Die State
적이 죽었을 때 바닥을 뚫고 내려가지 않는 부분 수정
-> 충돌체를 꺼보자
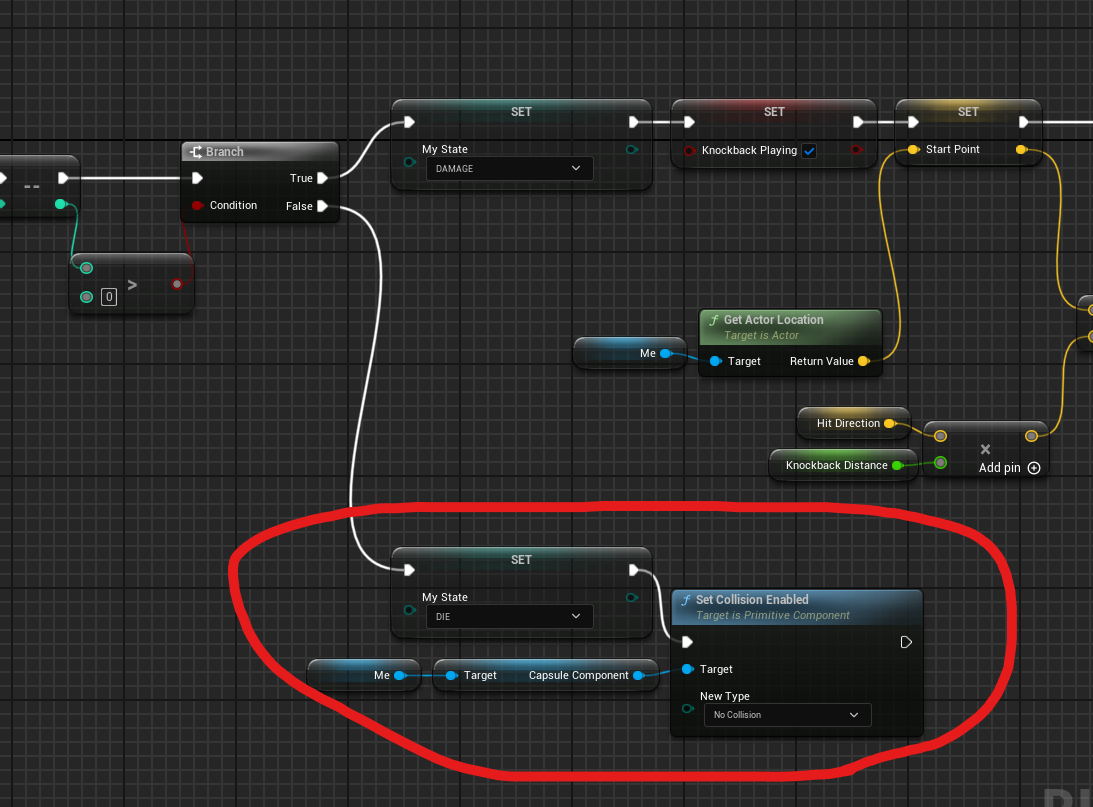
OnDamageProcess 함수에서, 적의 Capsule Component에 No Collision을 부여했다.

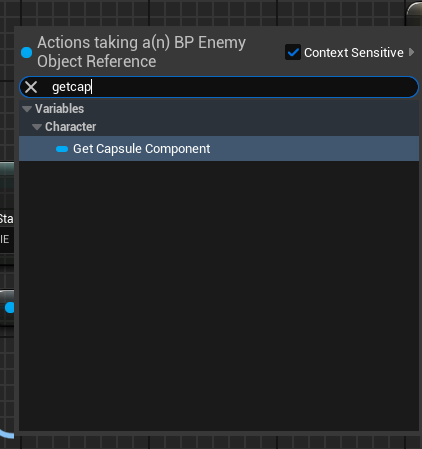
Get Capsule Component는 검색을 getcap으로 하면 나온다.

그런데 적이 아래로 내려가도 Outliner에서 없어지는 건 아니므로 아예 어느정도 내려가면 없애야 한다.
Die State 함수에서, 뒷 부분에 -200 높이 아래로 내려가면 Destory 하도록 설정했다.

Die State 전체 노드

충돌이 없어진다.

적 애니메이션 적용
Animation Bluprint 생성

vampire 스켈레톤 적용

ABP_Enemy로 이름지었다.

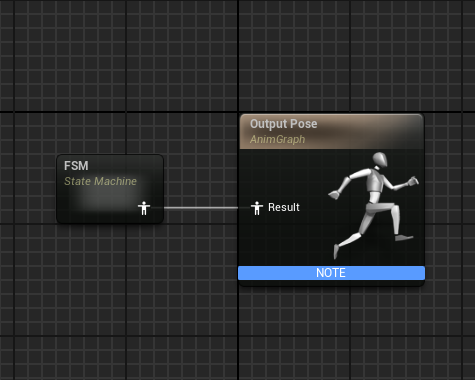
더블클릭하여 들어가서 State Machine을 추가하고 연결했다.

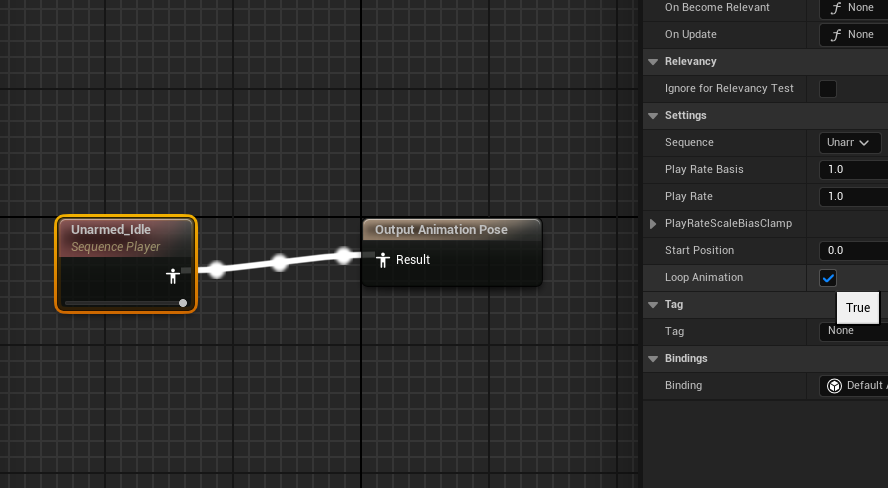
만든 FSM을 더블클릭하여 들어가서 Unarmed_Idle 드래그 하여 연결

Loop 애니메이션 설정을 주기 위해서 Idle 더블클릭하여 들어가서 우측에서 체크한다.

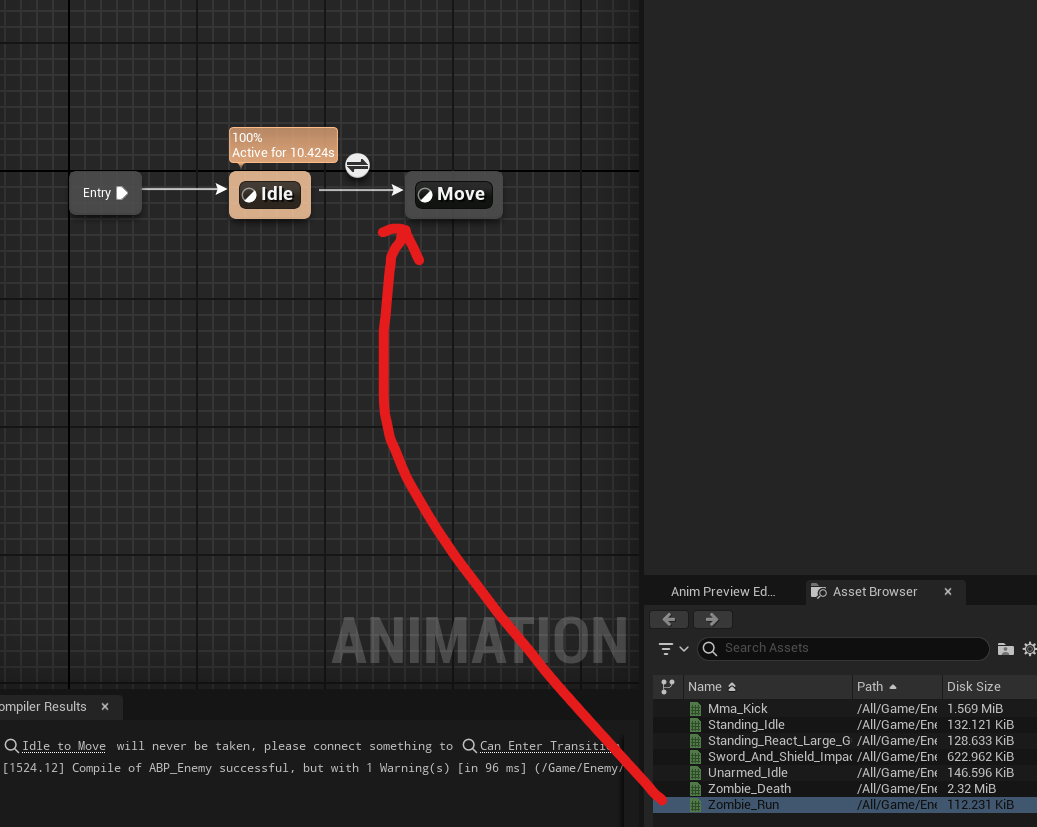
옆에 Zombie_Run을 끌어다놓고 트랜지션을 설정하러 화살표를 눌러서 들어간다.

BP_EnemyFSM에서 Move로 전환될 때 애니메이션도 Move로 전환되도록 하고 싶다.
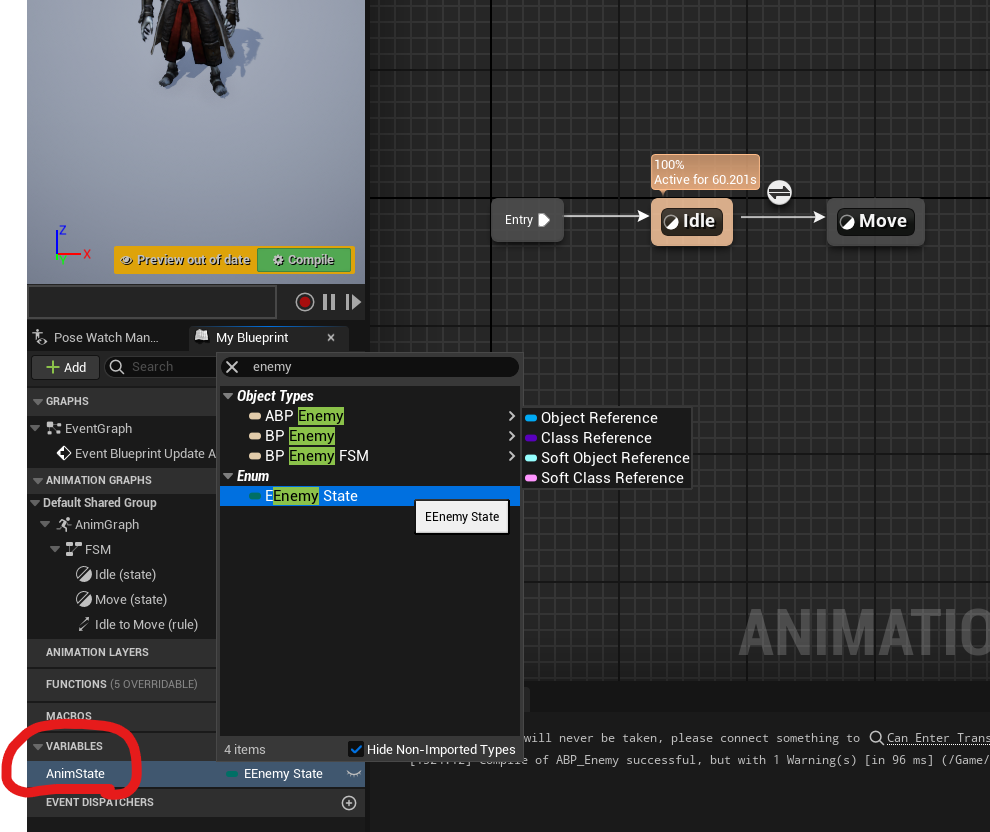
좌측 아래에 VARIABLES에 "AnimState" 추가하여 FSM에서 썼던 EEnemy State로 설정했다.

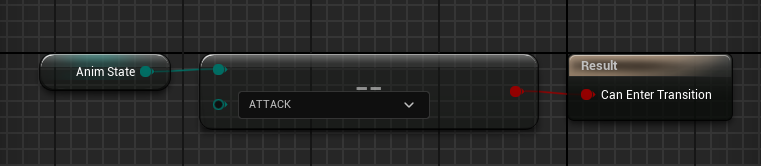
다시 Move로 향하는 트랜지션 화살표를 눌러 들어와서 방금 만든 AnimState변수 가져오고 Equal(Enum) 노드를 생성하여 Move로 설정한다.


Move 애니메이션도 더블클릭해서 들어가서 Loop 체크

이제 ABP_Enemy의 EventGraph로 가서 노드를 생성하여 연결한다.

여기서 Get Component by Class 는 변수화 하여 나중에 또 쓰도록 한다.


MyState의 상태 값을 AnimState에도 넣어줄 수 있도록 하였다.

BP_Enemy로 와서, Mesh를 누르고 Details에 [Animation Mode] - [Use Animation Blueprint] 설정하고 [Anim Class] - [ABP_Enemy_C]를 적용한다.

이제 적이 뛰어서 나에게 온다.

Move -> Attack 애니메이션
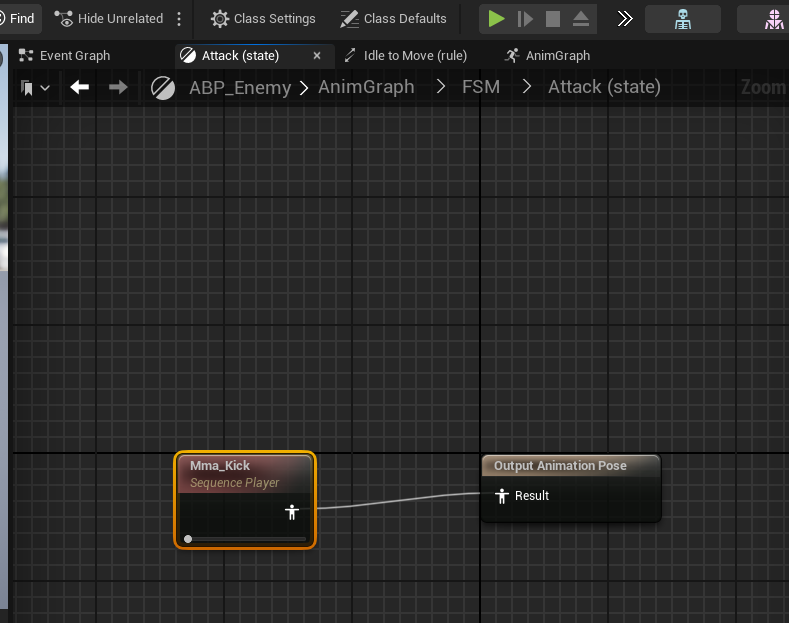
ABP_Enemy의 FSM에서, Attack으로 쓰일 애니메이션을 가져온다.

Move에서 Attack으로 향하는 트랜지션을 더블클릭, Attack으로 상태를 변경해준다.

마찬가지로 Attack -> Move로 향하는 트랜지션은 Move로 상태를 만들어야 한다.

여기서 문제는 공격하고 멈춘다는 것이다. 우리가 원하는 건 공격하고 공격 대기를 하다가 다시 공격하는 것이다.
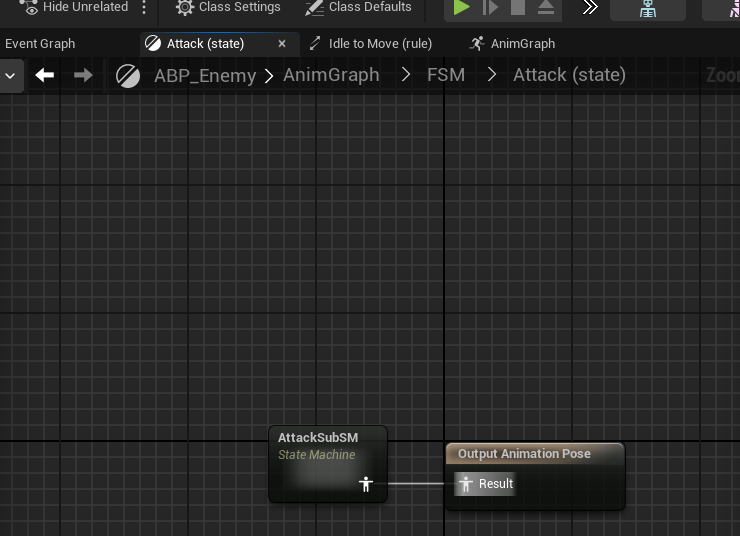
ABP_Enemy에서 Attack을 더블클릭하여 들어와서 해당 공격 모션을 지운다.

SubStateMachine을 만들기 위해서 StateMachine노드를 추가했다.

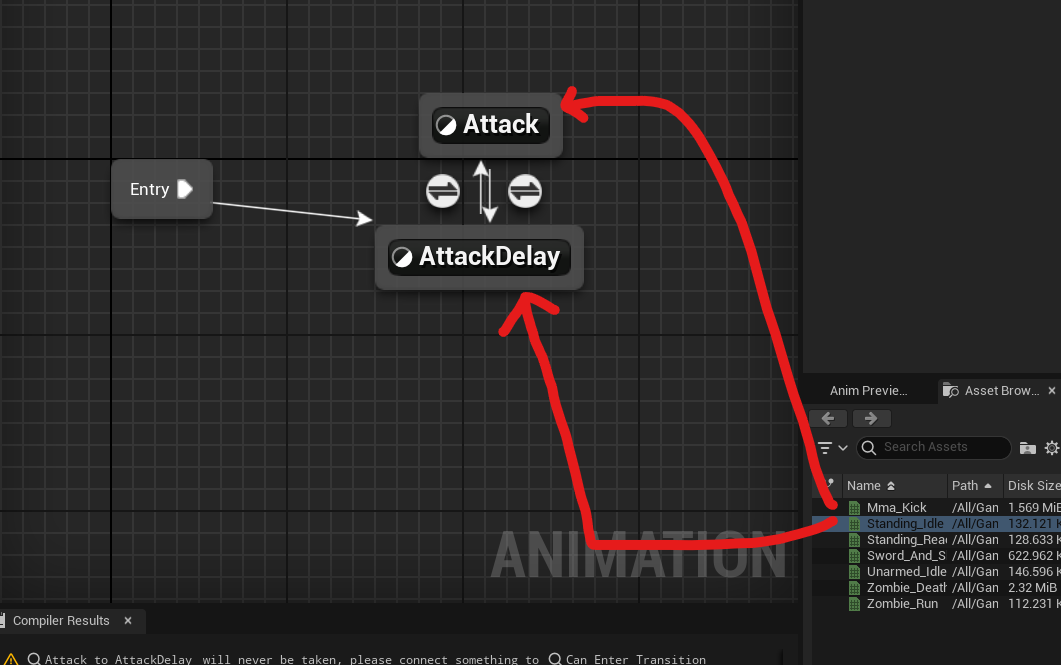
SubStateMachine을 더블클릭하여 들어와서 Attack과 AttackDelay 노드를 연결하고 Entry 노드도 연결한다.

Attack 애니메이션이 끝나면 자동으로 AttackDelay로 넘어갈 수 있도록 [Automatic Rule Based on Sequence Play]를 체크한다.

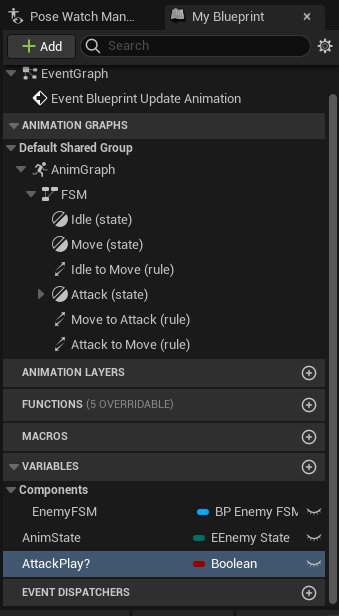
Attack 애니메이션을 플레이 할 지에 대한 Bool 변수를 하나 만들었다.

AttackDelay -> Attack 트랜지션 더블클릭, 간단하게 연결한다.

왼쪽 아래에 Preview 창에서 직접 State를 옮기고 AttackPlay? 변수를 체크하면서 살펴볼 수 있다.

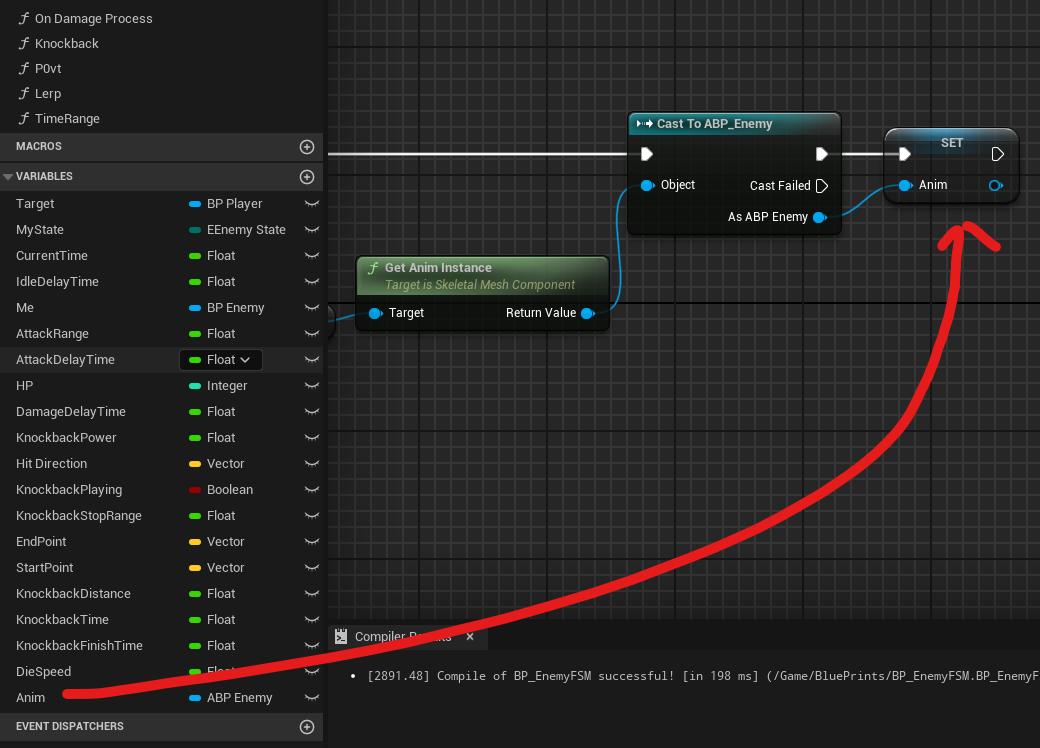
BP_EnemyFSM에서 ABP_Enemy를 담을 변수 생성

BP_EnemyFSM의 EventGraph에서 Event Begin Play 노드가 있는 부분에서, 추가를 하였다.
[Get Anim Instance] 노드를 이용해서 Animation instance를 가져오고 ABP_Enemy로 cast 하였다.

이후 만들었던 Anim 변수를 Set 하였다.

BP_EnemyFSM 참고용 전체 노드

AttackState 함수로 가서, 좀 전에 위에서 만들었던 AttackPlay?를 사용하기 위한 작업을 한다.
중간에 Anim 변수와 AttackPlay?의 Set을 연결했다.

참고용 전체 Attack State 노드

이 상태로는 공격하고 멈춰있다. 다시 AttackDelay로 돌아가지 않는다는 뜻이다.

여기서 수정할 부분은, 직접 AttackPlay? 를 Set 하면서 속성을 부여하면 좋지 않다는 점이다.
ABP_Enemy의 EventGraph의 한쪽 구석에 Custom Event 노드를 생성했다.

여기서 AttackPlay?의 체크를 한다.

다시 BP_EnemyFSM의 Attack State에서 직접적으로 속성을 바꿔주는 것이 아니라 아까의 커스텀 노드를 불러와서 바꾼다.

다시 AttackPlay?를 false로 만들기
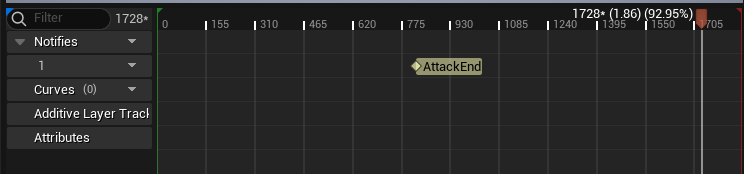
Attack 애니메이션이 끝나갈 때 이벤트를 주어서 알려줄 수 있다. Notification.

애니메이션 타임라인의 위에서 두번째 행에 마우스 우클릭하여 Notify를 추가한다.

AttackEnd 이름의 Notify를 추가하였다. 거의 끝 쪽으로 옮겨놓았다.


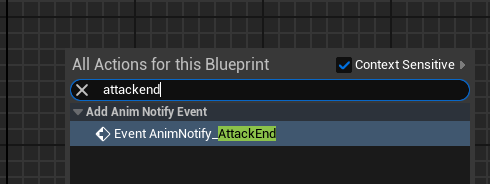
ABP_Enemy의 EventGraph로 돌아간다.
attackend를 검색하면 만든 Notify가 보인다.

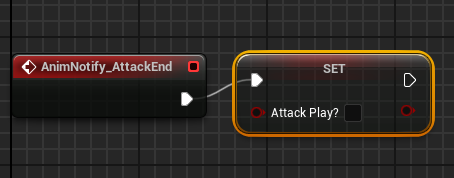
뒤에는 AttackPlay?를 체크 해제로 연결했다.

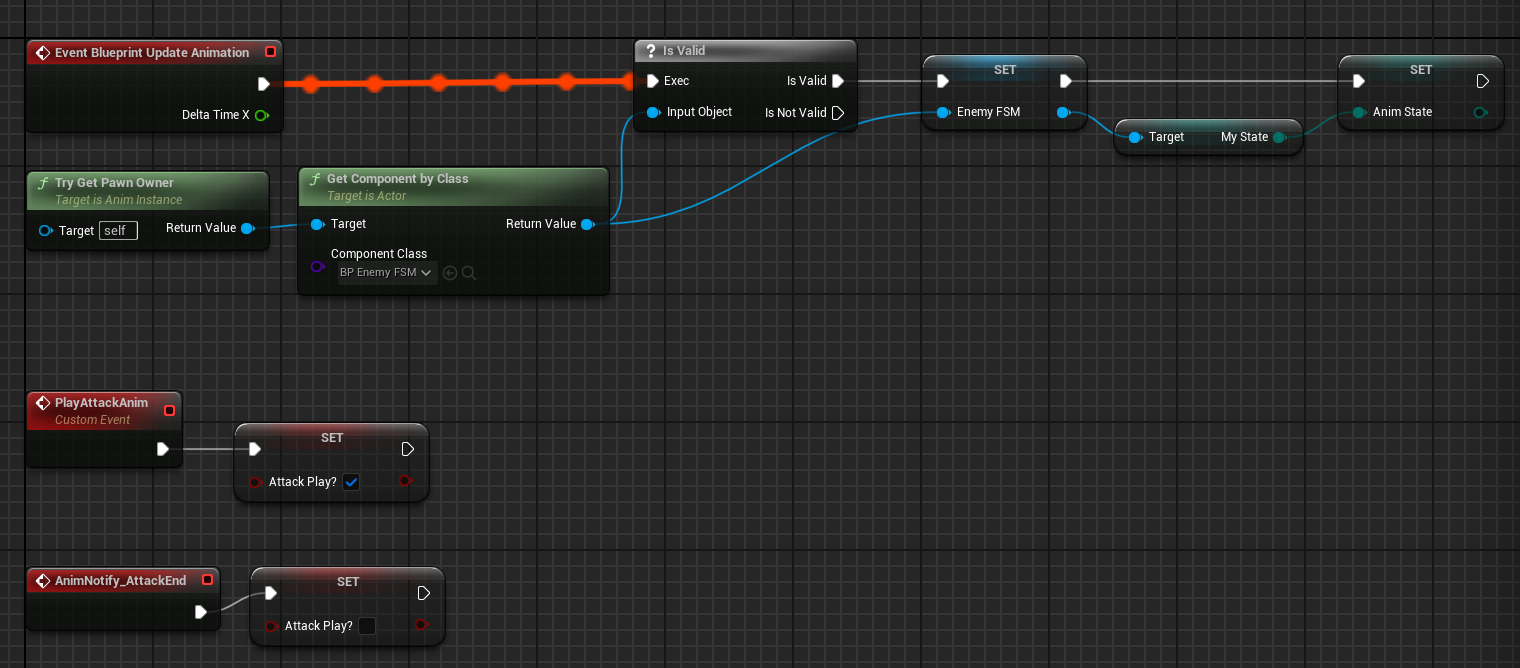
참고용 전체 ABP_Enemy 노드

이제 연속적으로 공격하는 것을 볼 수 있다.

다른 방법으로는 Attack -> AttackDelay 트랜지션을 클릭한 후 우측에서 Notifications에 Start 부분에 원하는 이름을 넣고,

ABP_Enemy의 EventGraph에서 해당 이름 검색 후 연결해줘도 애니메이션이 연결된다.




