2024. 1. 15. 18:19ㆍSKKU DT
Vuforia Object Tracking 솔루션
주요 장점은 지원되는 장치 목록이 다양하고 범용 Windows 플랫폼 앱 개발을 지원한다는 점이다.
Object Target의 경우 ARcore SDK를 지원하지 않지만 정확한 정밀도로 Object Target Tracking을 20번 정도 무료로 사용할 수 있다.
Vuforia 회원가입
Home | Engine Developer Portal
January 10, 2023 Vuforia Engine 10.20 is Available! The Vuforia Engine team is happy to announce our newest version. Below are the key updates in this release. Please be sure to check out the release notes for the full list. In this Release: Advanced Mod
developer.vuforia.com
Vuforia Model Target Generator 다운로드 및 설치
Tool Download | Engine Developer Portal
The VuMark Designer allows you to create your own VuMark using Adobe® Illustrator®. VuMarks are completely customizable and designing them is easy. First, select an encoding type based on the type of data that you want to encode, such as a URL or serial
developer.vuforia.com

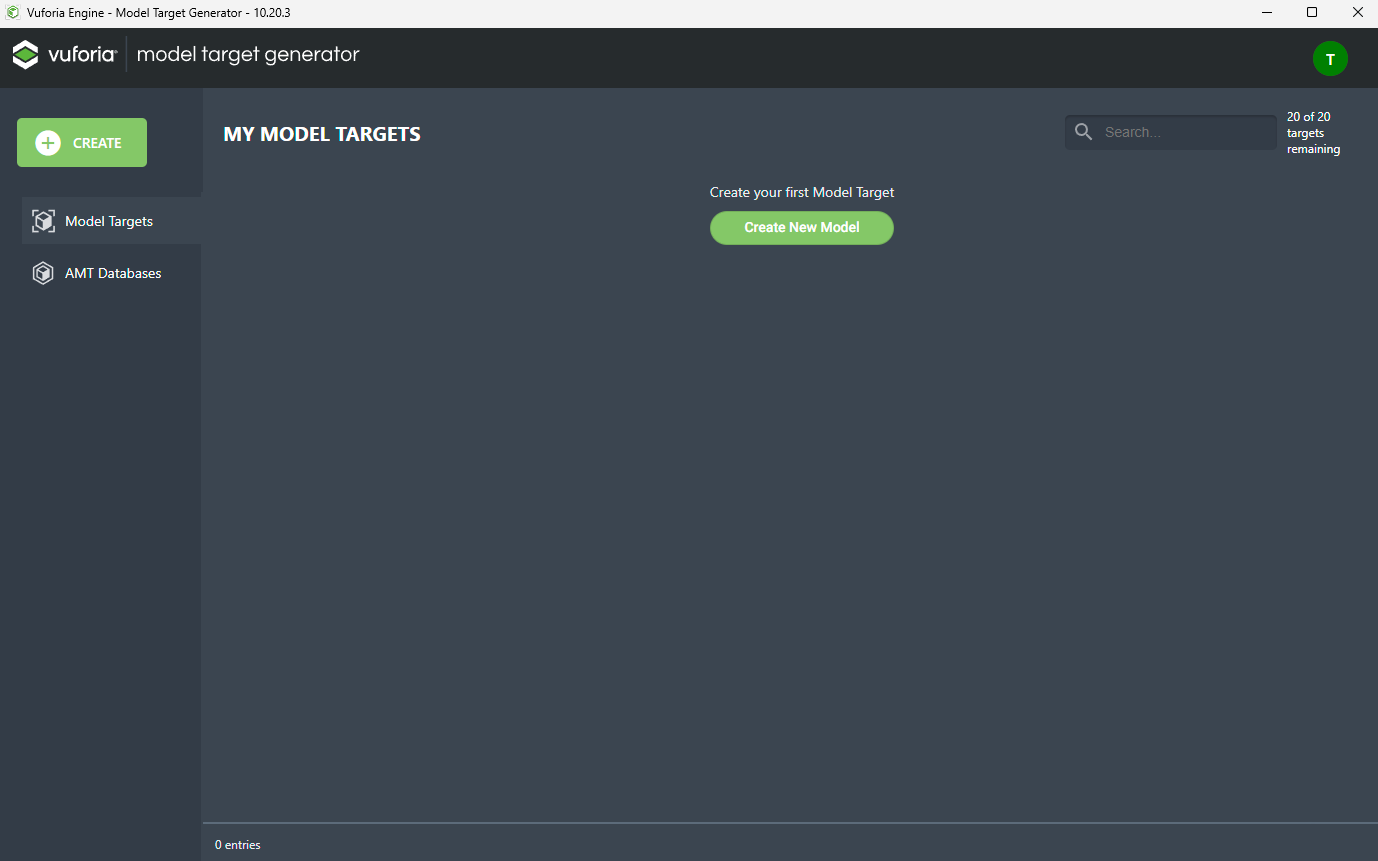
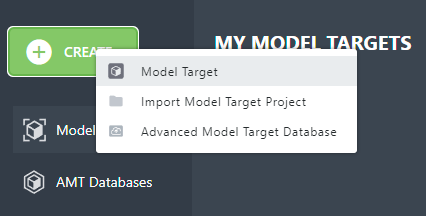
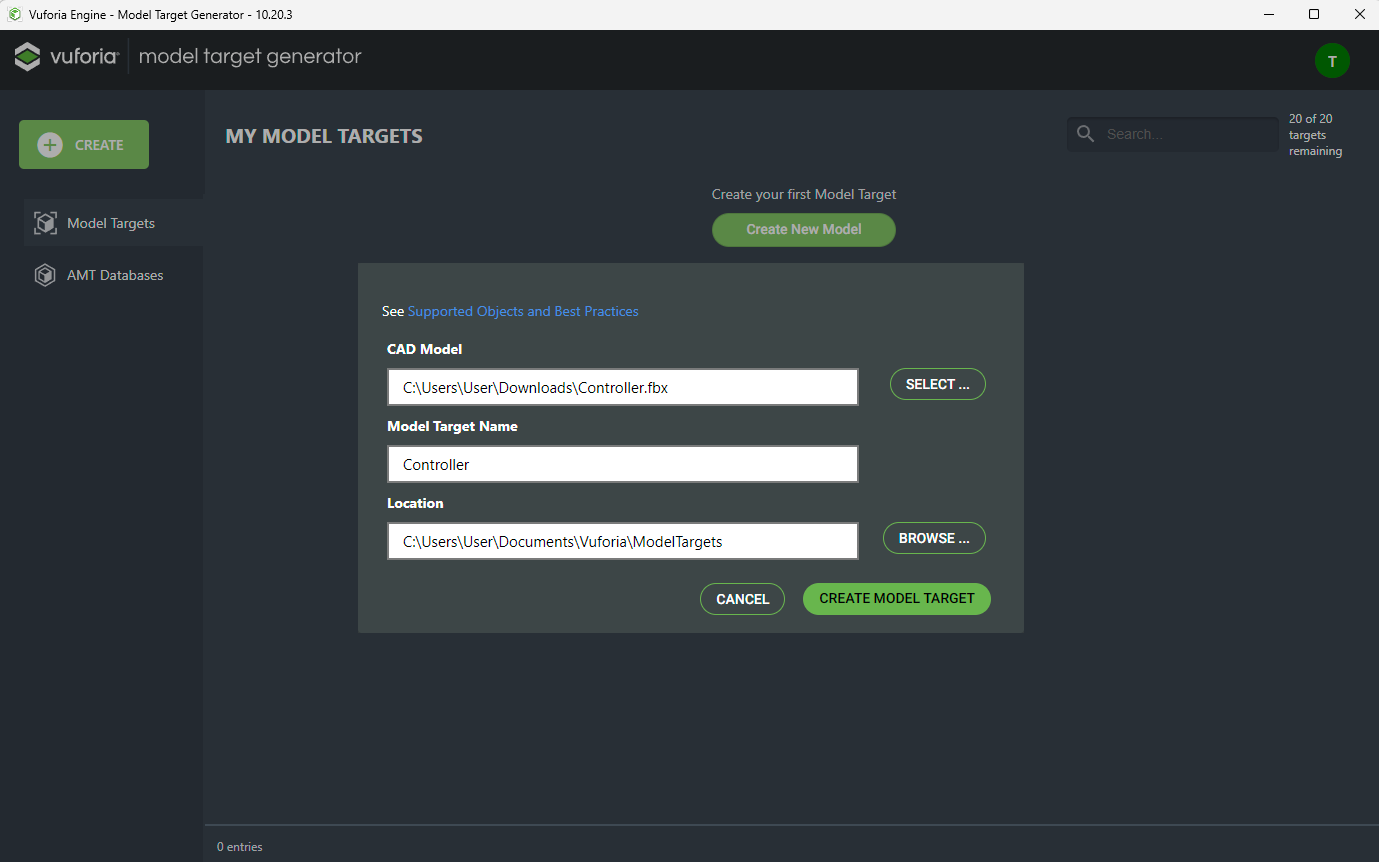
준비된 fbx 파일로 Create



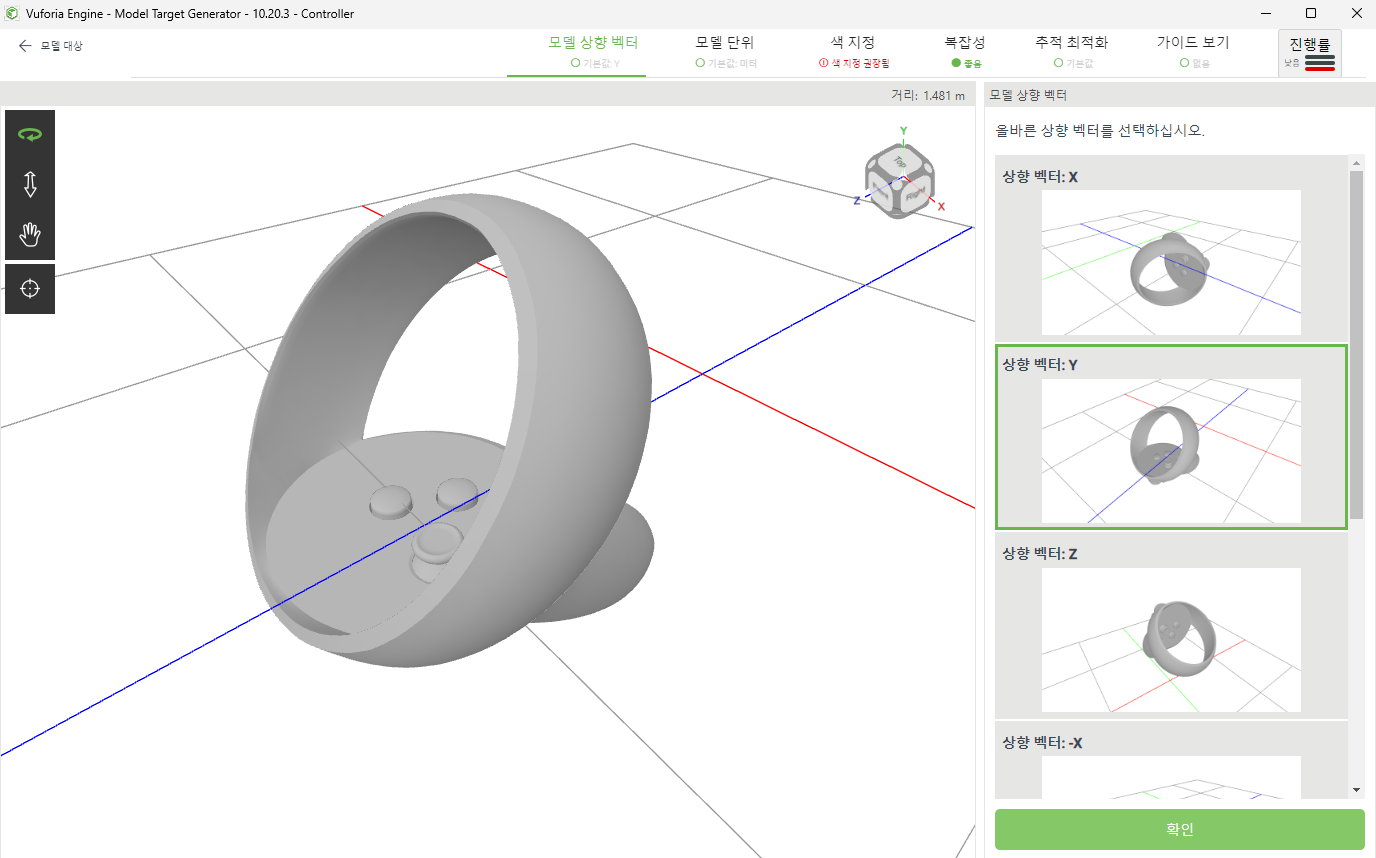
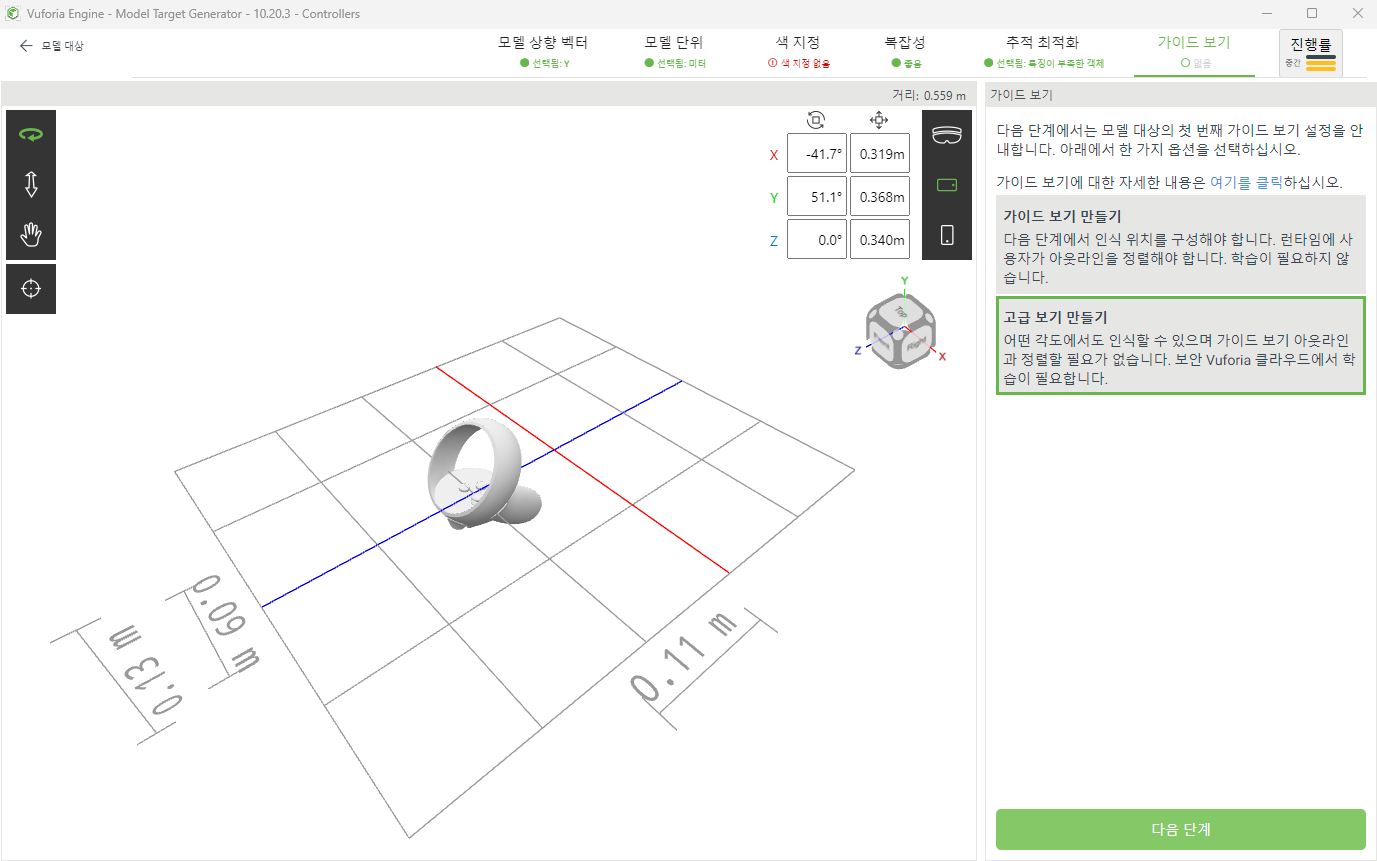
모델 상향 벡터가 Y가 맞으므로 오른쪽 아래에 [확인] 버튼 클릭
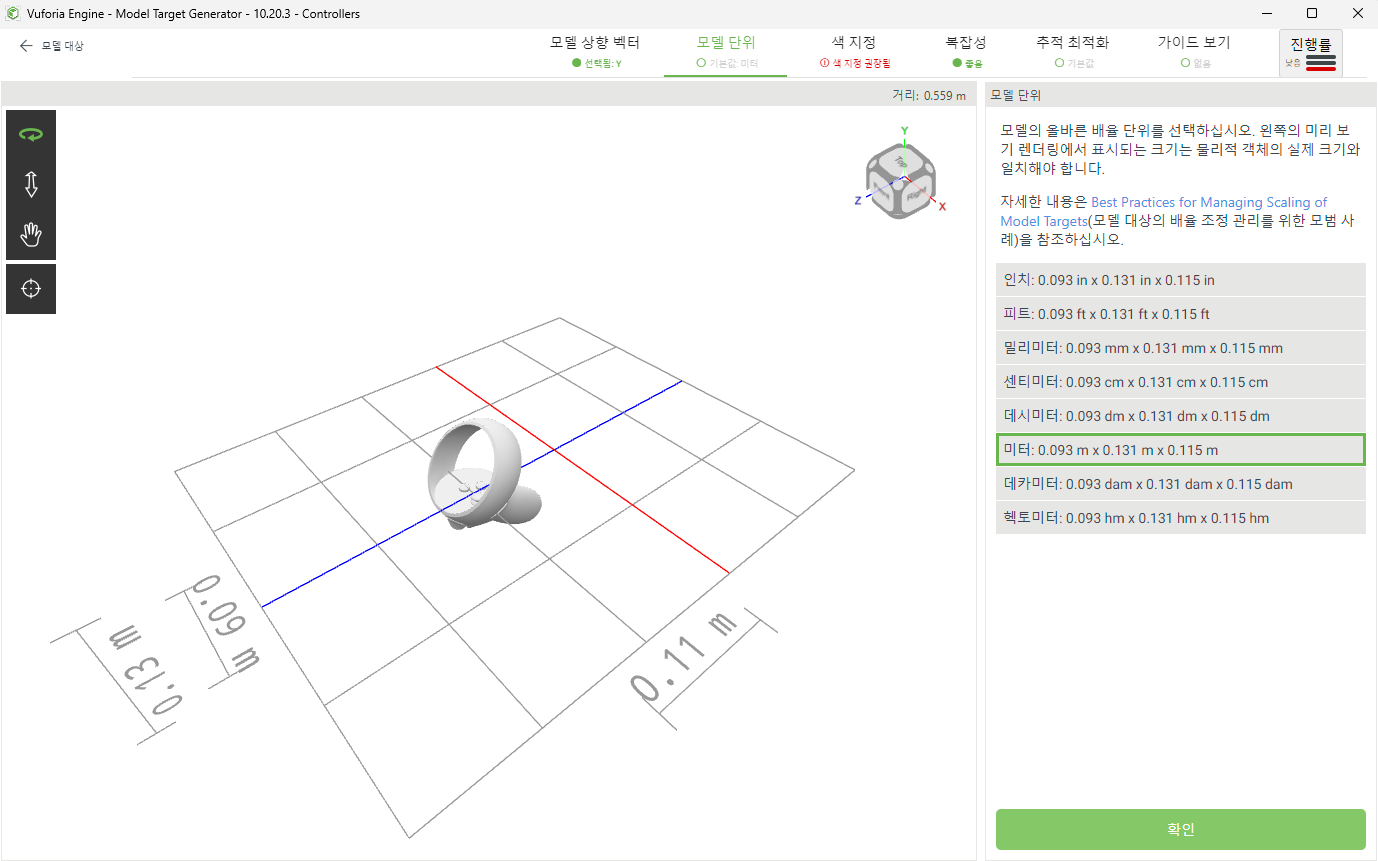
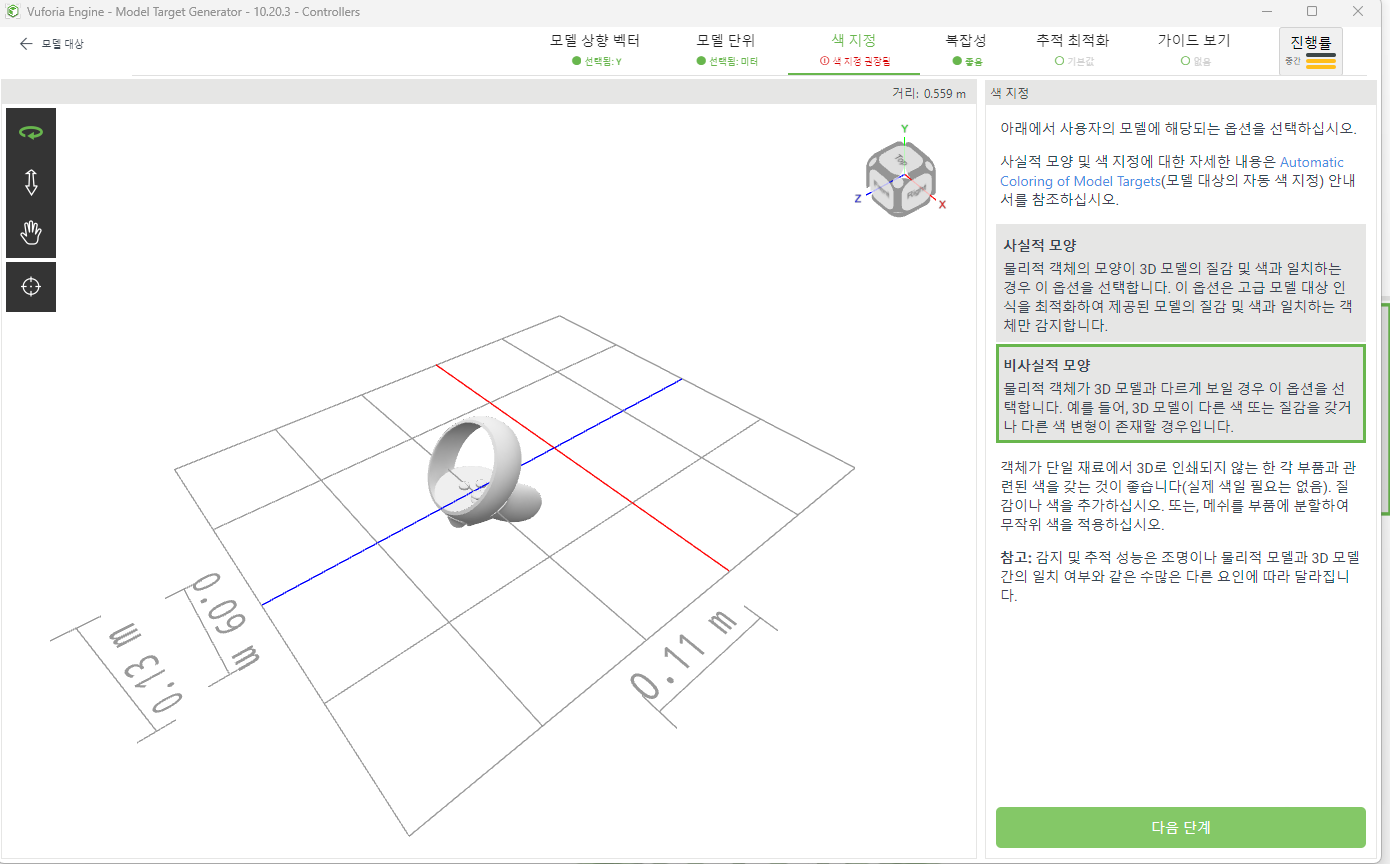
이후 미터 단위, 비사실적 모양을 선택한다.


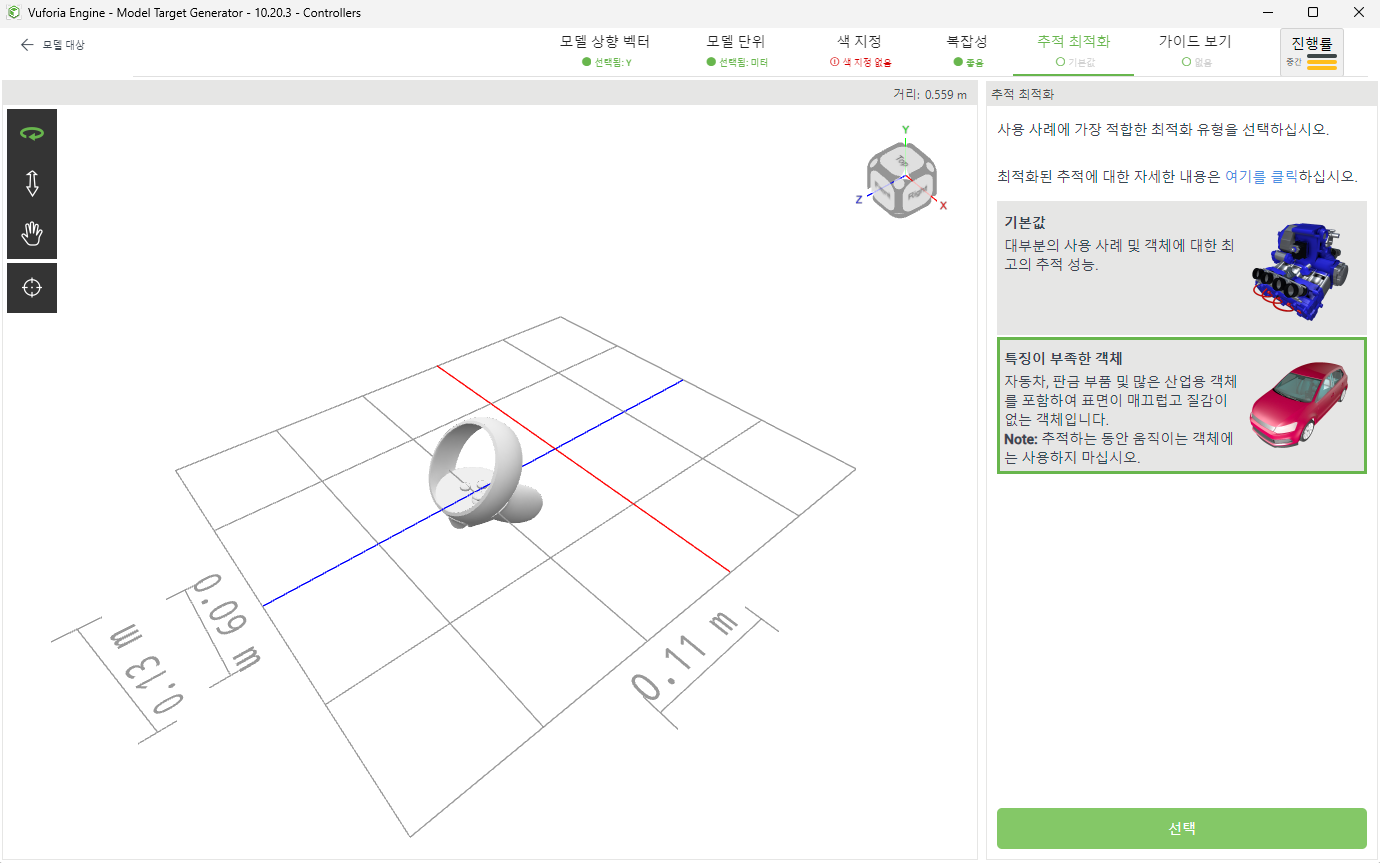
특징이 부족한 개체로 선택

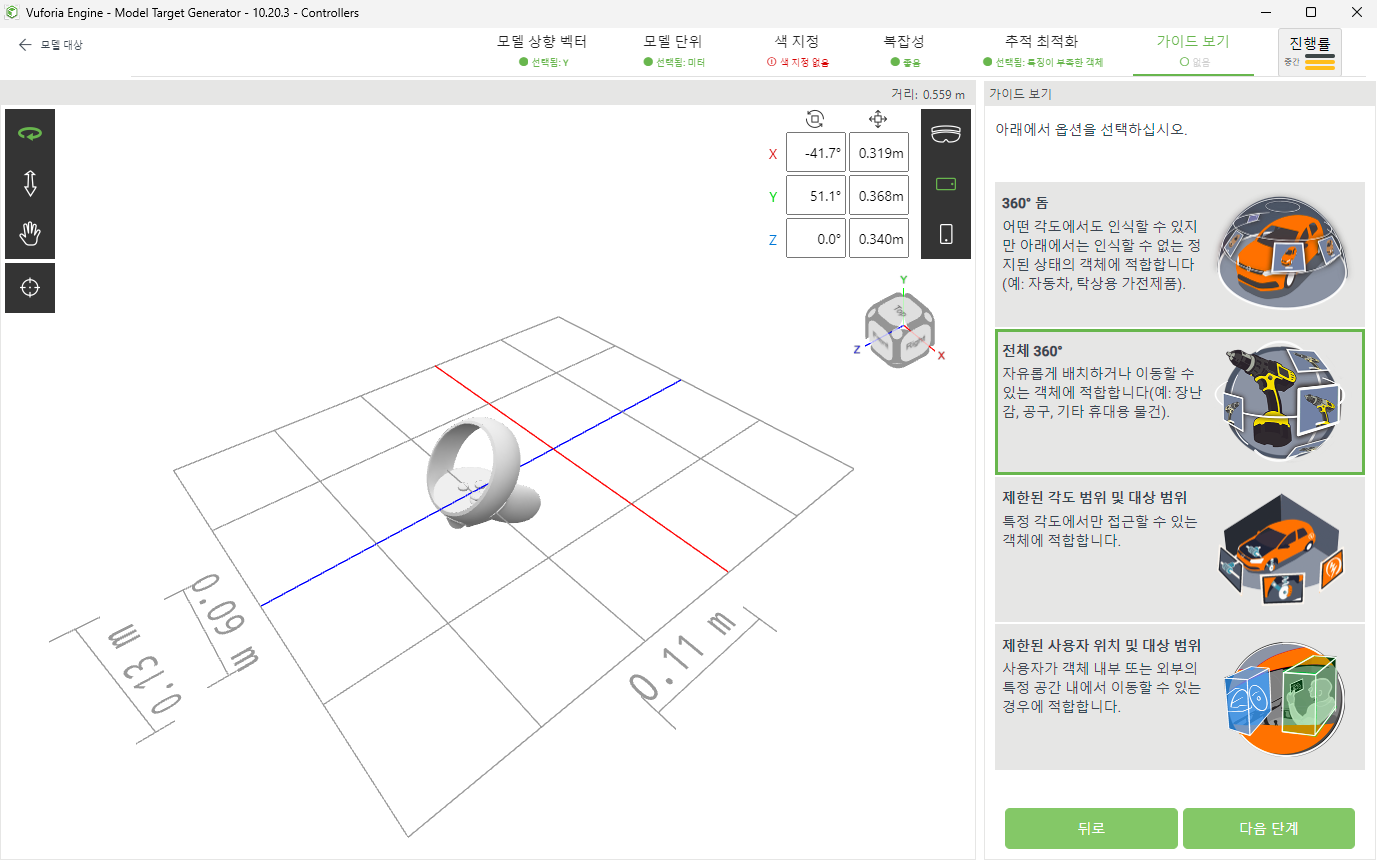
[고급 보기 만들기] 선택, [전체 360˚] 선택


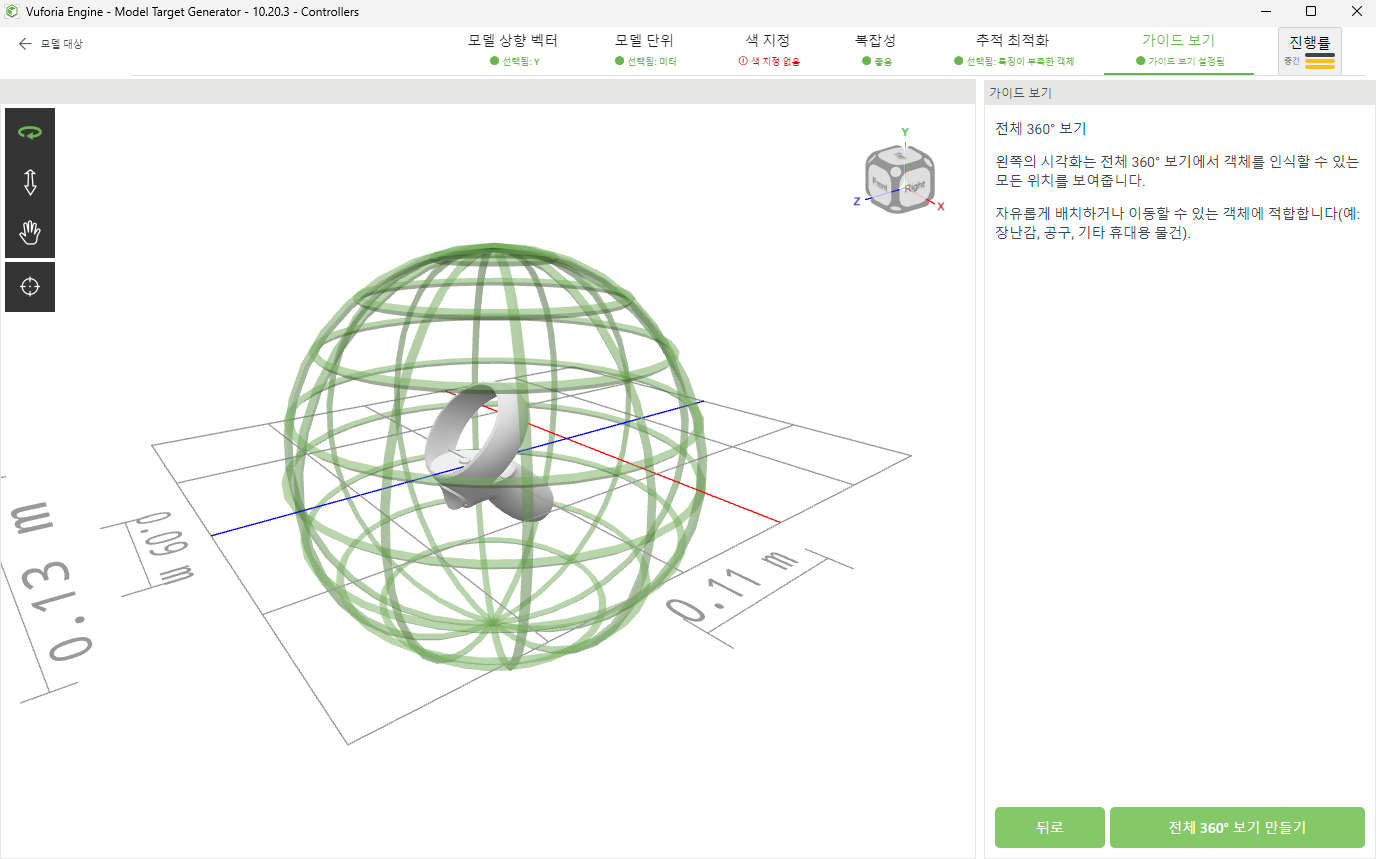
[전체 360˚ 보기 만들기] 선택

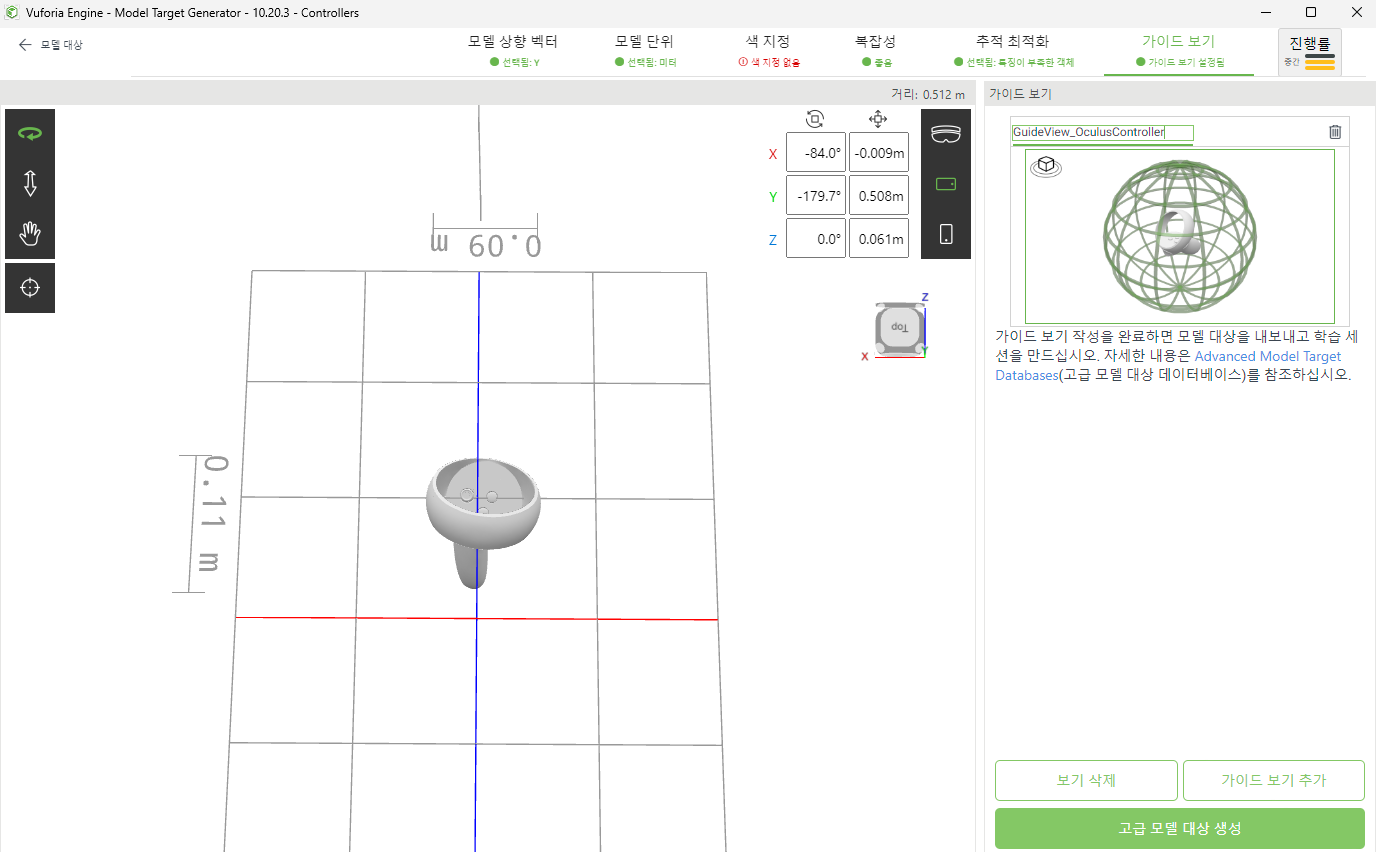
내려다 보는 모습으로 돌린 후 [고급 모델 대상 생성] 클릭

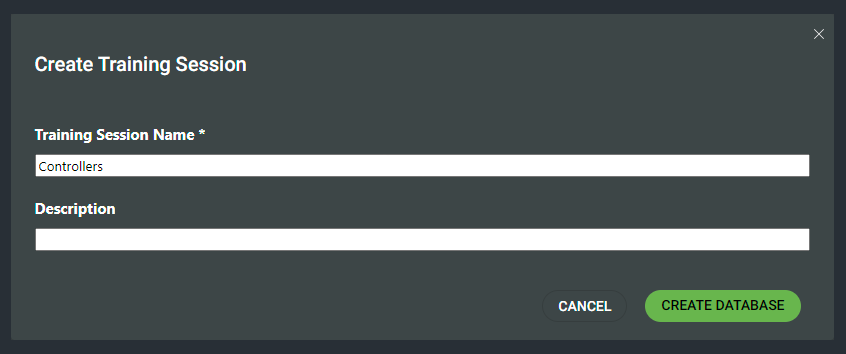
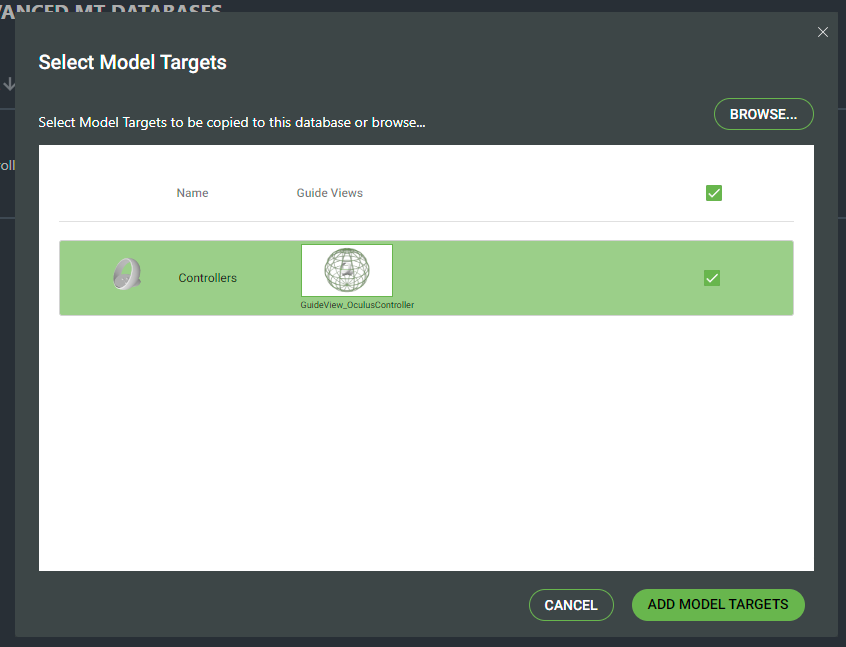
[Create Database], [Add Model Targets] 클릭


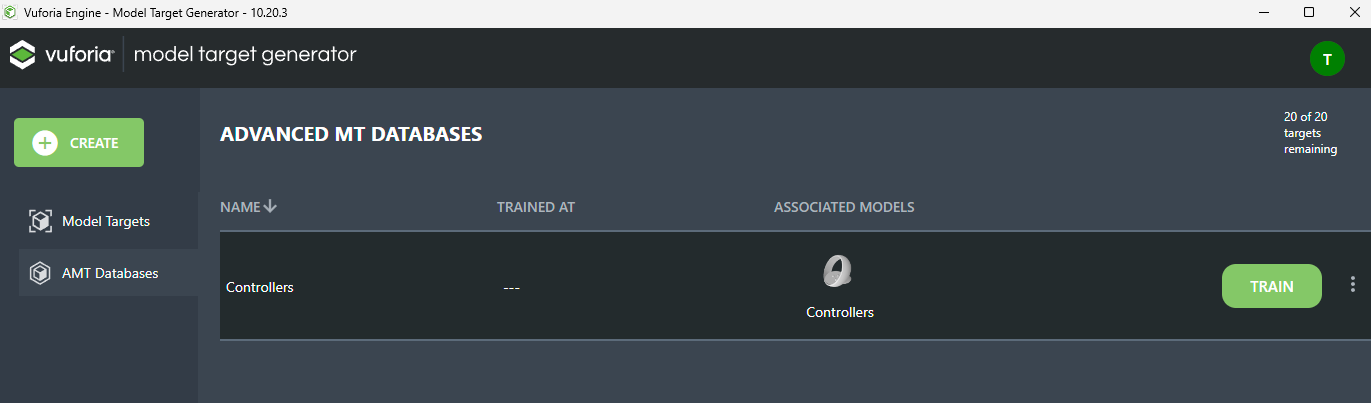
마지막으로 Train 클릭하면 3~4시간에 걸쳐 트레이닝을 진행한다.

유니티 프로젝트 생성
3D Core로 프로젝트를 하나 생성한다.
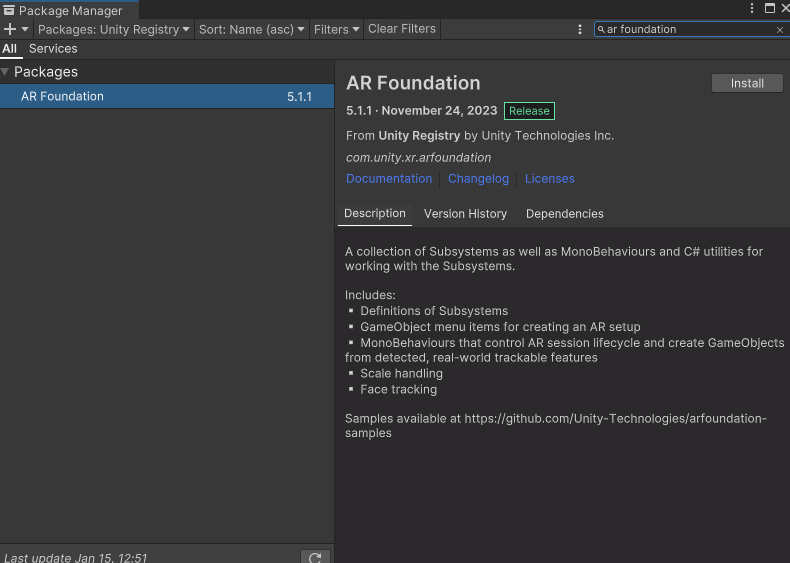
PackageManager에서 "AR Foundation" 검색해서 설치. Restart 팝업이 나오면 yes를 눌러 재시작한다.

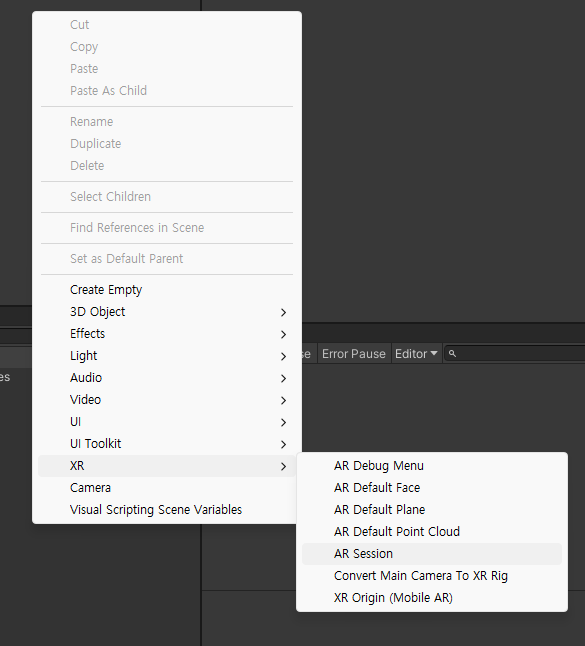
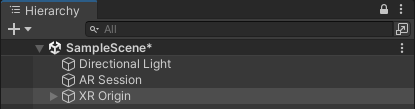
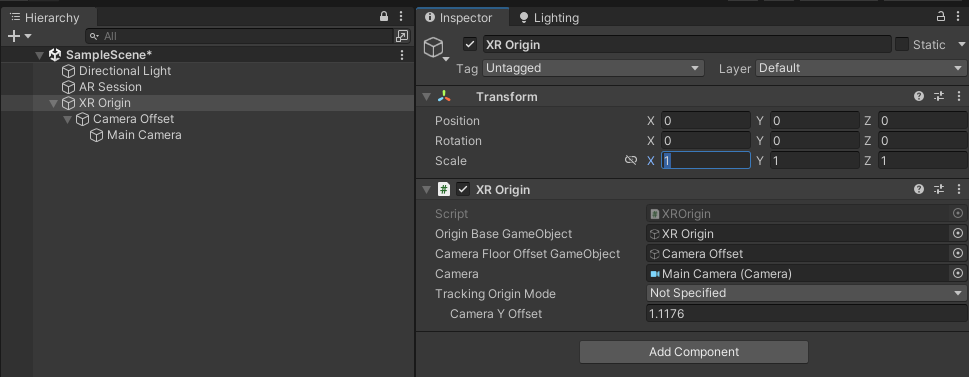
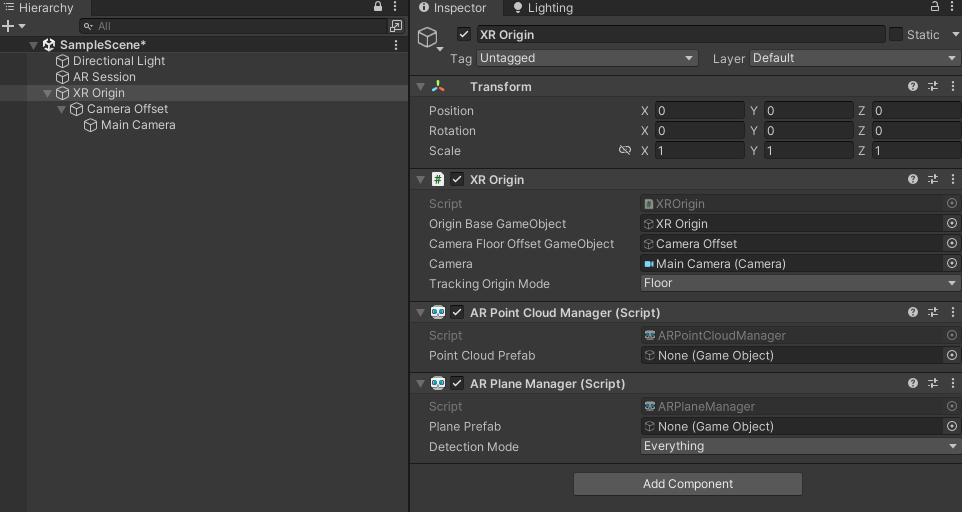
Hierarchy에 있는 MainCamera 삭제, Create으로 [XR] - [AR Session], [XR Origin] 생성한다.


XR Origin의 Scale은 반비례 관계로, 10으로 설정하면 물체가 10배 작아지게 보인다.

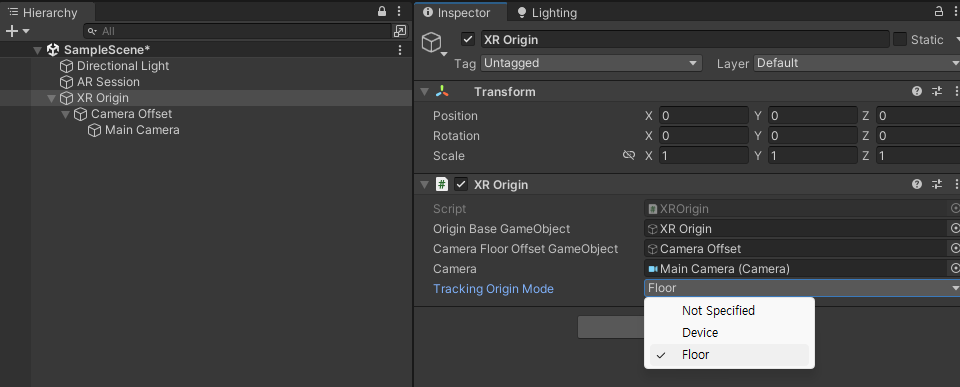
Plane Detection을 할 예정이라 [Tracking Origin Mode]는 [Floor]로 설정

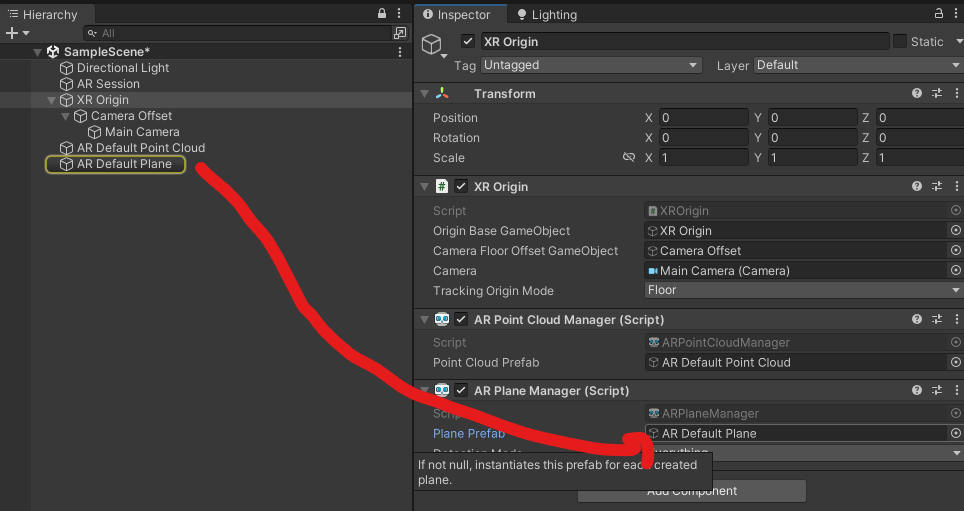
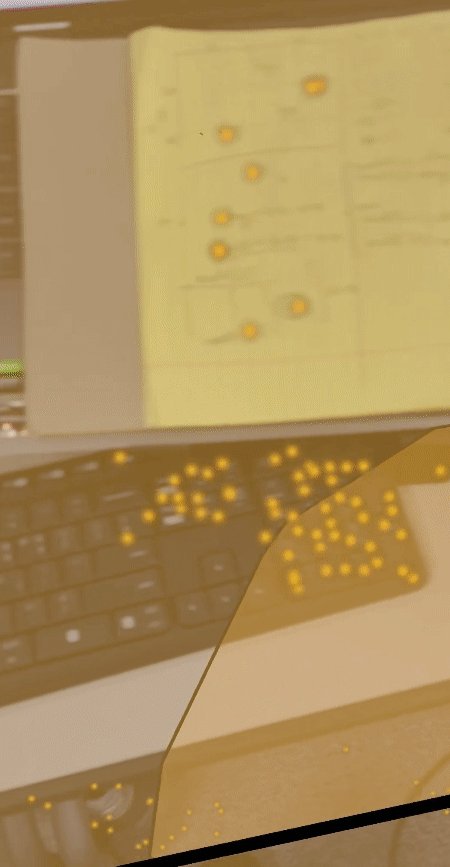
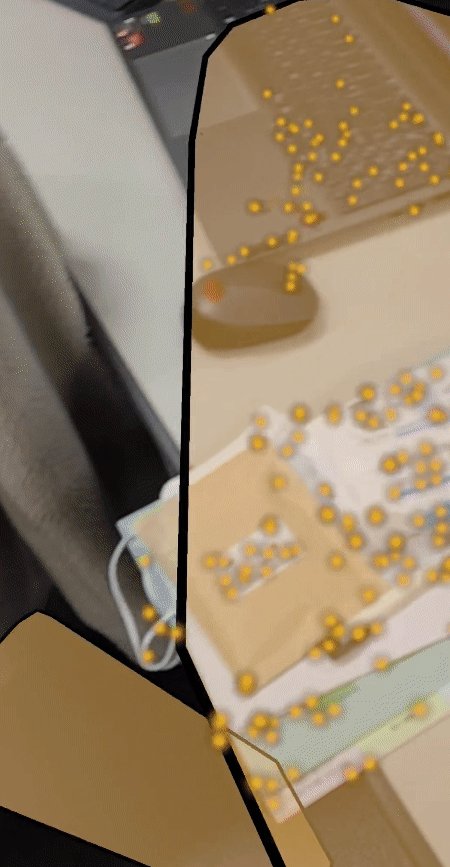
XR Origin에 [AR Point Cloud Manager], [AR Plane Manager] 컴포넌트 추가

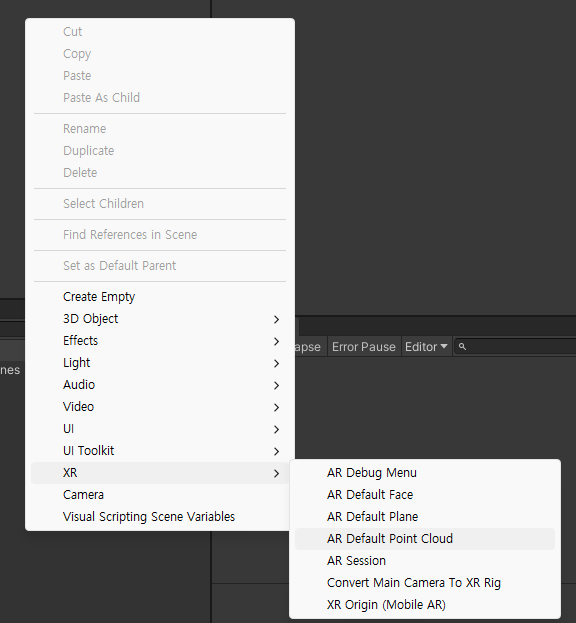
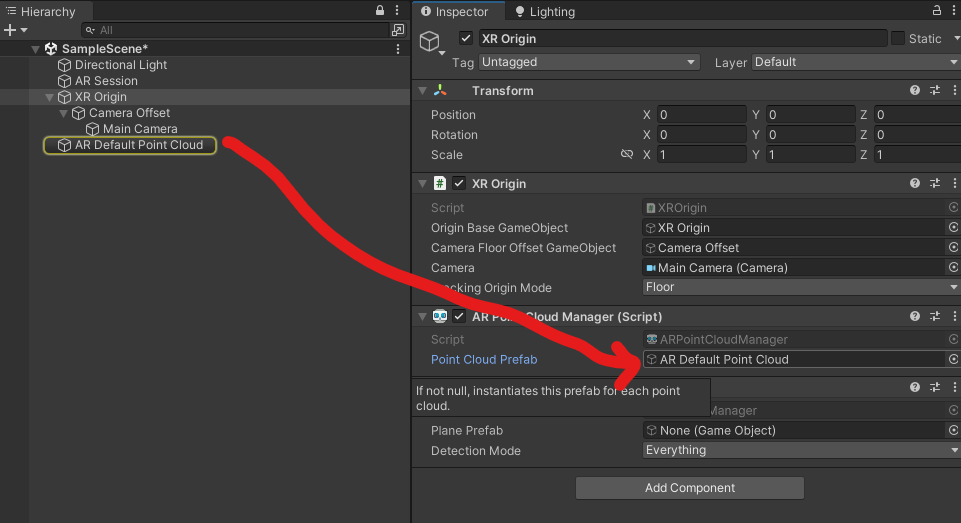
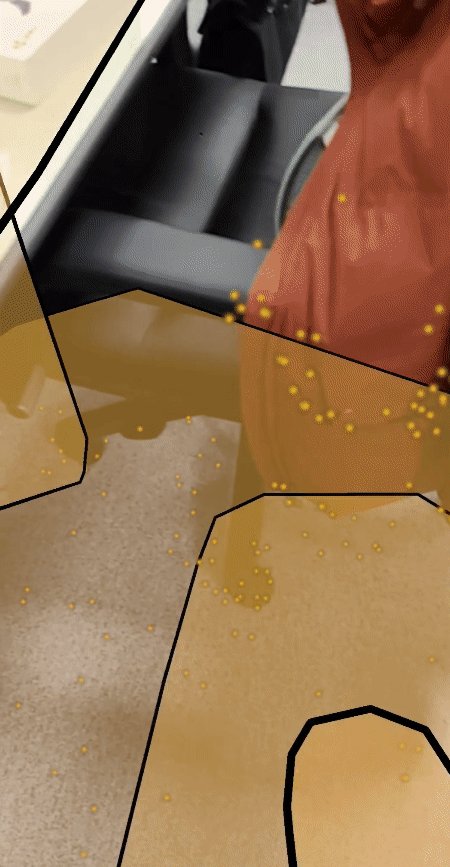
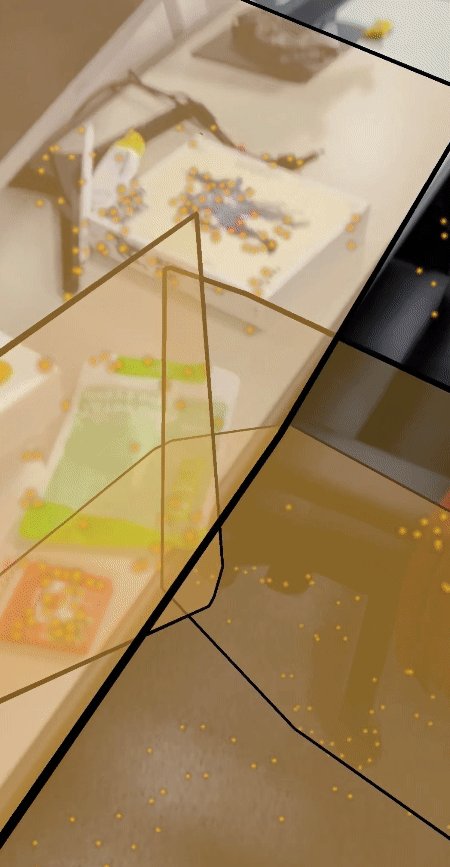
Hierarchy상에 [XR] - [AR Default Point Cloud]를 생성하고, 끌어다가 AR Point Cloud Manager 컴포넌트에 넣는다.


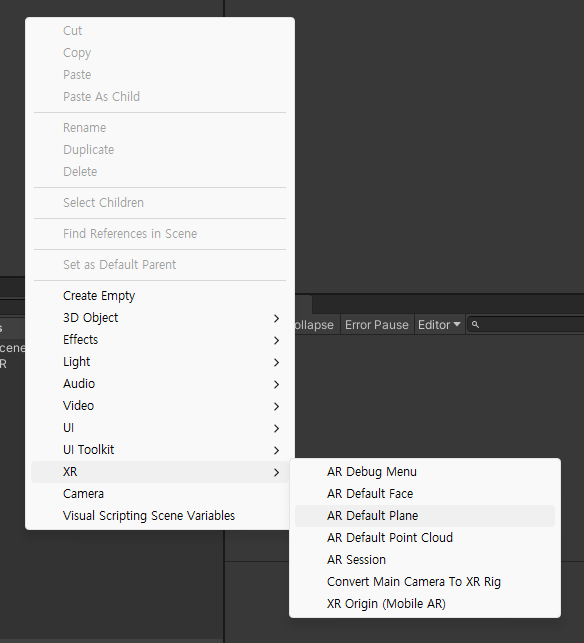
Hierarchy상에 [XR] - [AR Default Plane]을 생성하고, 끌어다가 AR Plane Manager 컴포넌트에 넣는다.


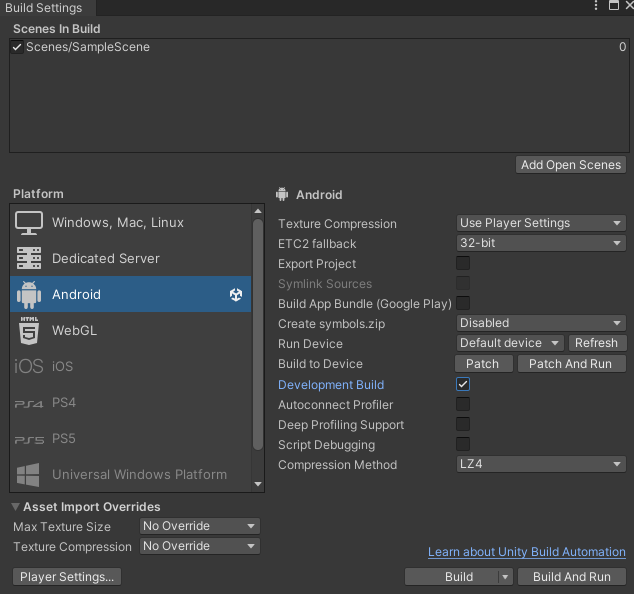
[Player Settings]에서,
Development Build 추가하고, Build And Run 눌러서 빌드한다.
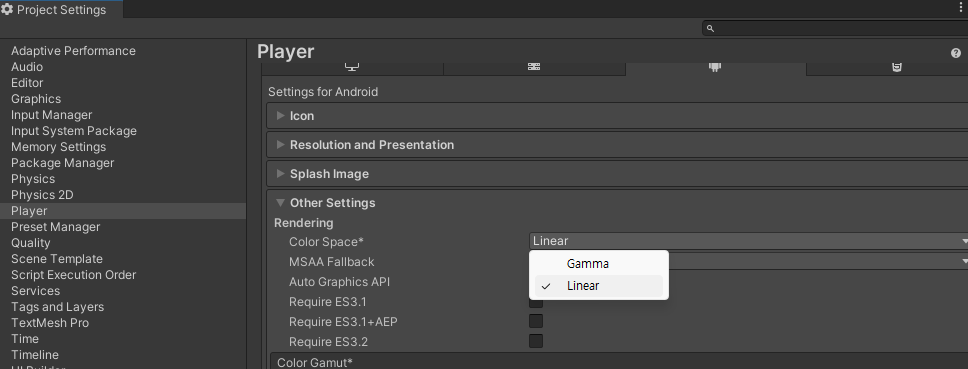
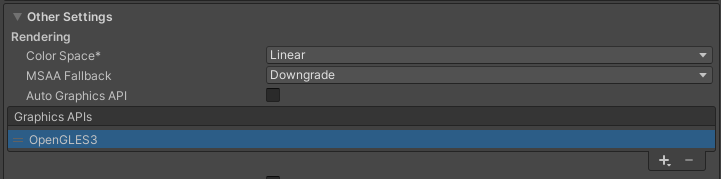
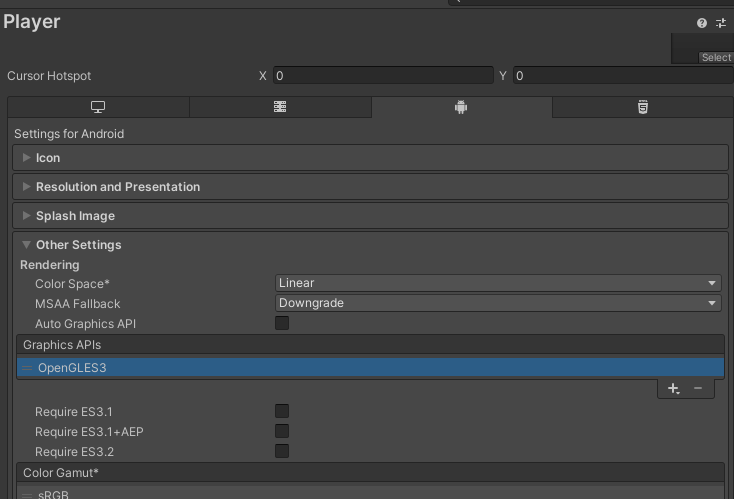
[Other Settings]에서, [Color Sapce]를 [Linear]로 변경

Auto Graphics API 체크 해제, Vulkan 빼기

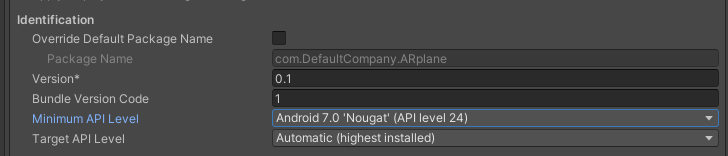
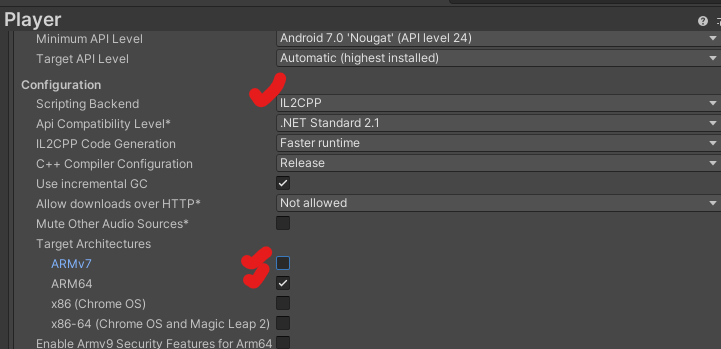
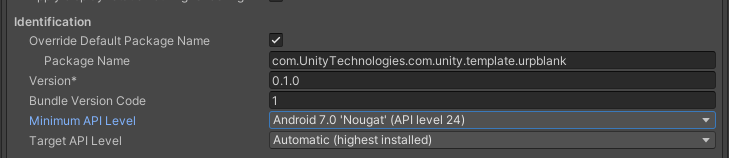
[Identification] - [Minimum API Level] - [Android 7.0] 이상으로 설정

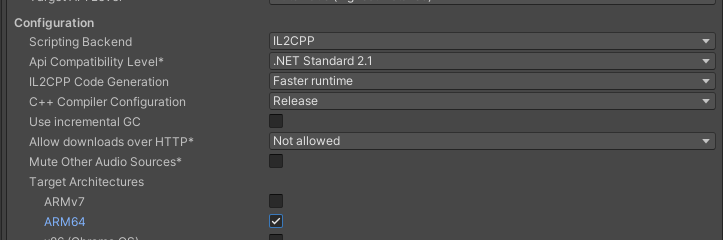
[Configuration] - [Scripting Backend] - [IL2CPP]로 변경, ARMv7체크 해제, ARM64 체크하기

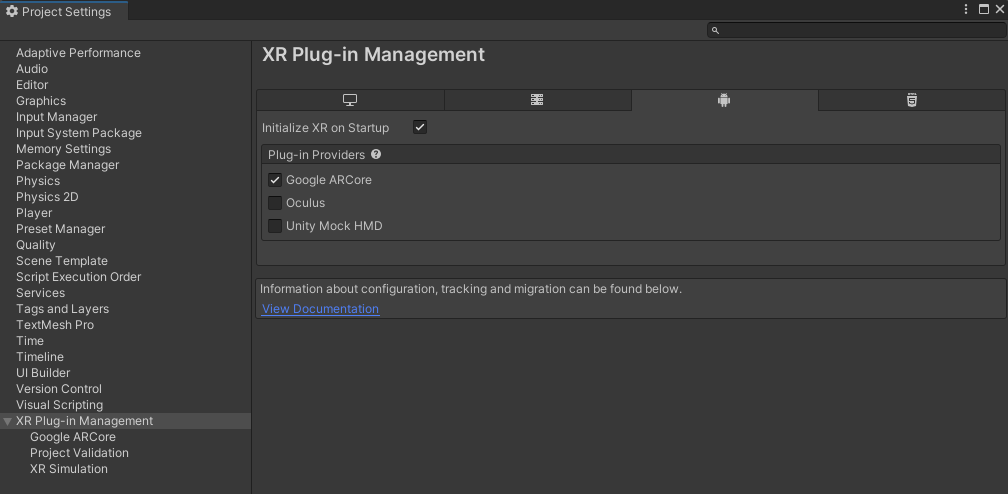
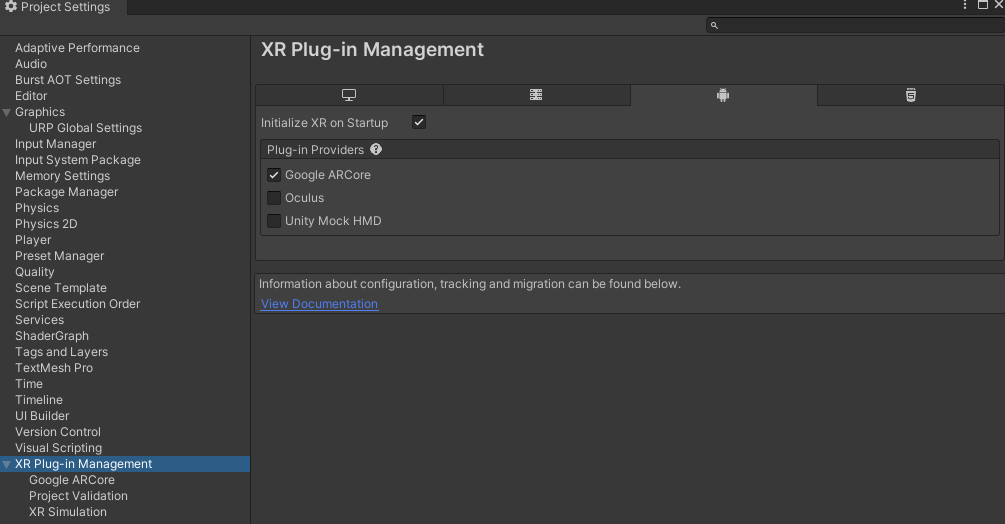
[XR Plug-in Management]에서 [ARCore] 체크하기

간단하게 테스트 빌드를 한다. -안드로이드 빌드
**Build And Run을 하려면 USB로 안드로이드 폰과 연결이 되어있어야 하며,
안드로이드 폰에서 [설정] - [휴대전화 정보] - [소프트웨어 정보] - [빌드번호] 7번 클릭해서 개발자 모드 활성화
[설정] 맨 아래에 [개발자 옵션] 메뉴가 생기면 들어가서 가운데에 [USB 디버깅] 활성화

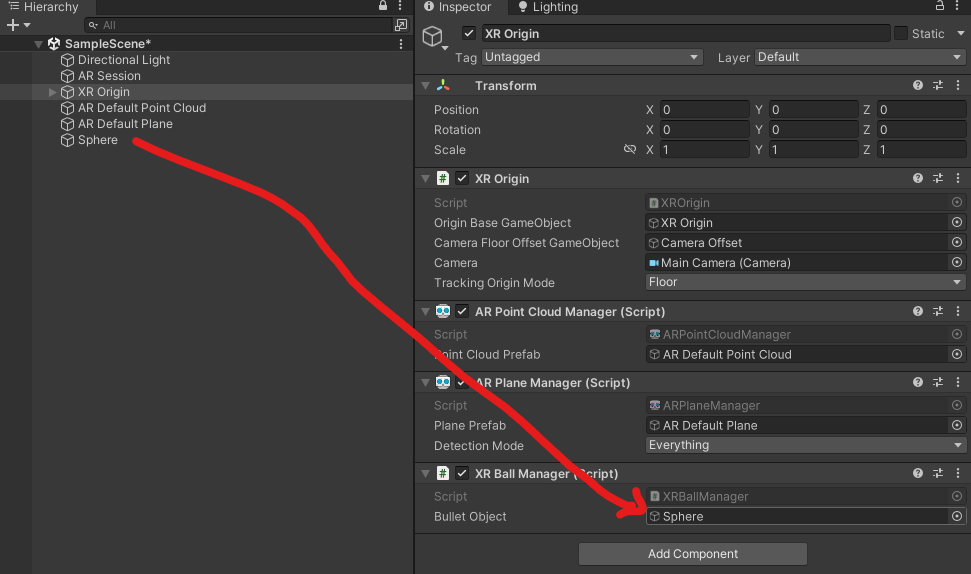
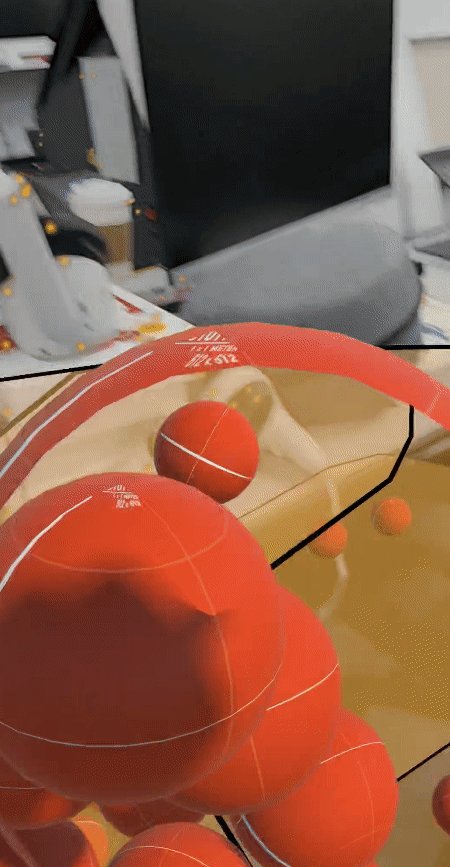
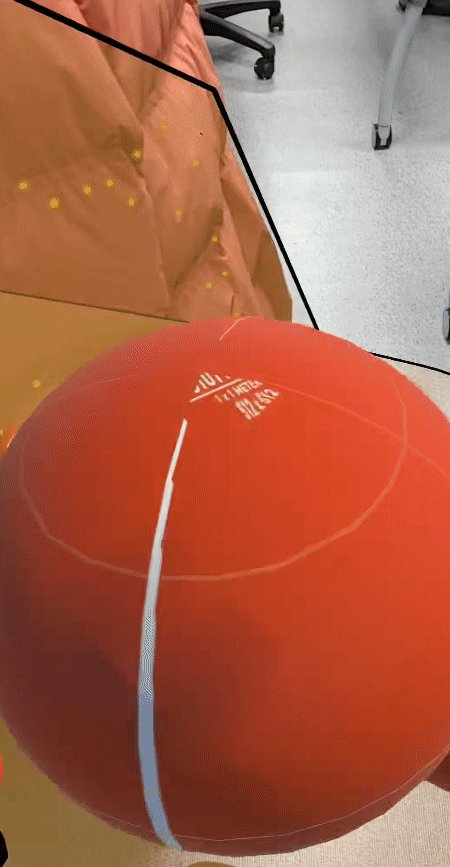
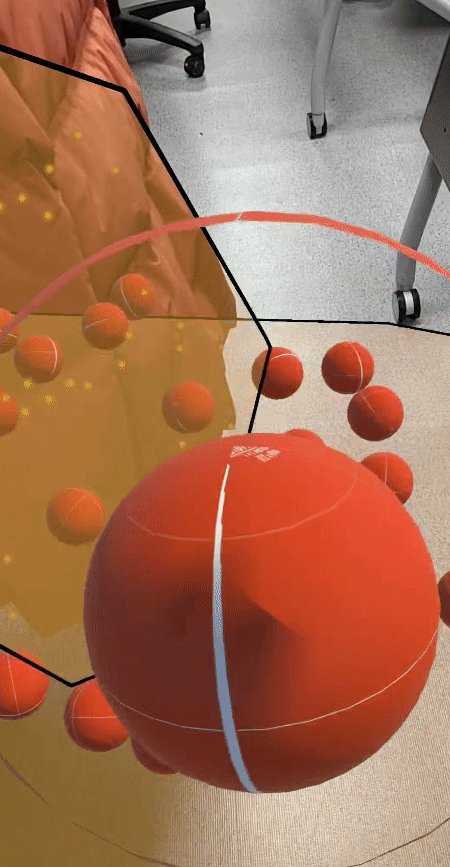
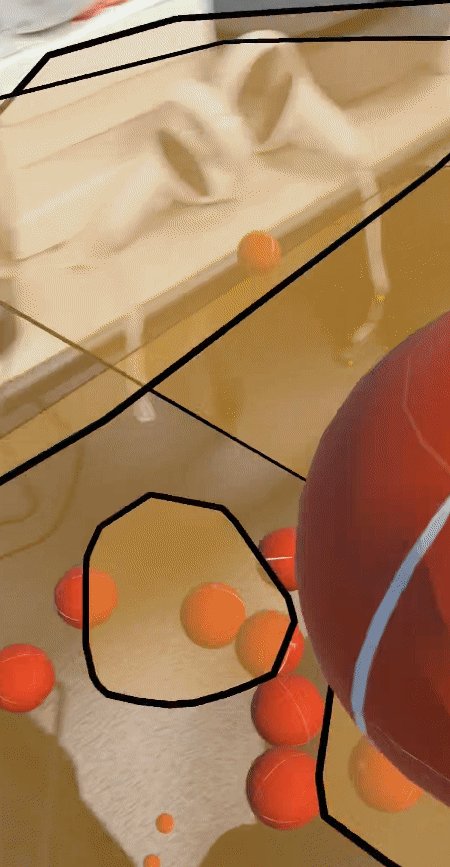
Hierarchy에서 Sphere 하나 추가하고 scale 0.1로 통일한다. Rigidbody 추가
아래의 에셋으로 색상 부여
Gridbox Prototype Materials | 2D 텍스처 및 소재 | Unity Asset Store
Elevate your workflow with the Gridbox Prototype Materials asset from Ciathyza. Find this & more 텍스처 및 소재 on the Unity Asset Store.
assetstore.unity.com

XRBallManager 스크립트 생성
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class XRBallManager : MonoBehaviour
{
[SerializeField]
private GameObject bulletObject;
private Transform cameraTransform;
private void Awake()
{
cameraTransform = GetComponentInChildren<Camera>().transform;
}
void Update()
{
if(Input.touchCount > 0)
{
GameObject obj = Instantiate(bulletObject);
obj.transform.position = cameraTransform.position;
obj.GetComponent<Rigidbody>().AddForce(cameraTransform.forward * 100f);
}
}
}

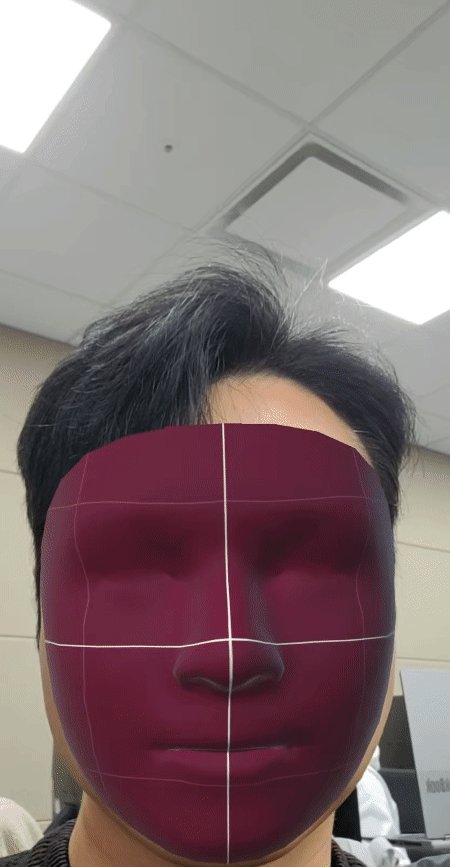
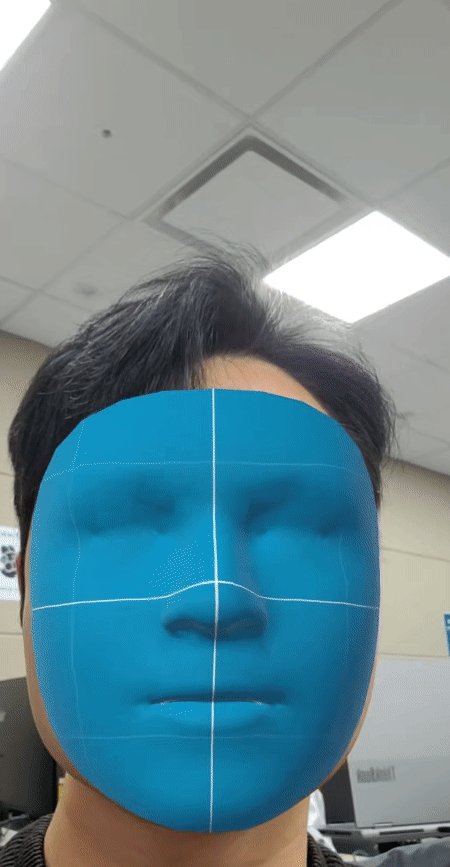
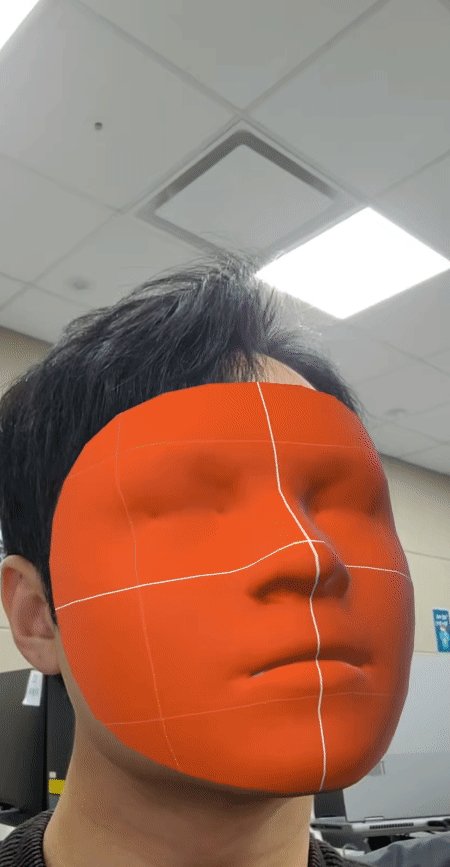
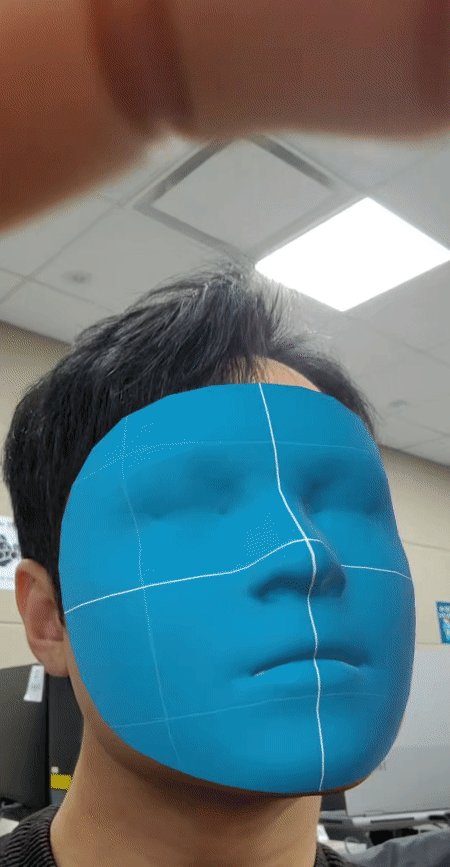
AR Mask로 얼굴에 덧씌워보기
씬 하나 새로 생성
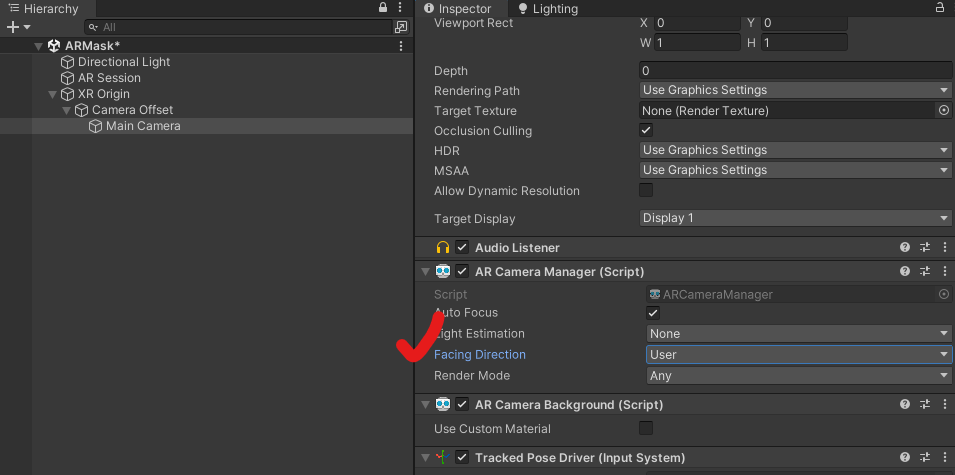
XR Origin 안에 Main Camera의 [AR Camera Manager] - [Facing Direction]을 [User]로 세팅

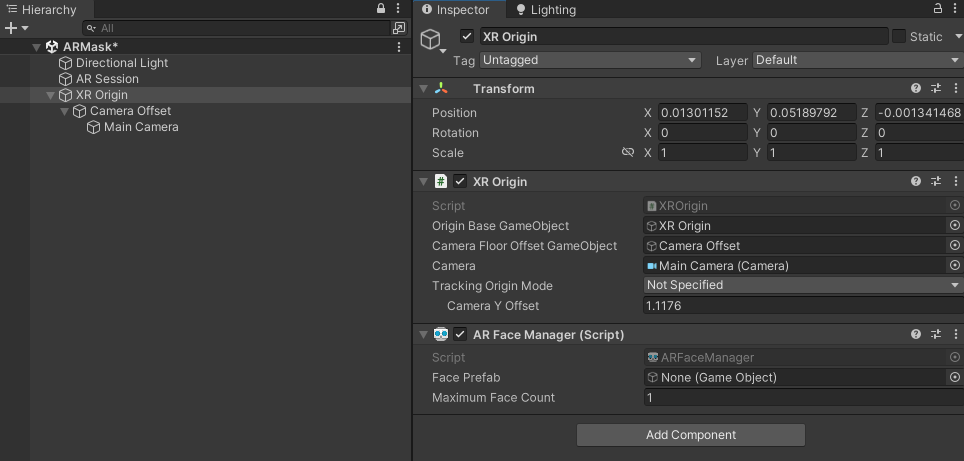
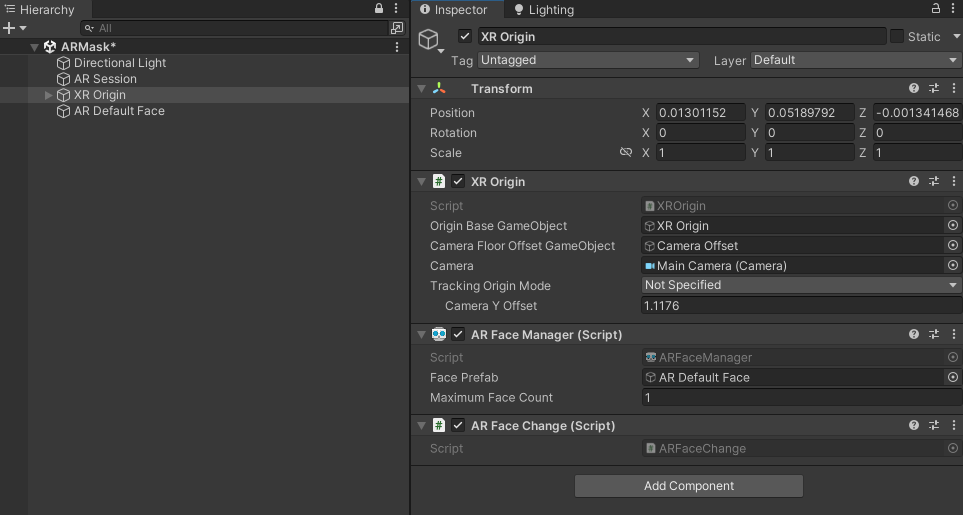
XR Origin에 AR Face Manager 컴포넌트 추가

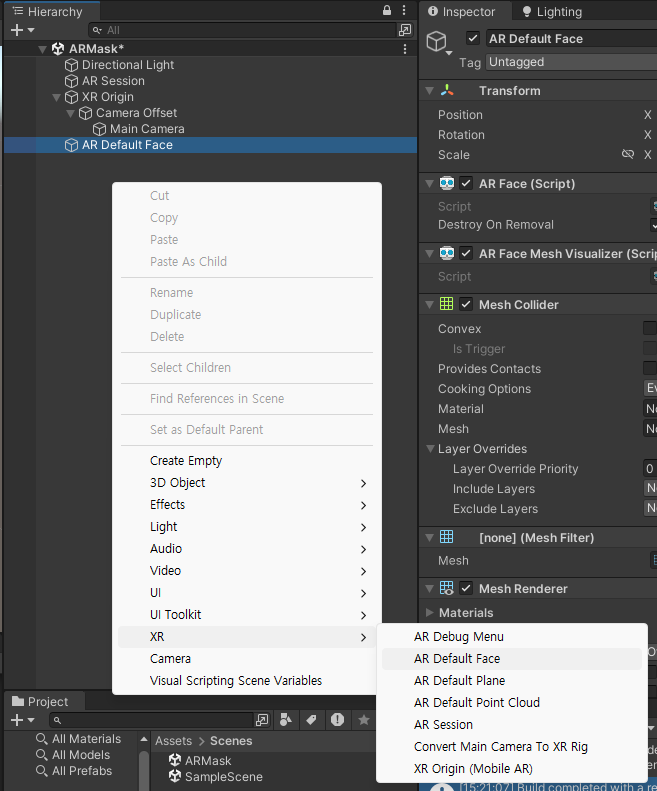
[XR] - [AR Default Face]로 Hierarchy에 AR Default Face 추가

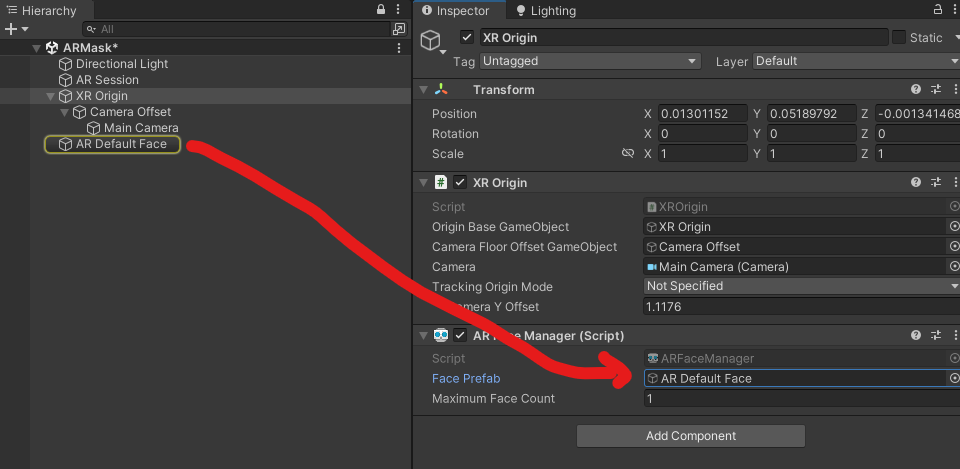
XR Origin의 AR Face Manager 컴포넌트 안에 AR Default Face 넣기


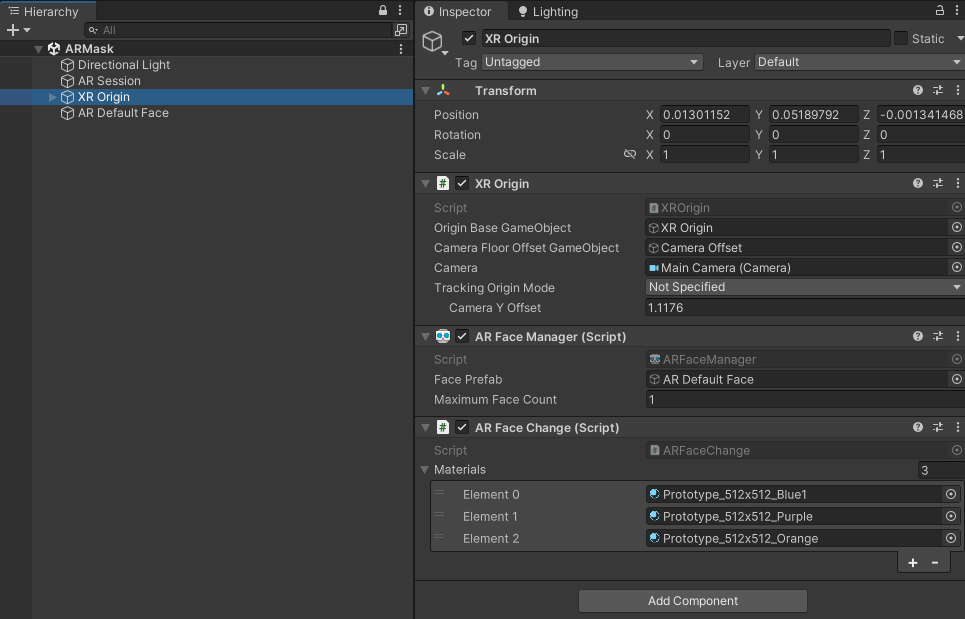
페이스 메테리얼을 바꾸기 위해 ARFaceChange 스크립트 생성

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
public class ARFaceChange : MonoBehaviour
{
ARFaceManager arFaceManager;
public Material[] materials;
private int changeCount = 0;
void Start()
{
arFaceManager = GetComponent<ARFaceManager>();
arFaceManager.facePrefab.GetComponent<MeshRenderer>().material = materials[0];
}
void ChangeFaces()
{
foreach(ARFace face in arFaceManager.trackables)
{
face.GetComponent<MeshRenderer>().material = materials[changeCount];
}
changeCount = (changeCount + 1) % materials.Length;
}
// Update is called once per frame
void Update()
{
if(Input.touchCount > 0 && Input.GetTouch(0).phase == TouchPhase.Began)
{
ChangeFaces();
}
}
}
원하는 메테리얼의 목록을 컴포넌트로 넣으면 마스크가 메테리얼에 따라서 바뀐다.


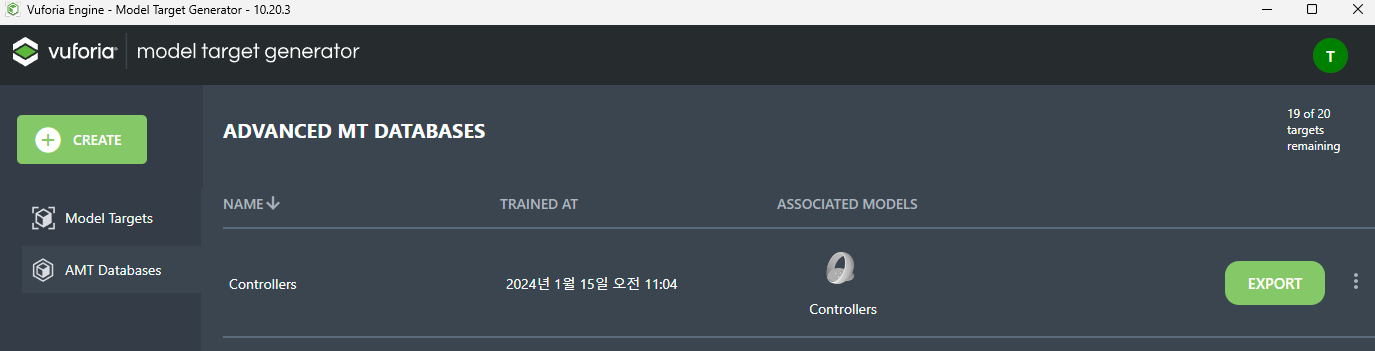
Train이 다 되었기 때문
마지막으로 Train 클릭하면 3~4시간에 걸쳐 트레이닝을 진행한다.
부분을 이어서 다시 진행할 예정이다.
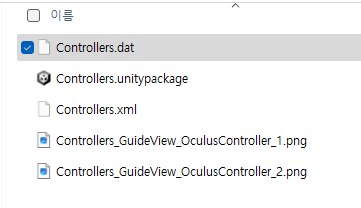
Train이 다 되면 Export 버튼이 나온다.


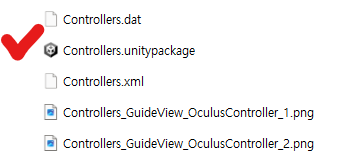
누르면 5개의 파일이 생성된다.
유니티 허브에서 3D URP 프로젝트를 하나 만든다.

아래의 링크에서 유니티에 쓰이는 SDK를 다운로드 받는다. 유니티 마크가 있는 링크이다. 그러면 유니티 패키지 파일이 다운로드 된다.
SDK Download | Engine Developer Portal
Use Vuforia Engine to build Augmented Reality Android, iOS, and UWP applications for mobile devices and AR glasses. Apps can be built with Unity, Android Studio, Xcode, and Visual Studio. Vuforia Engine can be easily imported into Unity by downloading and
developer.vuforia.com
다운로드 받았으면 유니티에 import한다.
빌드 세팅도 바꾼다.
안드로이드 빌드로 바꾸고

아까와 같이 세팅한다.
Linear 설정, Vulkan 삭제

Android 7.0 설정

IL2CPP 설정, ARMv7 체크 해제, ARM64 체크

XR Plugin Management 설치한다. 이전에는 AR Foundation 패키지 설치를 했었기 때문에 이 과정이 빠져있었다.

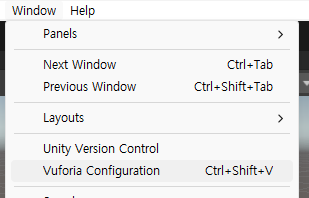
[Window] 탭 - [Vuforia Configuration] 열기.
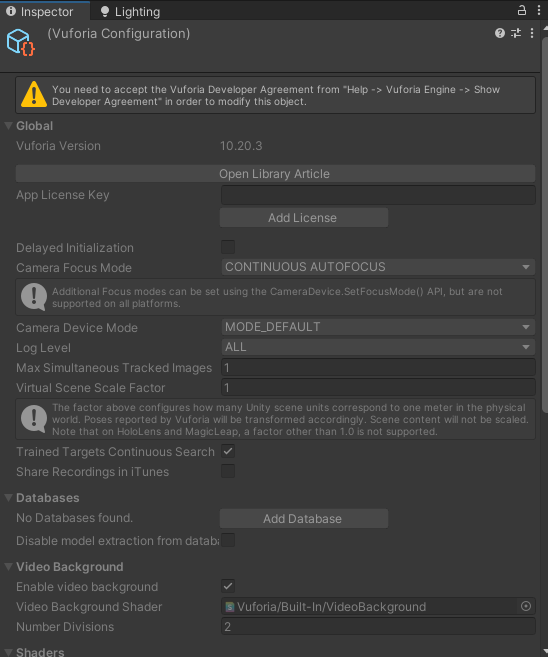
Vuforia Developer Agreement를 받으라고 뜰 것이다. 그래야 App Lisence Key를 입력할 수 있다.


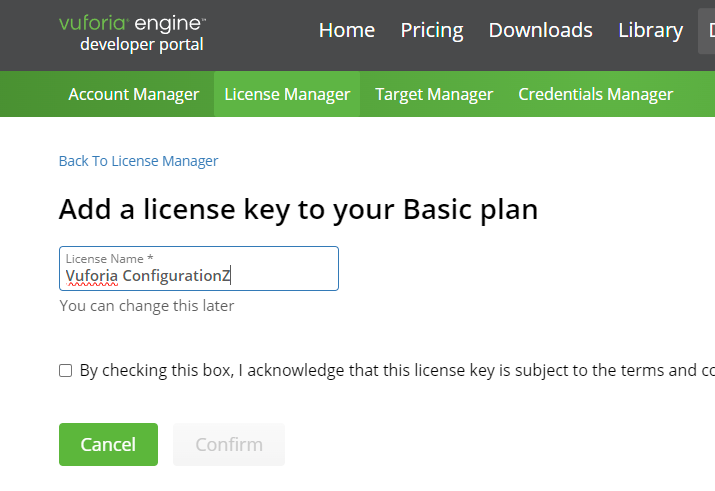
Vuforia에 들어가서 내 정보 - Lisence Manager - Get Basic으로 라이센스 만든다.

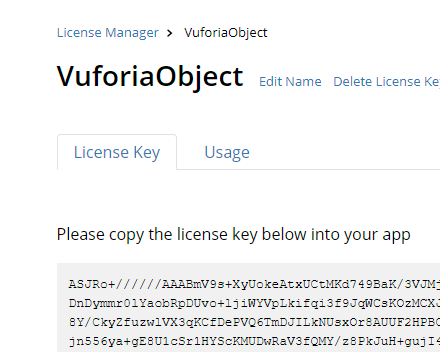
키를 복사한다.

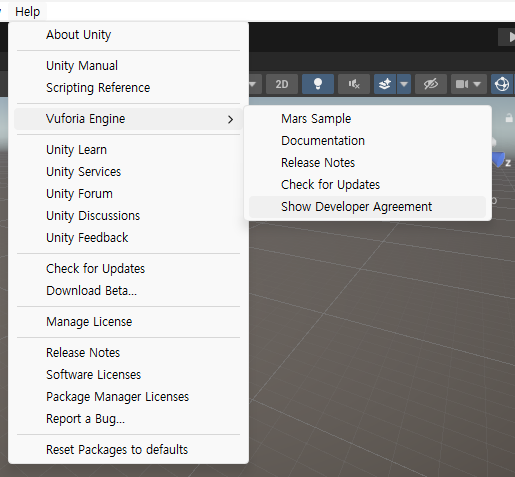
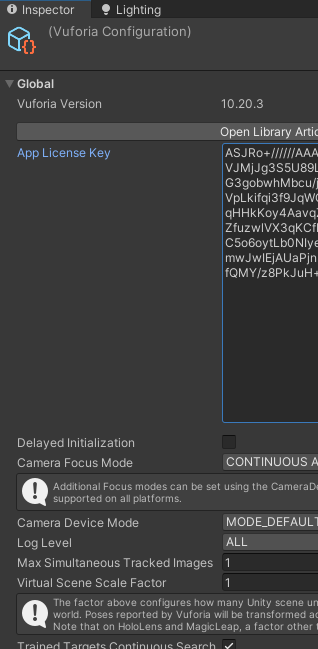
다시 유니티로 돌아와서, [Help] - [Vuforia Engine] - [Show Developer Agreement]를 누르고 Accept를 하고 활성화된 키 입력란에 복사해서 붙인다.


이제 Controller Export한 내용물 파일 5개 중 unitypackage 파일을 import 한다.
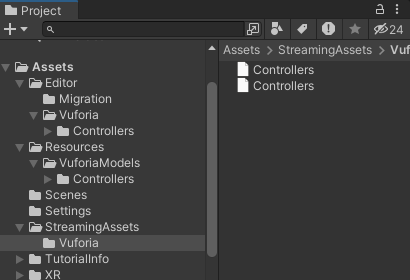
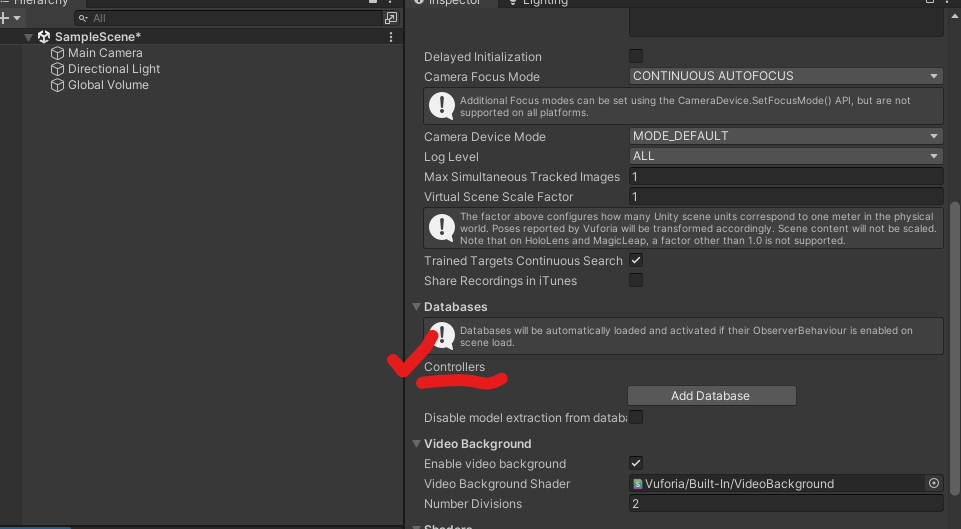
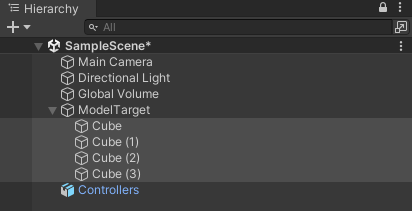
잘 import 되었다면 Project에 Controllers가 보인다. Configuration의 Database에서도 Controllers를 볼 수 있다.



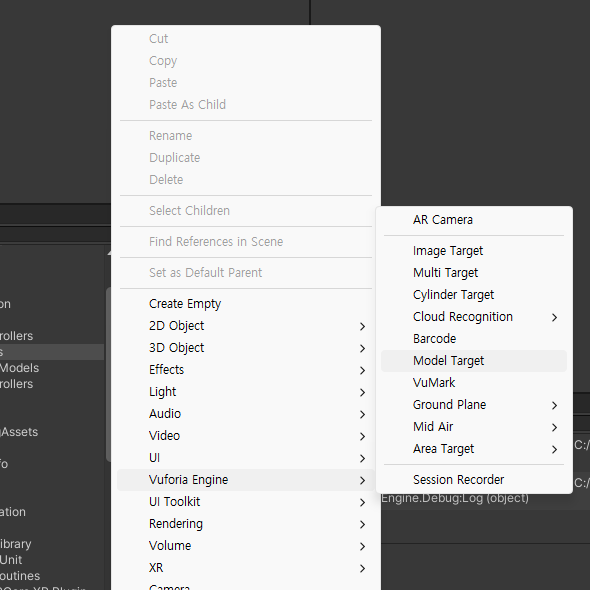
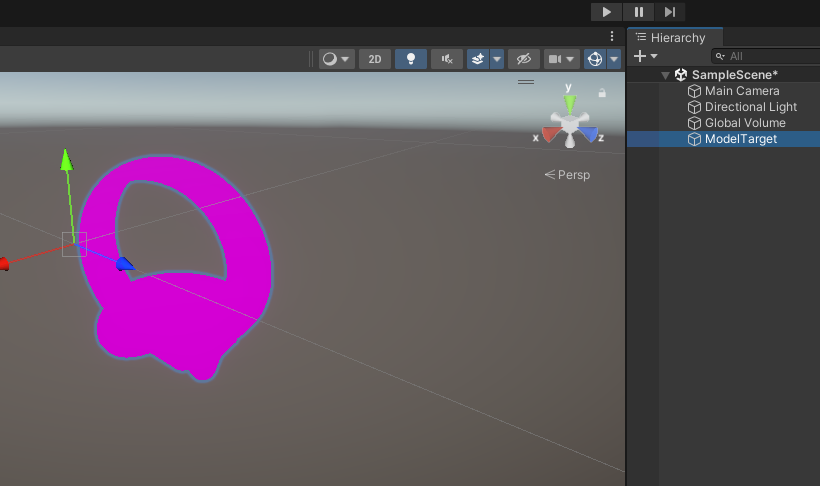
Hierarchy에 [Vuforia Engine] - [Model Target]을 눌러 모델 타겟을 생성한다.


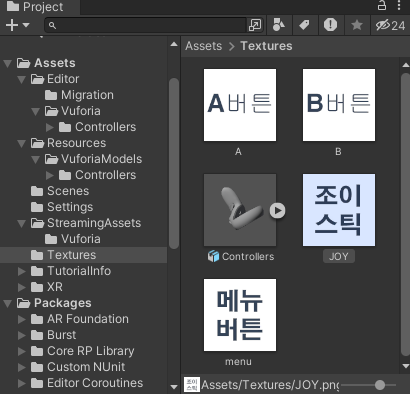
자료로 받은 4개의 이미지와 컨트롤러의 fbx를 폴더안에 넣는다.

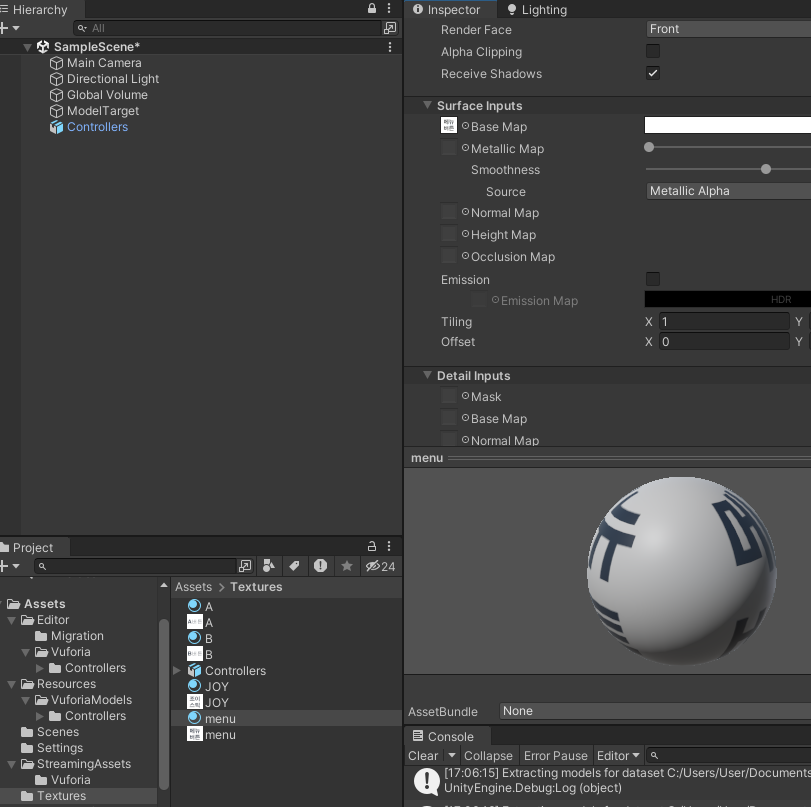
메테리얼을 4개 만들어서 각 메테리얼의 Base Map에 이미지를 넣는다.

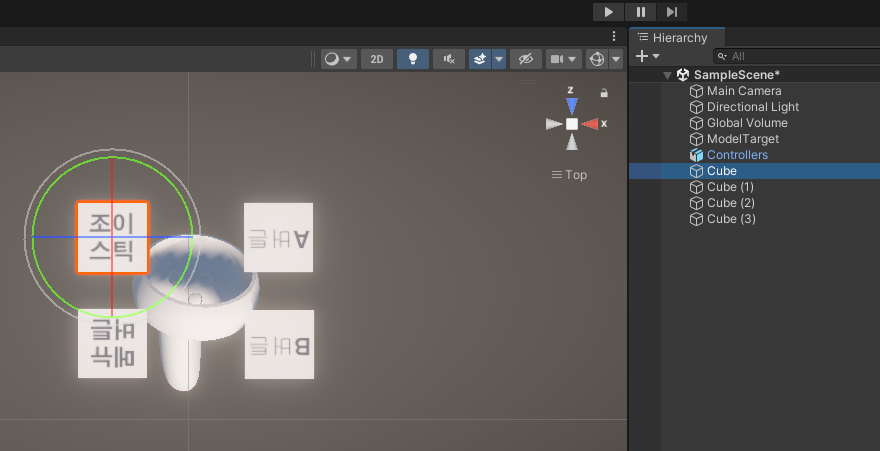
큐브 하나 만들어서 Scale 조정, 4개 만들어서 위에서 봤을 때 안내만 역할만 하게 할 것이다. 각 큐브에 메테리얼 적용.

글씨를 잘 정렬한다.

ModelTarget에 큐브 4개를 넣는다. 그러면 카메라가 컨트롤러를 인식하면 4개의 안내판이 나온다.

유니티에서 실행하면 내 웹캠이 뜨고, 컨트롤러를 비추면 안내판이 뜬다.

Area Target
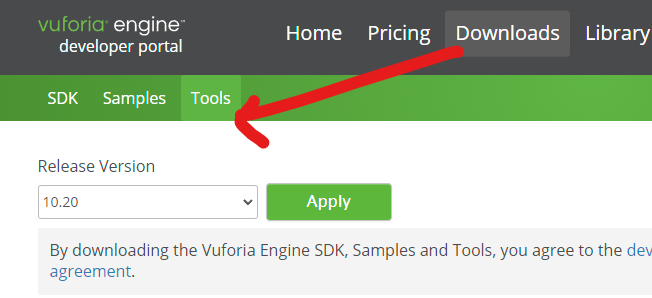
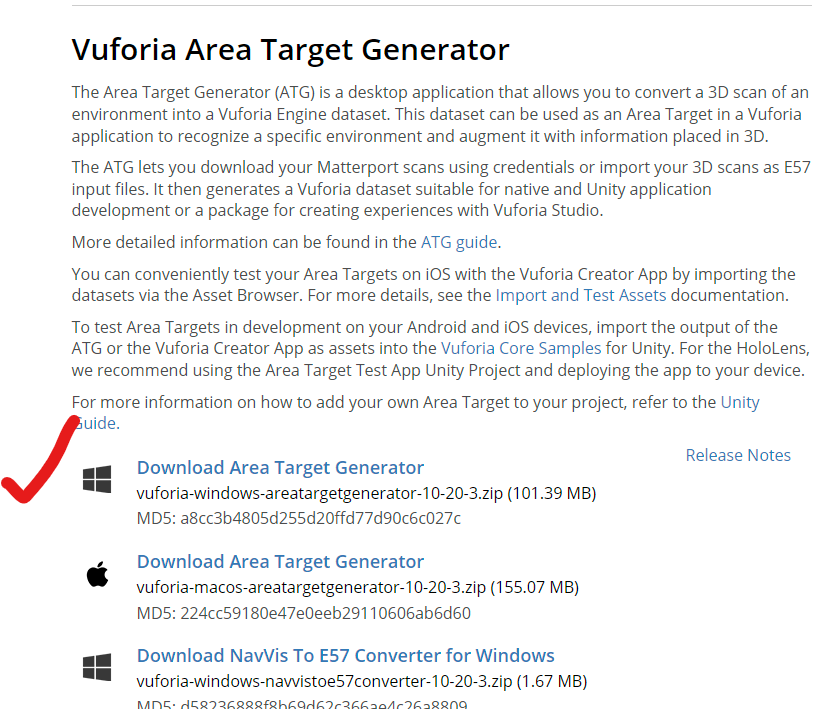
아래의 링크에서, [Downloads] - [Tools]에서 윈도우용 Vuforia Area Target Generator 다운로드 후 설치
Tool Download | Engine Developer Portal
The VuMark Designer allows you to create your own VuMark using Adobe® Illustrator®. VuMarks are completely customizable and designing them is easy. First, select an encoding type based on the type of data that you want to encode, such as a URL or serial
developer.vuforia.com


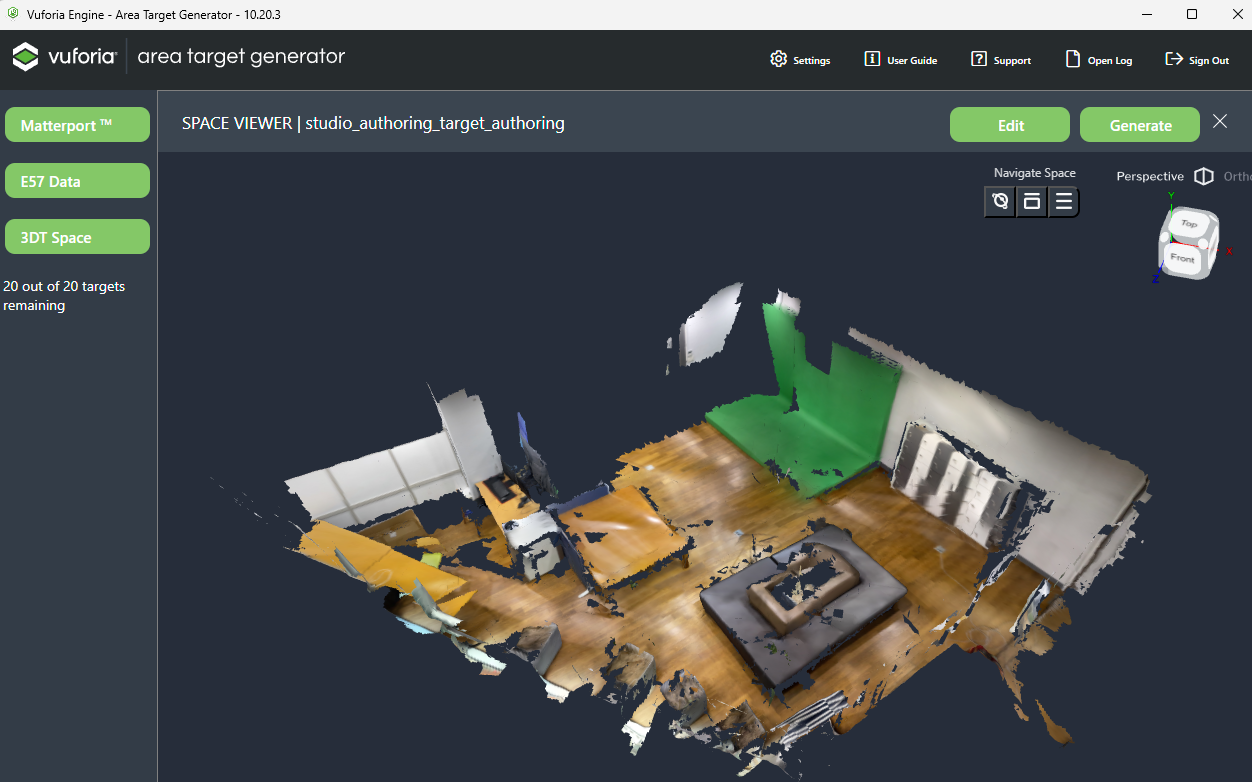
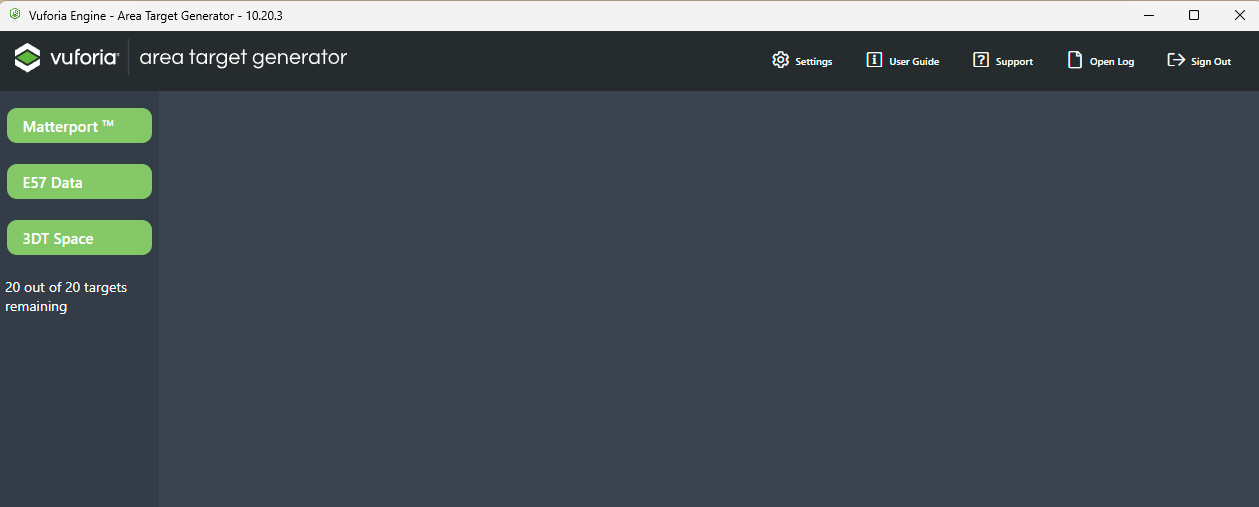
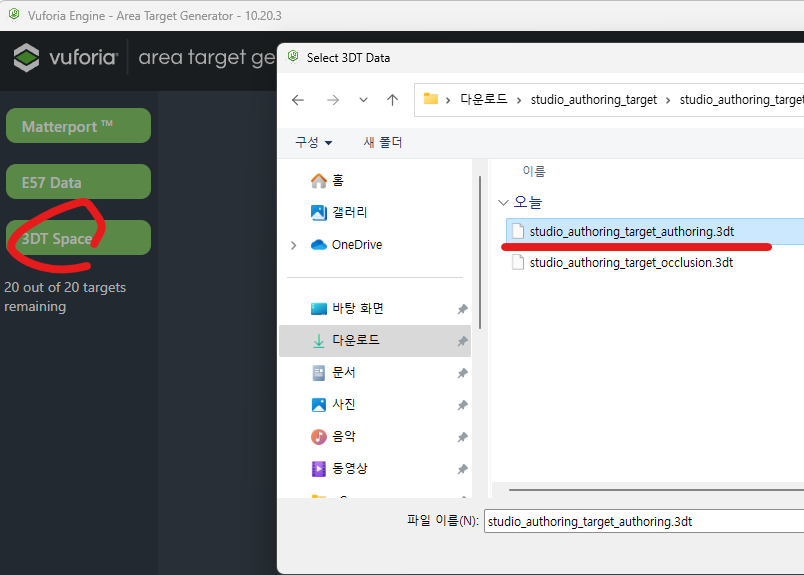
실행하면 아래와 같은 화면이 나온다.

XR 스캔 파일 다운로드

설치된 area target generator 프로그램에서 [3DT Space] 눌러서 .3dt 파일을 불러온다.

잘 불러와졌다면 스캔한 모델을 볼 수 있다.