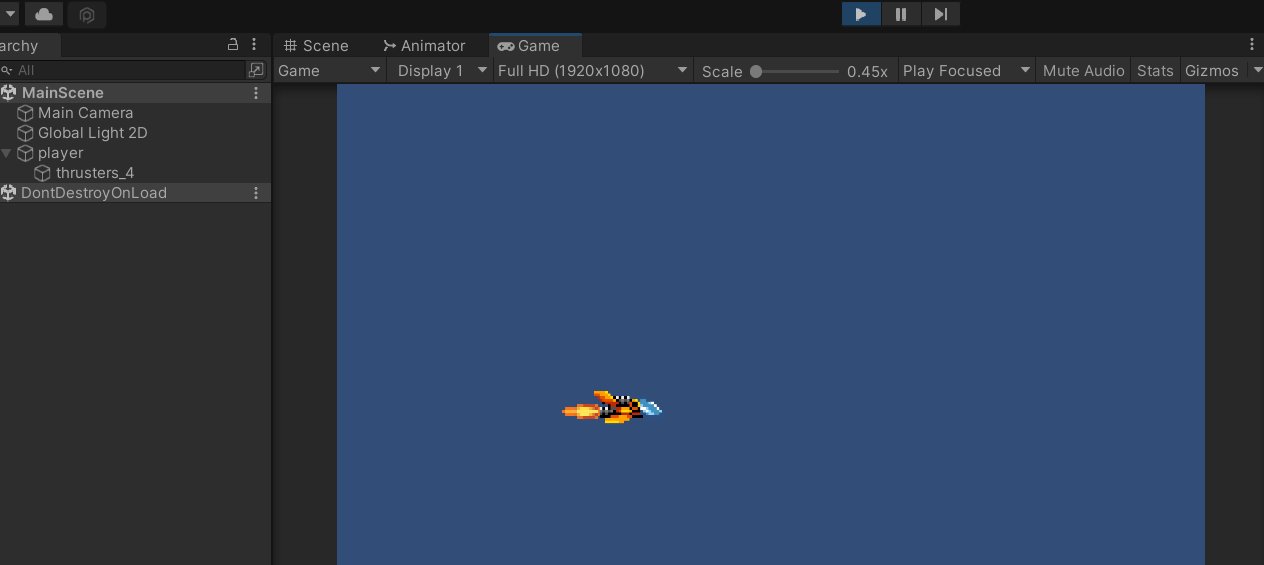
만들어진 화염 애니메이션 오브젝트를 player 안에 넣어 위치를 조정하면 player가 움직여도 화염이 맞는 위치에 잘 붙어 있게 된다.
'Unity' 카테고리의 다른 글
| [Unity Project] <ShootOut2D> 2D 슈팅 게임 만들기(2) 배경 설정 (0) | 2023.08.24 |
|---|---|
| [C#] Static 변수 / Static 함수 / Static 변수의 자기참조 (0) | 2023.08.24 |
| [Unity] 오브젝트 통과와 충돌, 제거(Collider / Rigid Body / Destroy) (0) | 2023.08.17 |
| [Unity] GameObject.Find (0) | 2023.08.16 |
| [Unity] 오브젝트의 위치와 이동 (transform.position / transform.Translate / normalized) (1) | 2023.08.14 |