2024. 8. 14. 01:07ㆍUnreal Engine
멀티 플레이어 실행 방법
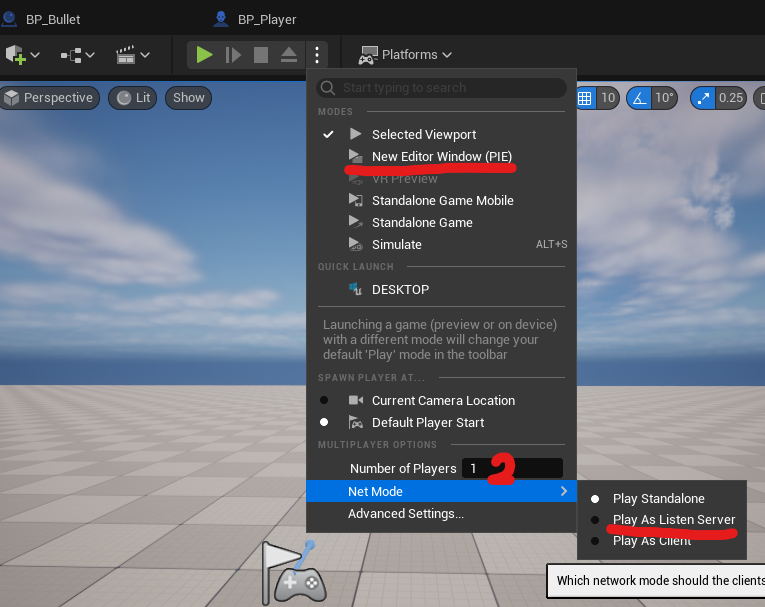
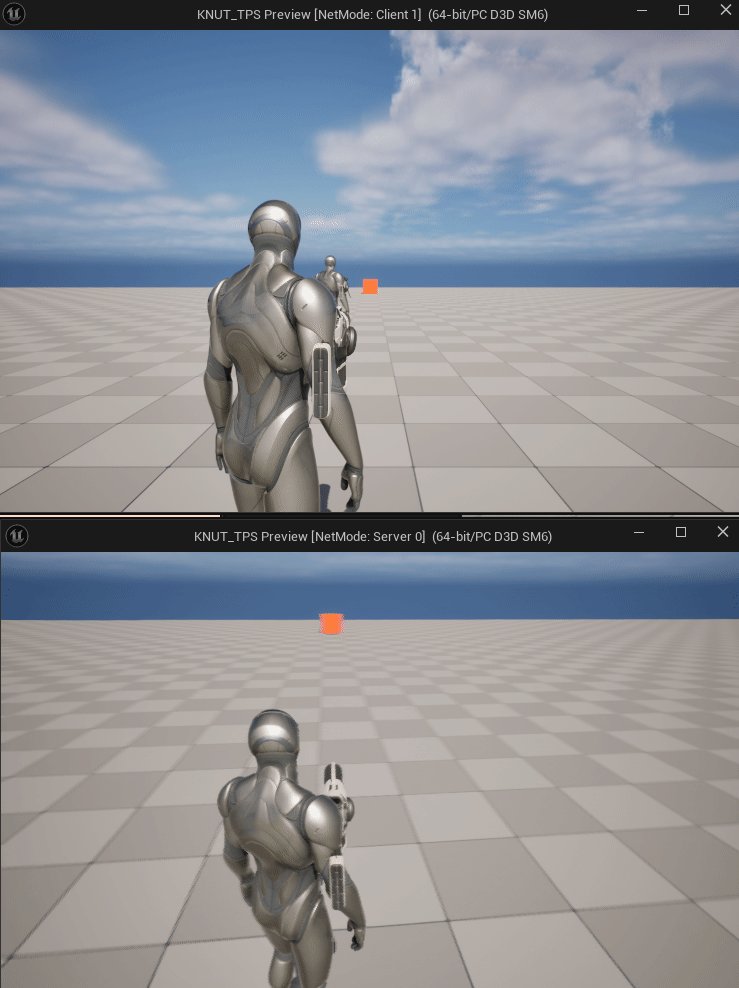
멀티로 실행하기 위해서는 [New Editor Window (PIE)]로 변경, [Number of Players] 2로 설정, [Play As Listen Server]로 변경하면 두 개의 창으로 멀티플레이처럼 플레이할 수 있다.


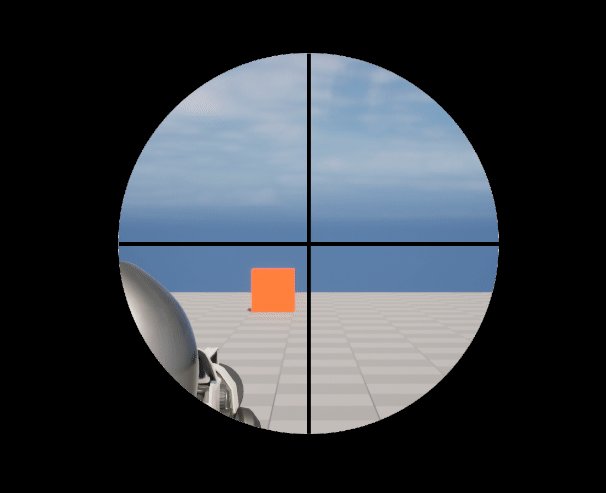
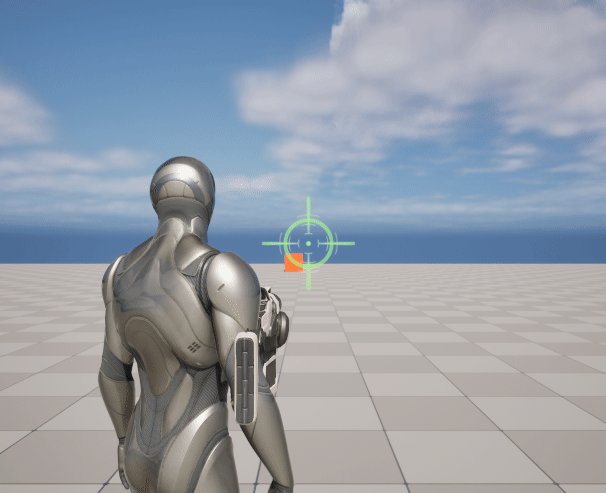
상시 크로스헤어 UI 제작
스나이퍼 UI 때 사용했던 Widget Blueprint를 복제하여 WBP_CrosshairUI를 만들었다.

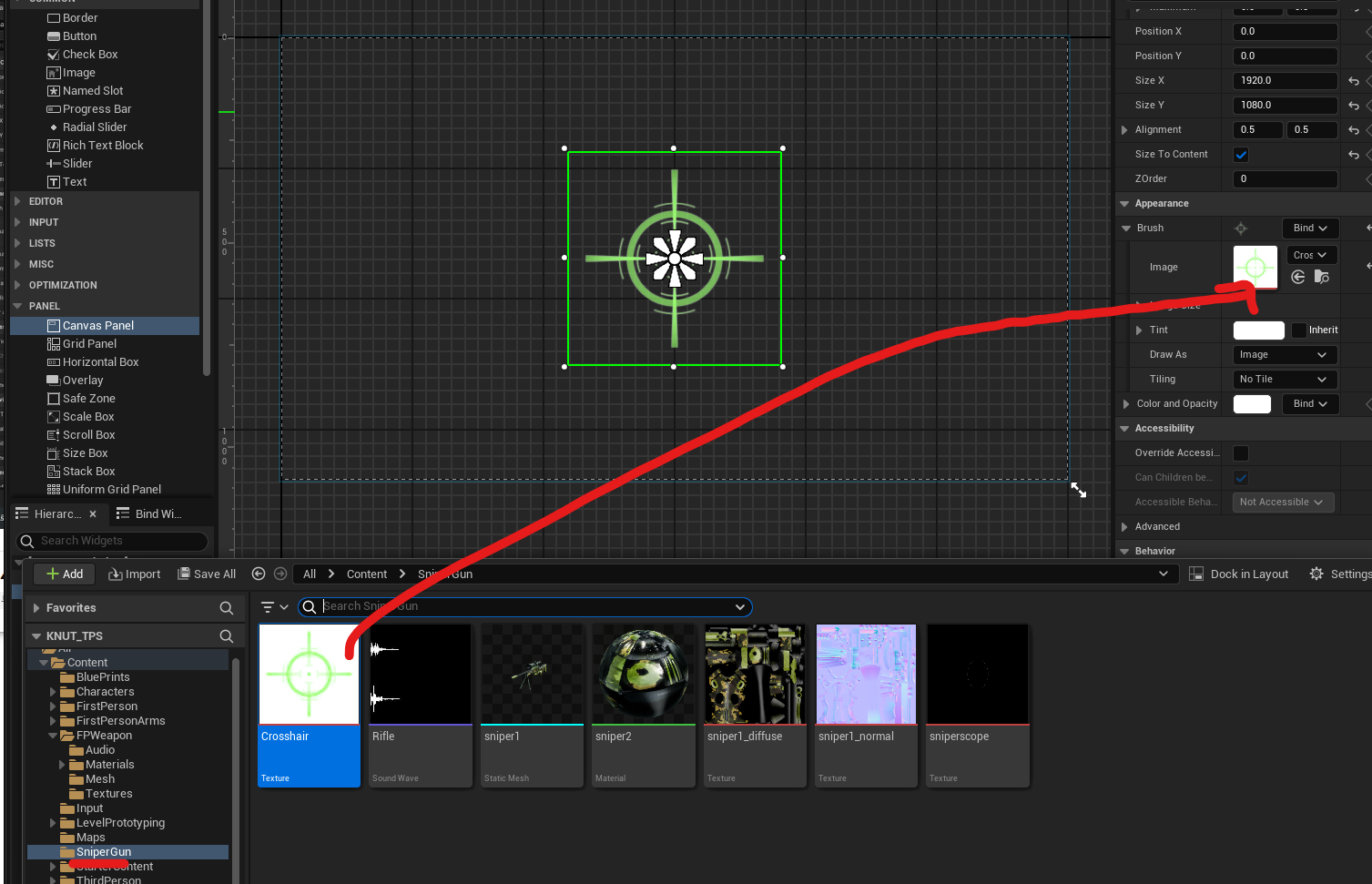
WBP_CrosshairUI에 들어가서 Image에 크로스헤어 이미지를 드래그해서 넣는다.

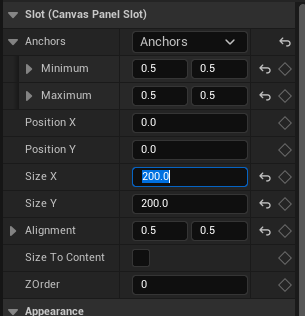
이미지 사이즈 조절을 위해서 Size X, Y는 200, [Size To Content]는 체크해제 한다.

크로스헤어 적용을 위해 BP_Player의 EventGraph를 보자.
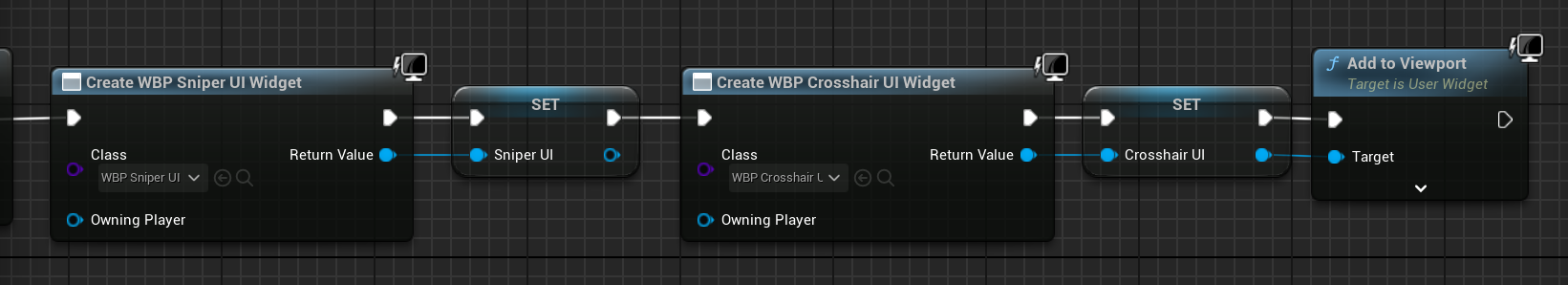
BeginPlay쪽을 보면, 이전에 추가한 SniperUI 관련 노드가 있는데, 뒤에 CrosshairUI를 복제해서 넣고 항상 보여지도록 맨 뒤에 [Add to Viewport] 노드를 추가했다. CrosshairUI를 Set으로 가져오는 부분은 Return Value에 우클릭하여 Promote to Variable을 선택했다.

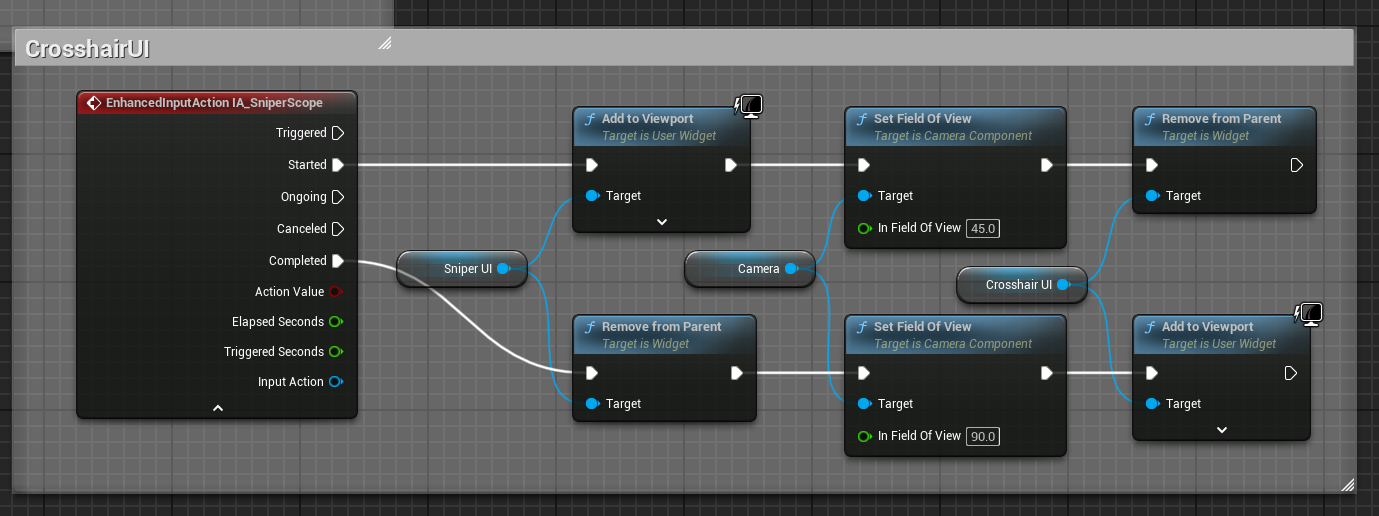
아래쪽으로 가서, SniperUI가 있을 때는 CrosshairUI가 없게, 없을 때는 있게 설정했다.

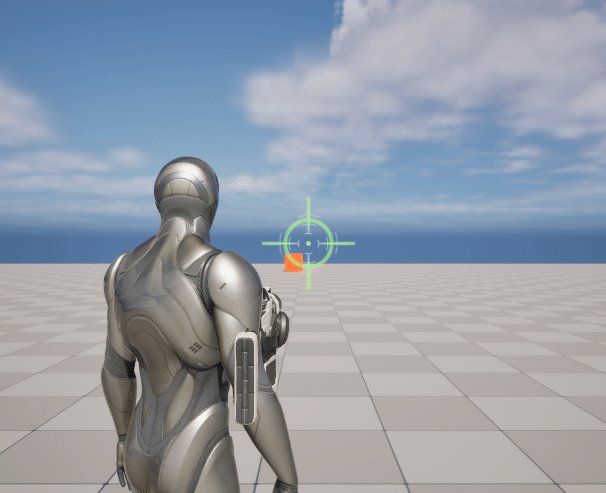
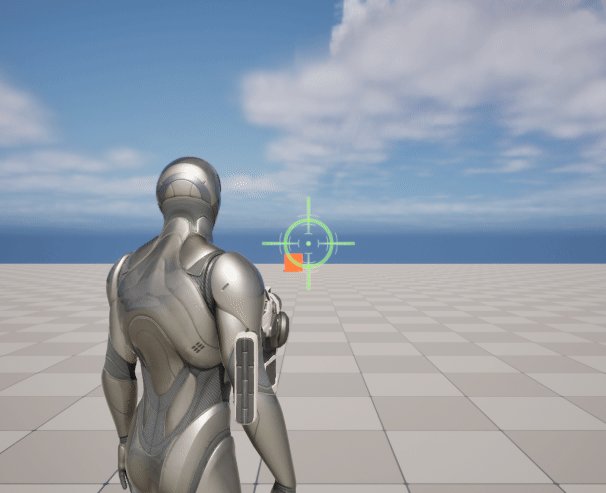
하나가 나오면 다른 하나가 나오지 않도록 잘 설정되었다.

캐릭터 애니메이션 부여
애니메이션 다운로드
lifeunreal5/자료실/3장/AnimStarterPack.zip at main · araxrlab/lifeunreal5
인생 언리얼 5 프로젝트 교과서 . Contribute to araxrlab/lifeunreal5 development by creating an account on GitHub.
github.com
확장자가 uasset이기 때문에 드래그 앤 드랍으로 프로젝트에 넣지 말고 탐색기를 통해서 넣어야 한다. 에디터 재실행.


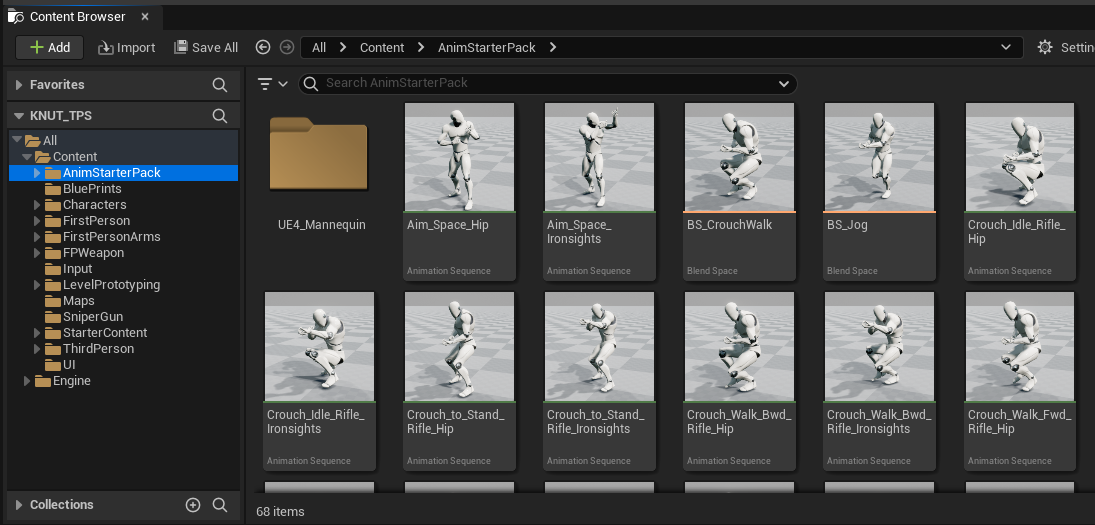
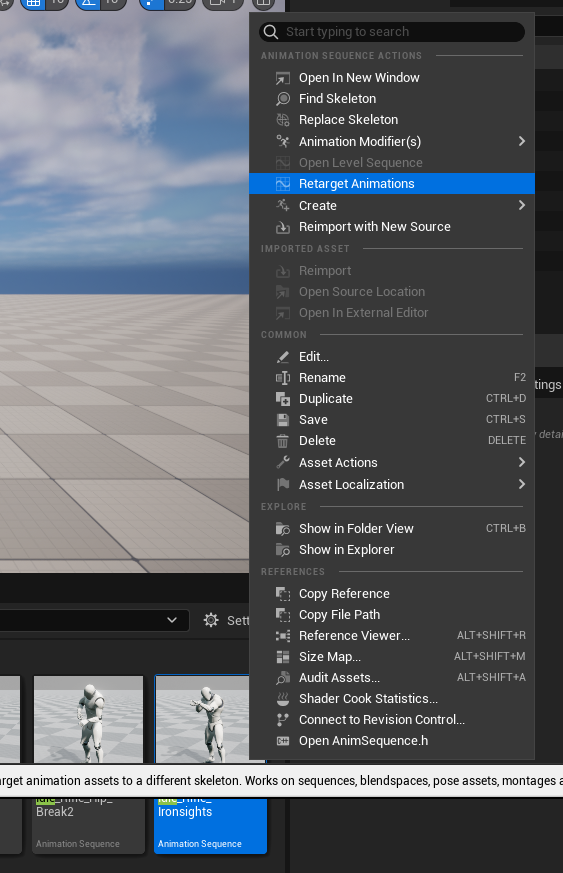
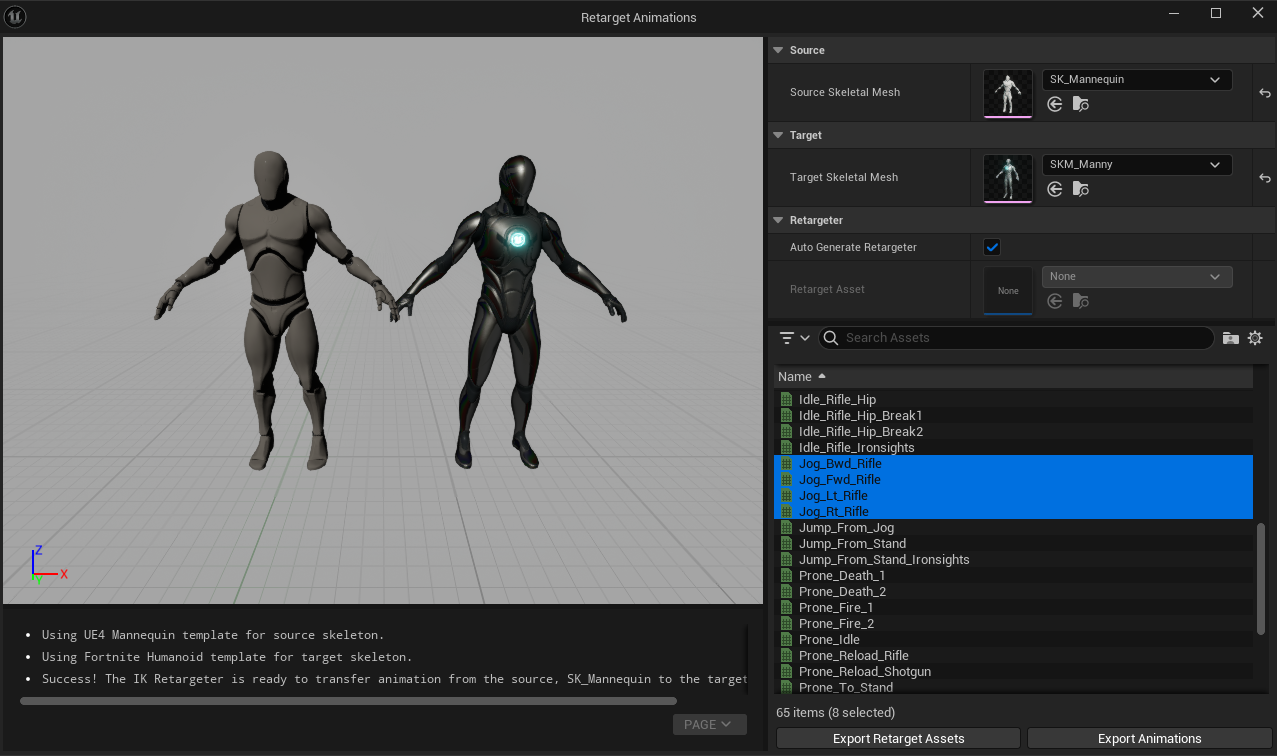
원하는 애니메이션을 우클릭, [Retarget Animations]를 누른다.

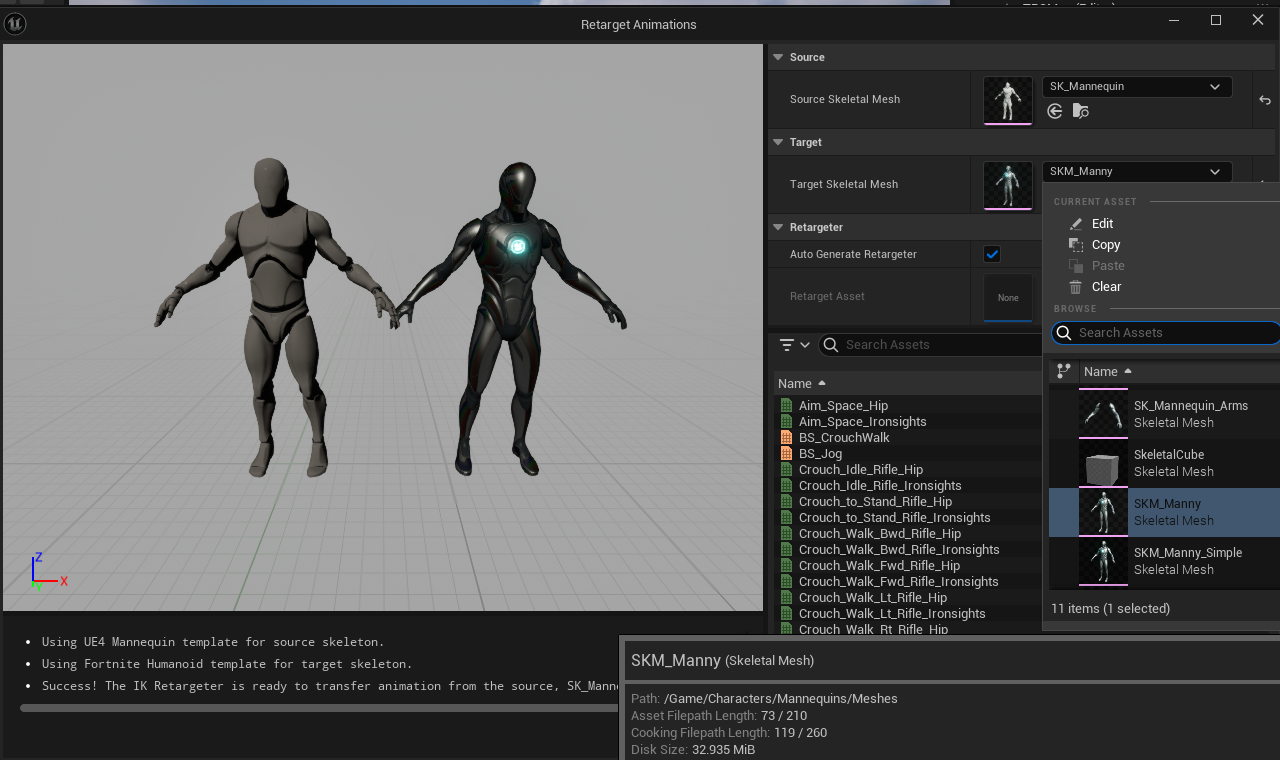
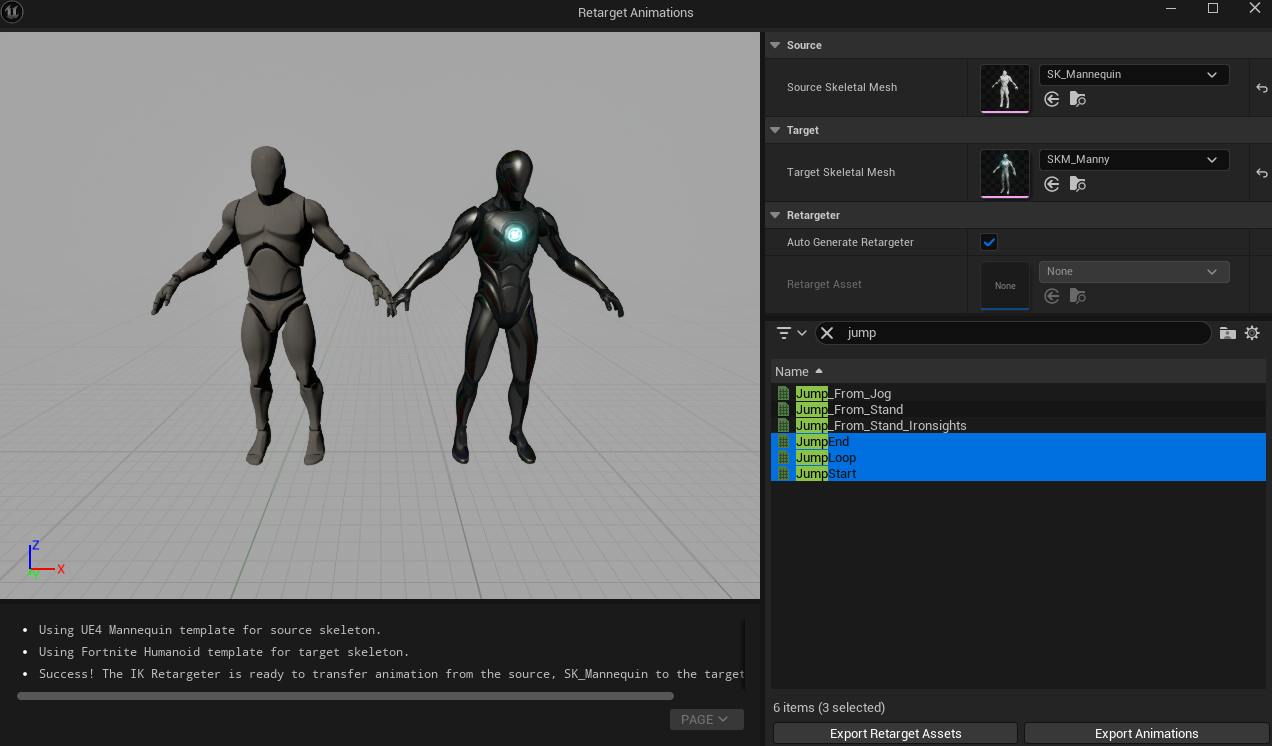
우리는 SKM_Manny 메쉬를 쓰고 있기 때문에 [Target Skeletal Mesh] 부분에 해당 메쉬를 설정한다.

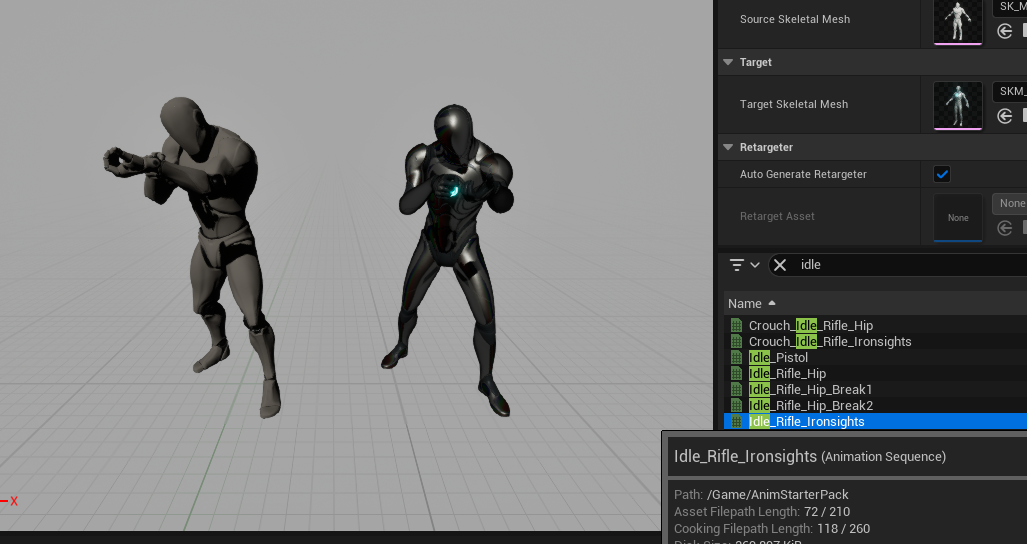
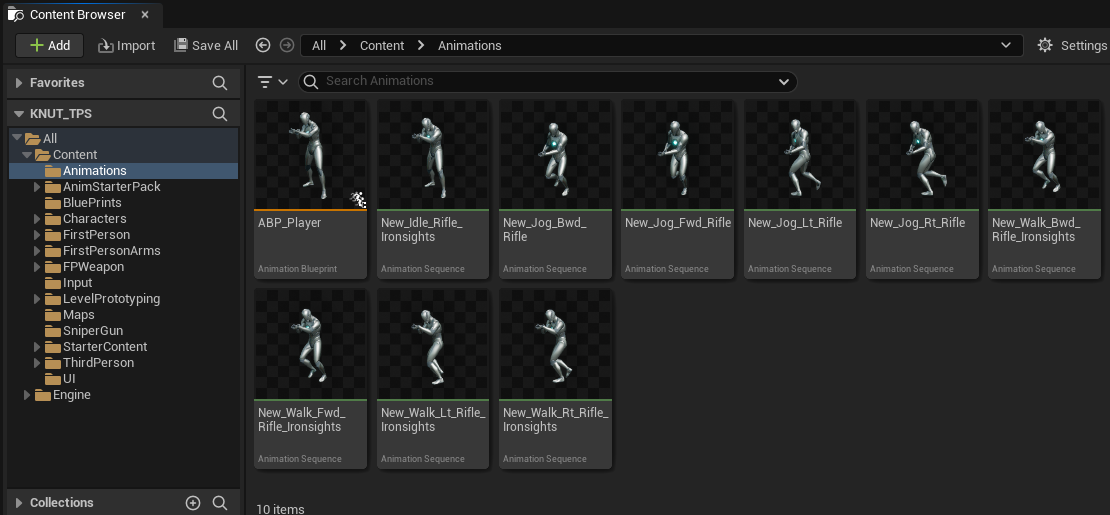
원하는 애니메이션을 더블클릭하면서 애니메이션을 본다.

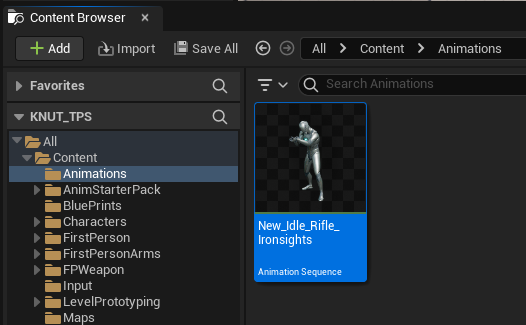
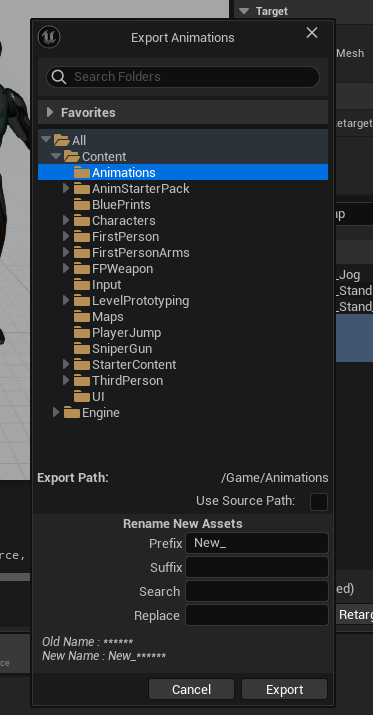
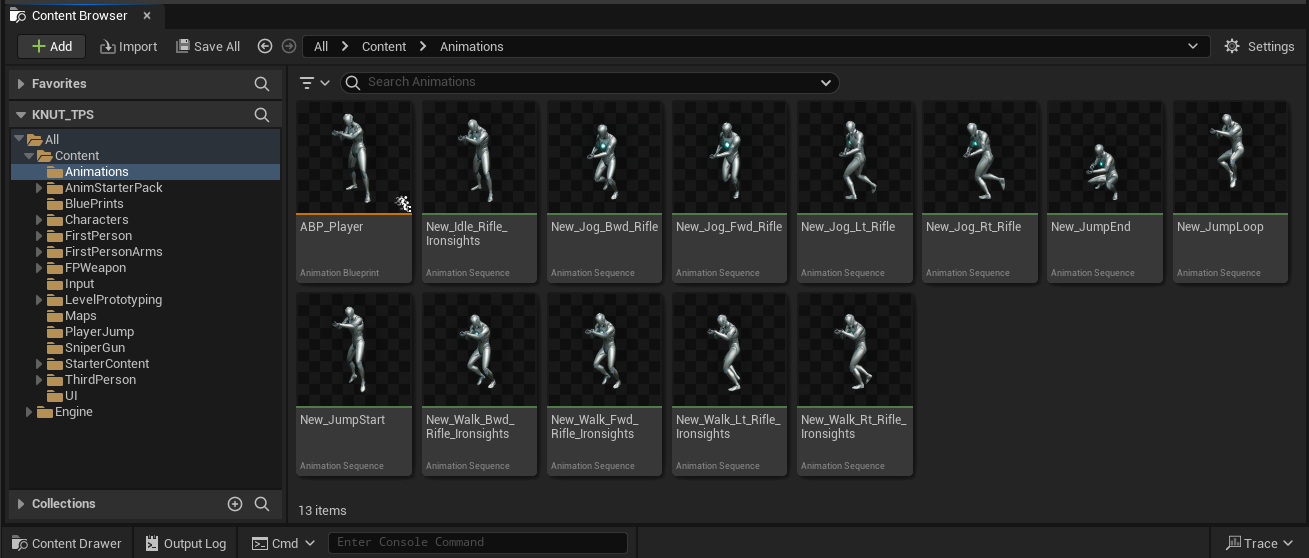
원하는 애니메이션을 선택한 상태로 Export Animations를 눌러 원하는 폴더와 Prefix를 설정한 후 export 하면 내가 원하는 메쉬에 원하는 애니메이션이 Retarget 된 것을 볼 수 있다.


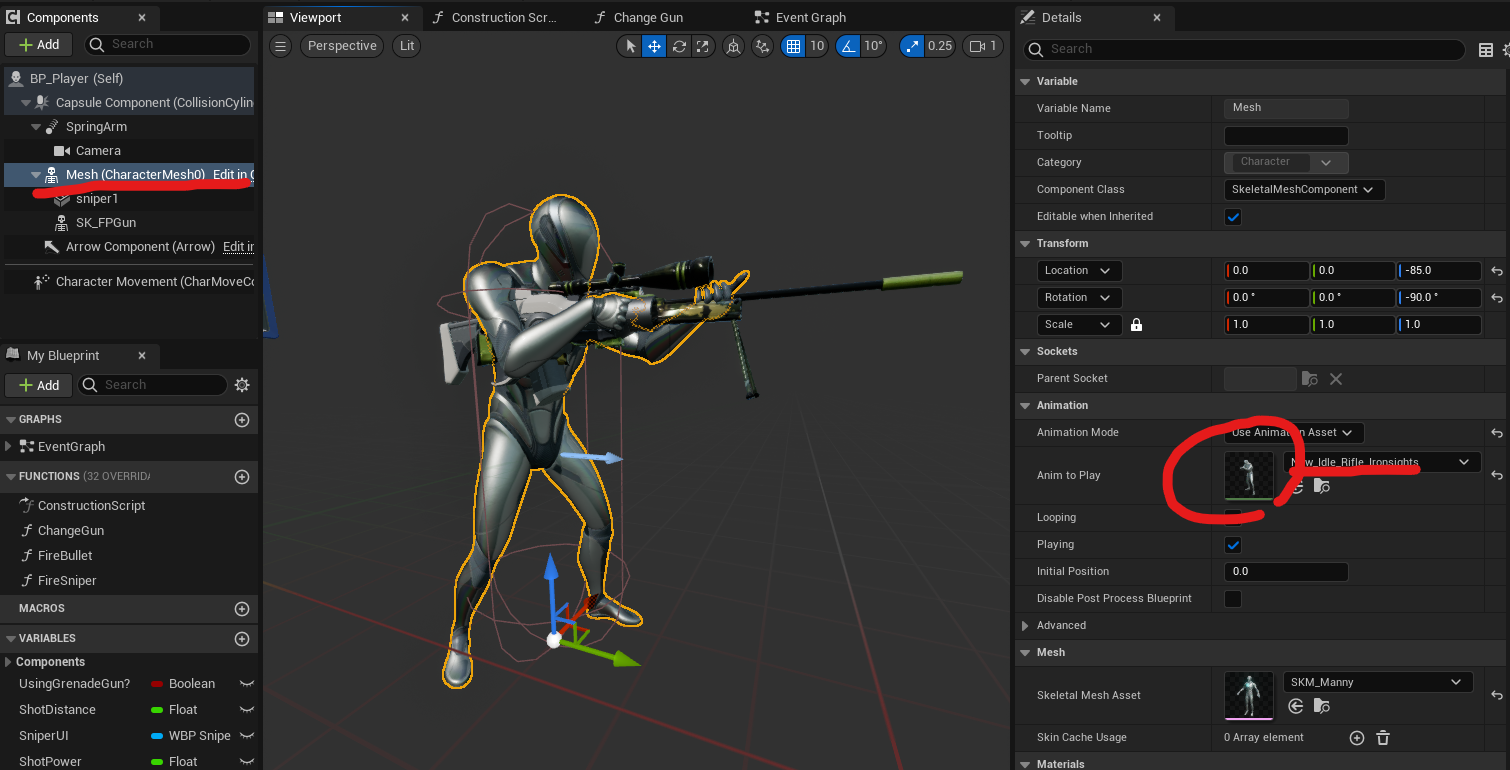
BP_Player에 와서 해당 애니메이션을 Anim to Play에 적용했다.

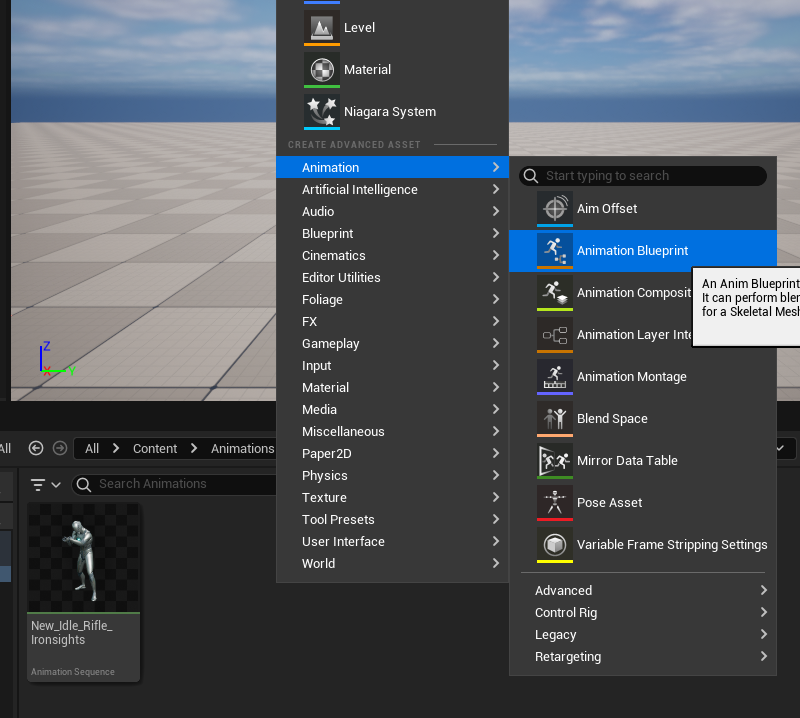
Animations 폴더 안에 우클릭 후 [Animation] - [Animation Blueprint] 선택

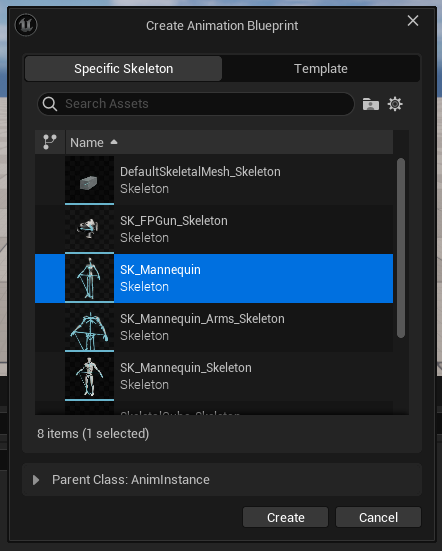
SK_Mannequin 선택

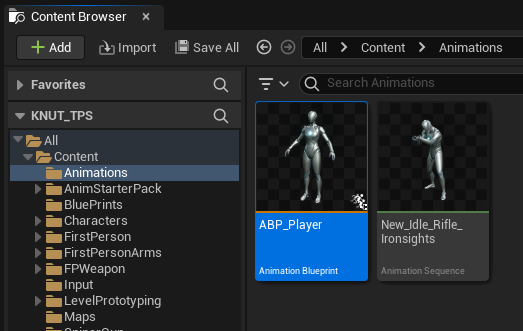
ABP_Player로 이름을 수정했다.

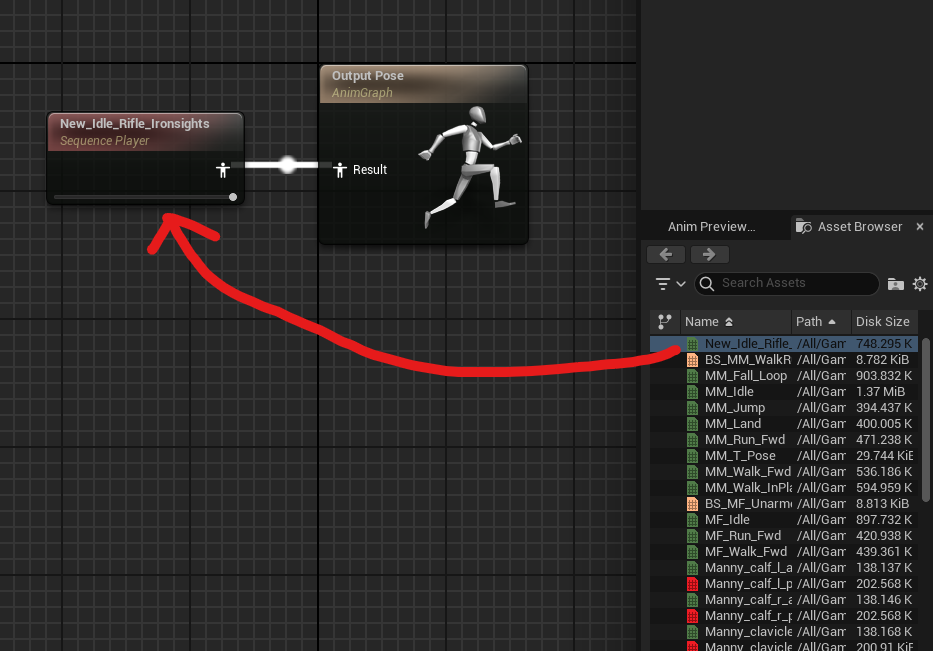
더블클릭해서 들어간다. 오른쪽 Asset Browser에는 사용할 수 있는 애니메이션만 나온다.
아까 Retarget으로 만든 New_Idle_Rifle_Ironsights 애니메이션 소스를 드래그해서 가져올 수 있다.

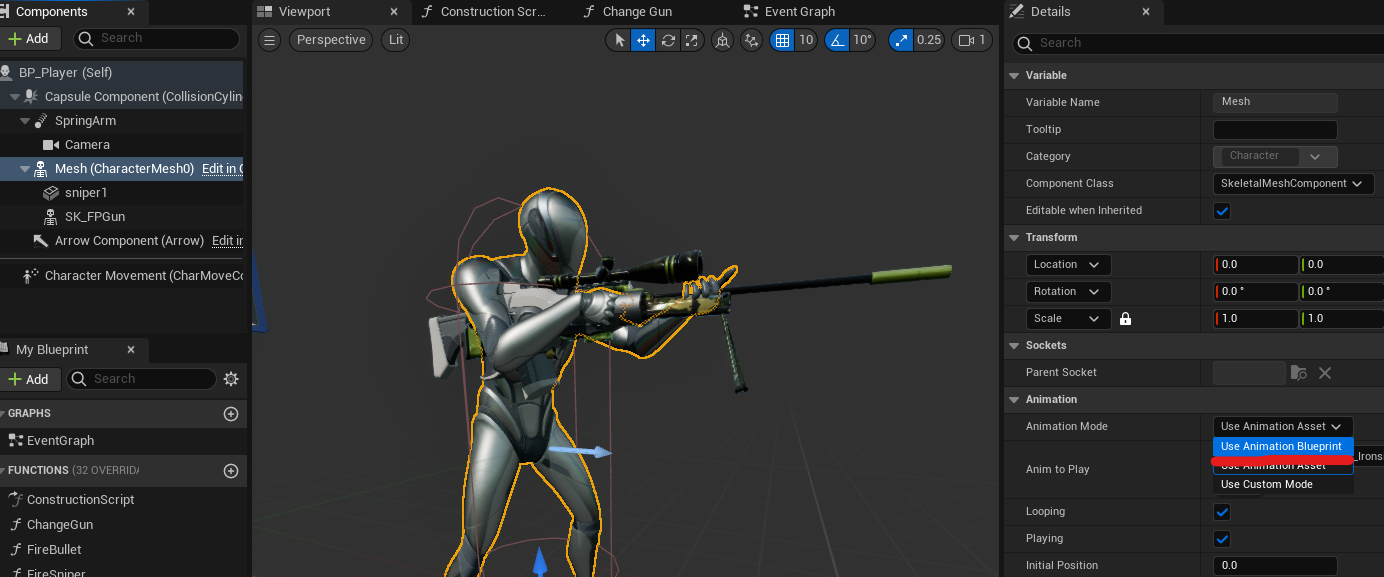
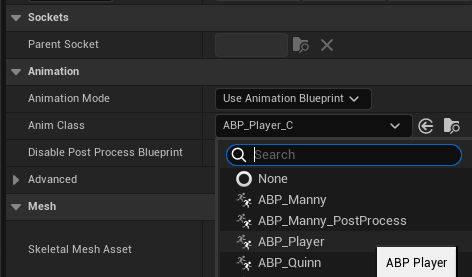
블루프린트 애니메이션을 사용하기 위해서는 BP_Player에서 Mesh에서 [Animation Mode] - [Use Animation Blueprint]로 수정해야 한다. 아래 [Anim Class]도 ABP_Player로 설정.


FSM 유한 상태머신 만들기
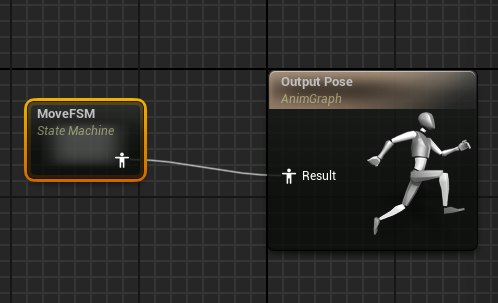
State Machine 추가해서 MoveFSM으로 이름 변경

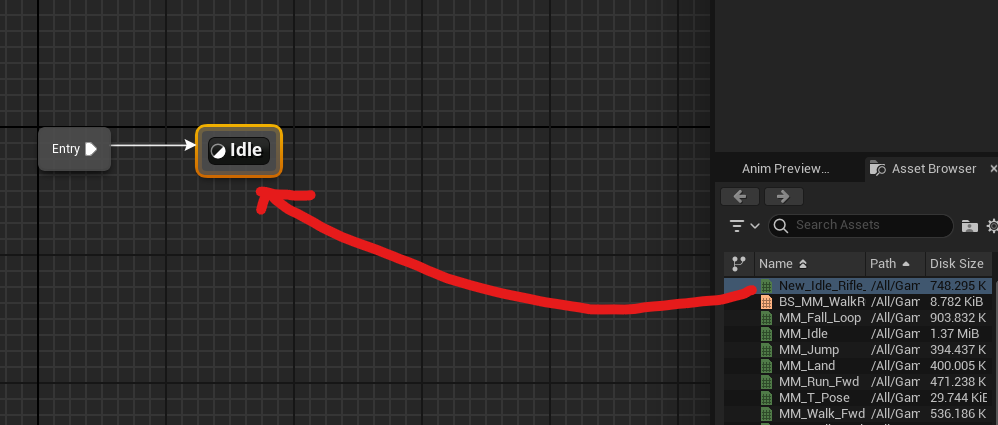
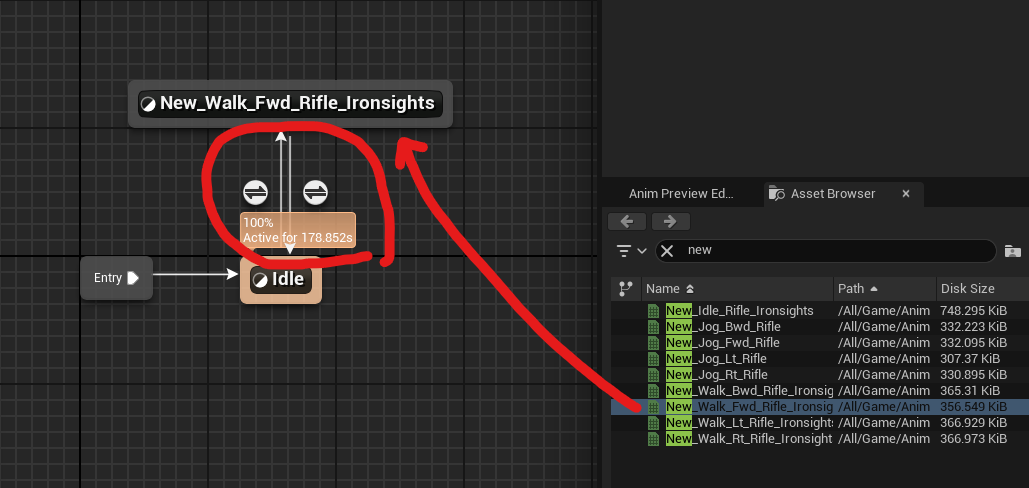
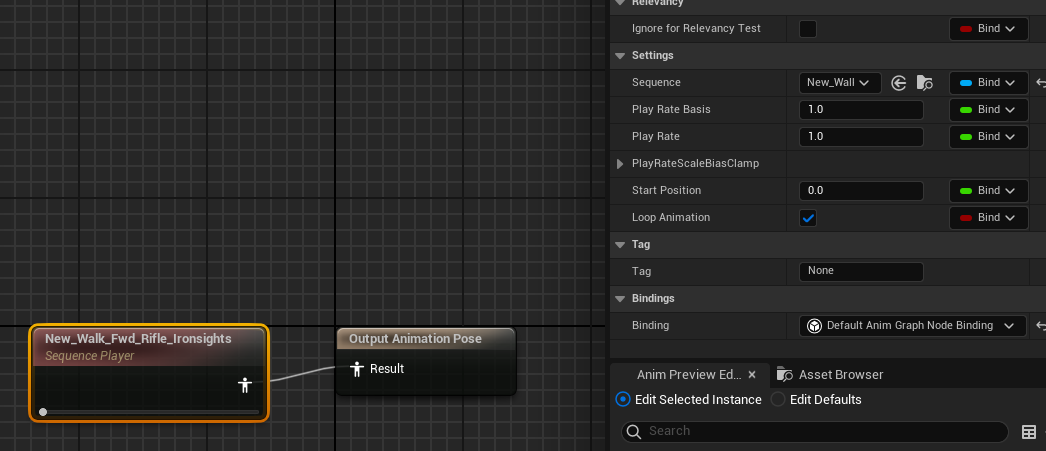
MoveFSM 더블클릭하여 들어가고 만들었던 애니메이션 드래그 해서 놓고 이름은 Idle로 바꿨다. Entry와 연결.

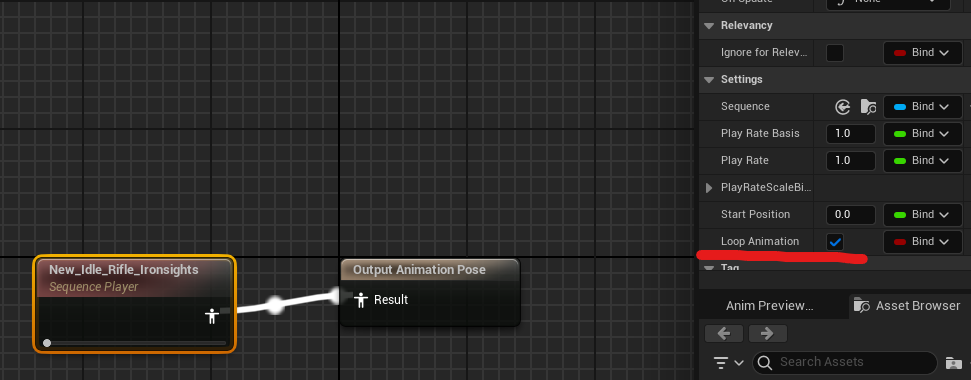
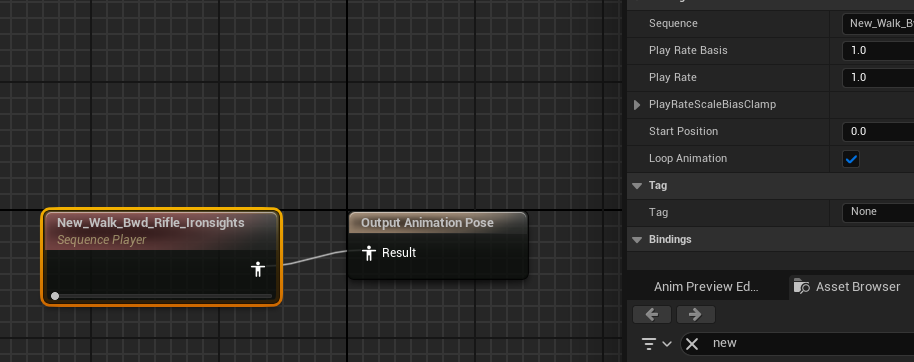
애니메이션 Loop를 위해서 Idle을 더블클릭 한 후 안에서 [Loop Animation]을 체크한다.

다른 애니메이션도 Retarget으로 가져오기 위해서 아무 애니메이션 우클릭 - [Retarget Animations] 메뉴를 열어준 후 Jog와 Walk에 해당하는 애니메이션을 export 하였다.



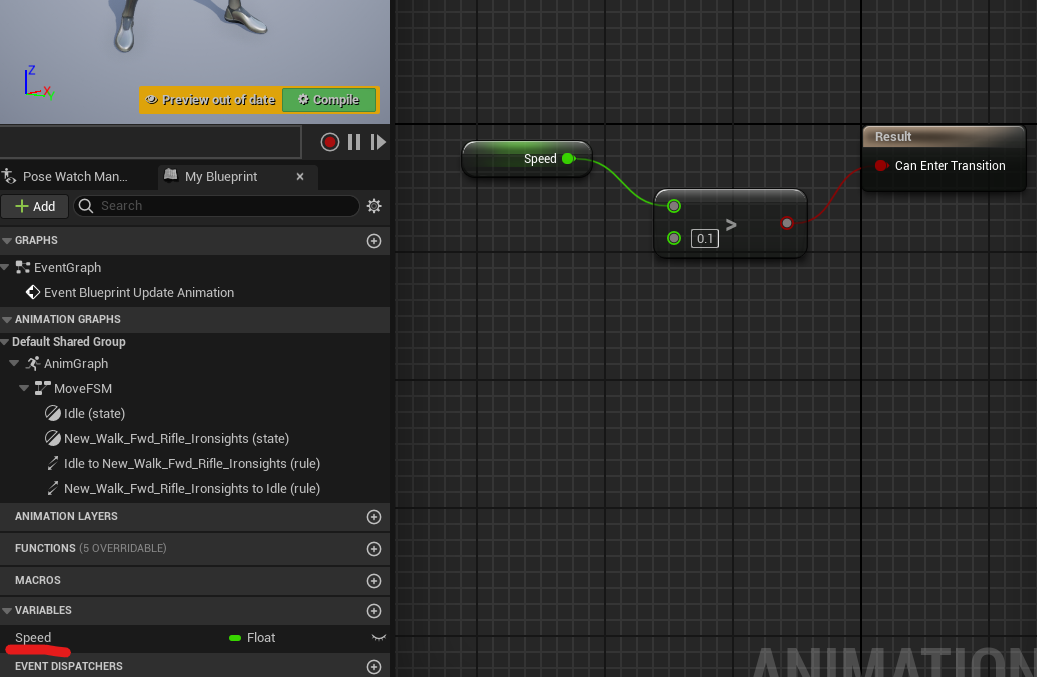
다시 ABP_Player로 와서, Walk_Fwd를 놓고 서로 화살표로 Transition을 만든다. 동그라미를 더블클릭해서 조건을 만들어주러 들어간다.

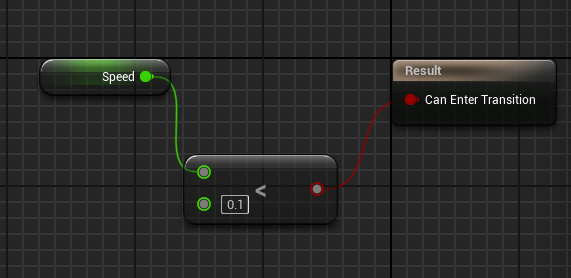
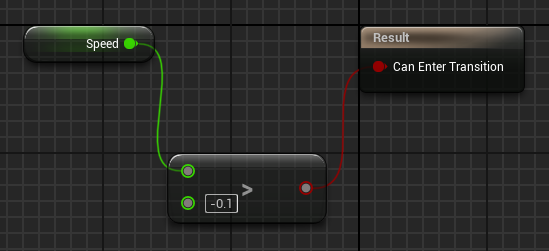
걸어가기 시작하는 조건으로, Speed라는 Variable을 만들어서 0.1 이상의 스피드일 때 애니메이션이 바뀌도록 설정했다.

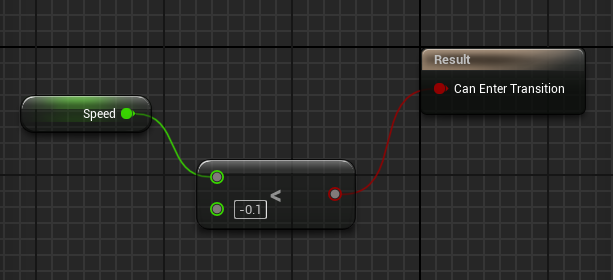
반대로 Idle로 돌아올 때는 0.1보다 스피드가 작아지는 것이 조건이다.

Walk_Fwd도 Loop 애니메이션 체크

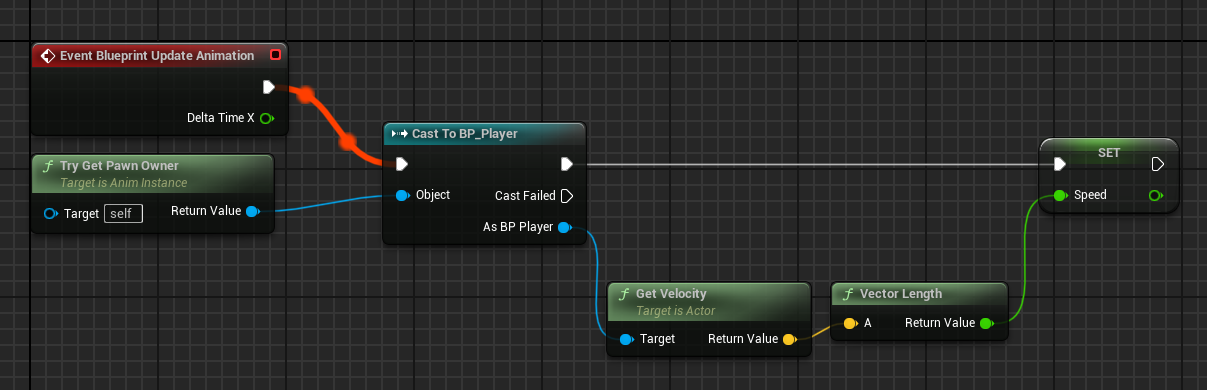
이제 ABP_Player의 EventGraph를 수정한다.
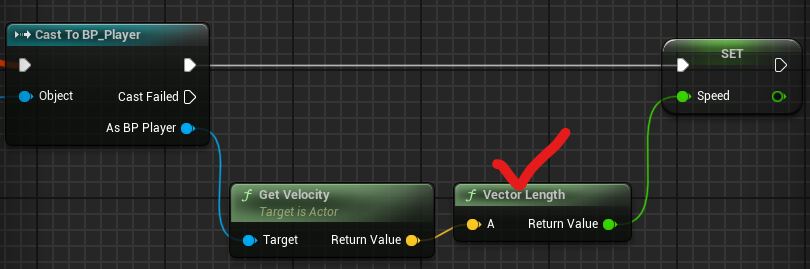
Pawn Owner로 BP_Player를 설정해주고, 속도를 받아서 Speed와 연결시켜주는데 벡터와 스칼라의 연결이므로 가운데에 벡터 크기로 스칼라를 구해서 연결했다.

잘 움직인다.

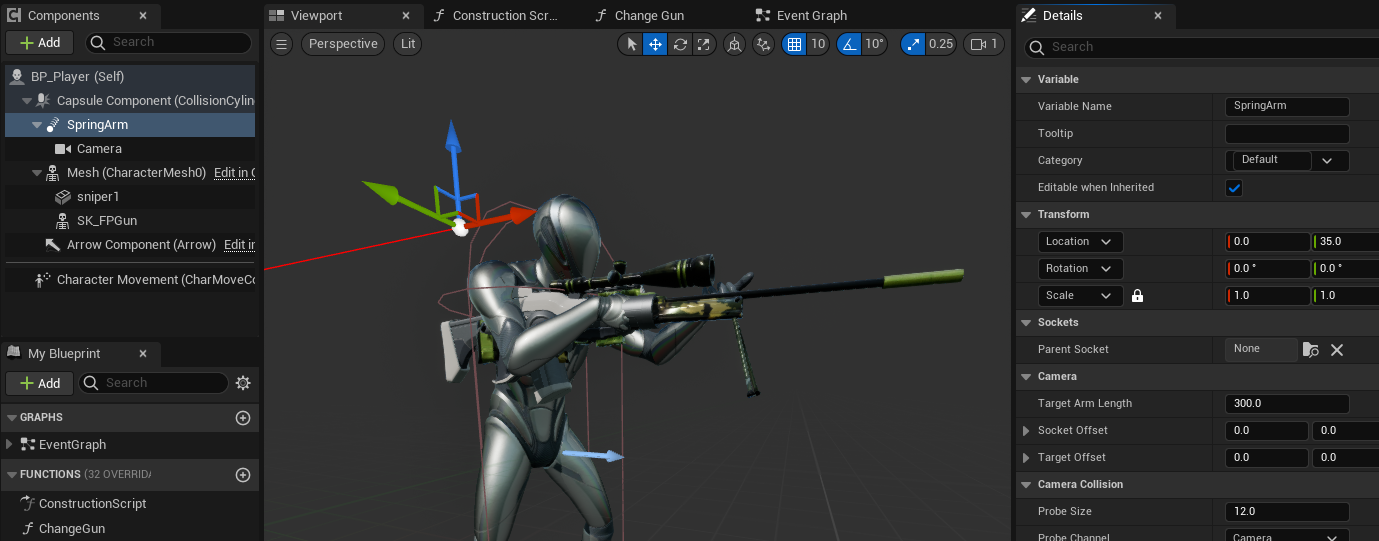
애니메이션을 좀 더 잘 보기 위해서 SpringArm을 150에서 300으로 뒤로 민다.


아직은 좌우 또는 뒤로가도 같은 애니메이션이 나온다.
Walk_Bwd 추가

Idle -> Walk_Bwd 트랜지션 수정

Bwd -> Idle 수정

이렇게 설정해도 Vector Length는 음수가 나오지 않는다.

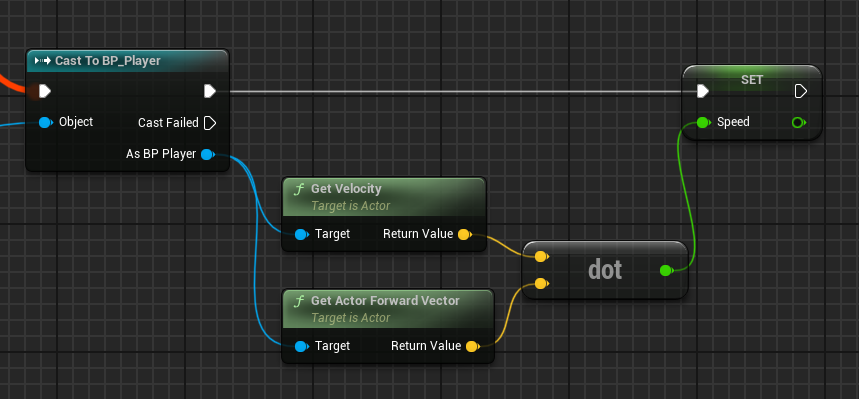
방법은, 내가 바라보는 방향과 움직이는 방향을 내적하여 x, y, z 끼리의 곱이 음수인지 아닌지를 판단하면 된다.

Bwd_Walk Loop 체크

앞뒤는 잘 되고 좌우는 Dot 계산이 0이 나오기 때문에 애니메이션이 움직이지 않는다.

플레이어 점프 애니메이션
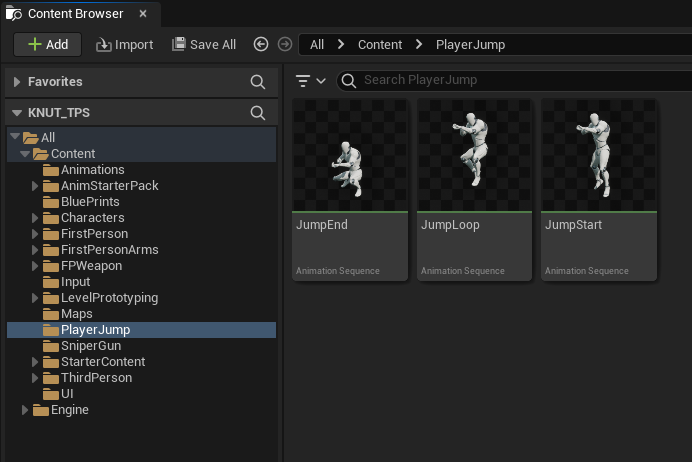
애니메이션 다운로드
lifeunreal5/자료실/3장/PlayerJump.zip at main · araxrlab/lifeunreal5
인생 언리얼 5 프로젝트 교과서 . Contribute to araxrlab/lifeunreal5 development by creating an account on GitHub.
github.com
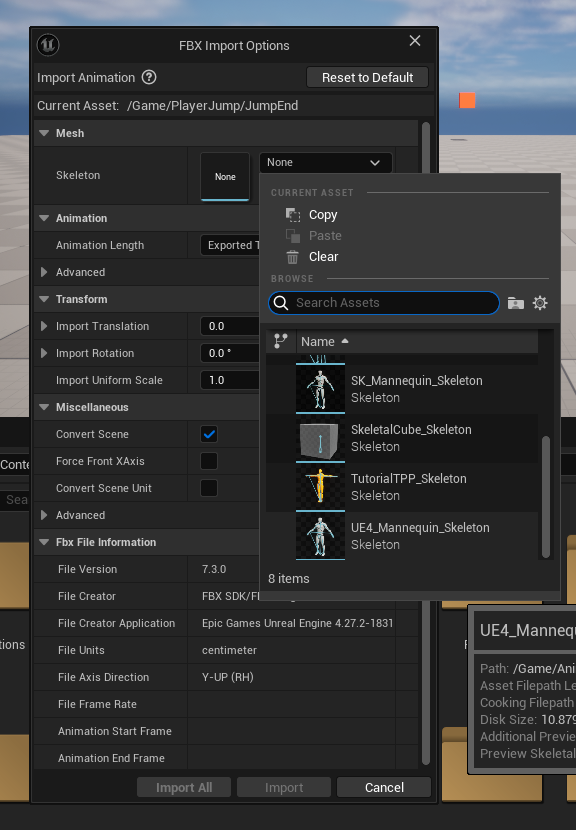
압축 풀고 폴더 통째로 Content 폴더 하위로 드래그 앤 드랍하면 팝업이 뜬다.
[Skeleton]은 UE4_Mannequin_Skeleton으로,

짧은 애니메이션이기 때문에 [Snap to Closest Frame]을 체크한다.


애니메이션 우클릭 - Retarget Animations로 팝업에서, 아래 설정처럼 애니메이션 3개를 가져온다.



'Unreal Engine' 카테고리의 다른 글
| [Unreal] 23일차 - 애니메이션 몽타주, 소켓으로 총 고정, 카메라 셰이크 효과, 총 발사 사운드, 적 생성 (0) | 2024.08.20 |
|---|---|
| [Unreal] 22일차 - 캐릭터 점프, 이동(FSM, Blend Space), 달리기 모드, 애니메이션 몽타주 (1) | 2024.08.16 |
| [Unreal] 20일차 - Sniper 레이저 총알 발사, 폭발 효과, 크로스헤어 UI, 총알에 물리 부여 (1) | 2024.08.13 |
| [Unreal] 19일차 - 총알 생성 및 발사, 총 모델링 사용, 총 교체 함수 (0) | 2024.08.09 |
| [Unreal] 18일차 - Game Mode Class 만들기, 3인칭 카메라 생성과 회전, IMC 생성 및 적용, 플레이어 이동과 점프 (0) | 2024.08.08 |