Unity 버전 : 2022.3.24f1
Muse Sprite를 사용하기 위해서 Muse 홈페이지에서 Sprite 항목의 [Get started]를 클릭한다.

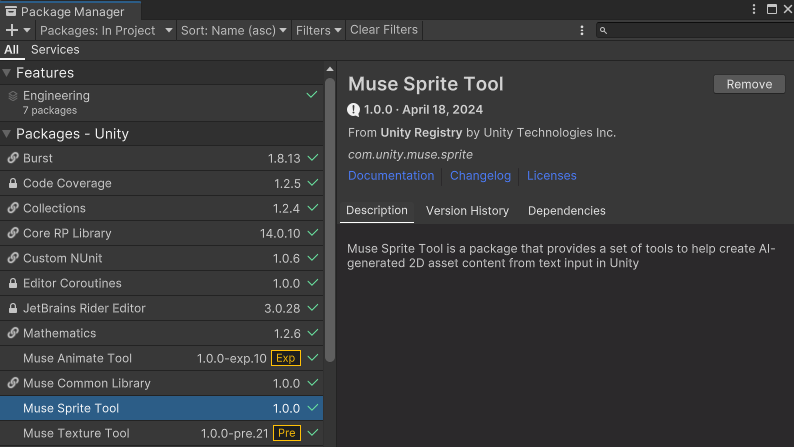
패키지 매니저에서 설치가 된 것을 볼 수 있다.

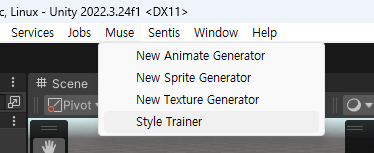
설치가 잘 되었다면 상단 Muse 탭에서 [New Sprite Generator]를 찾아볼 수 있다.

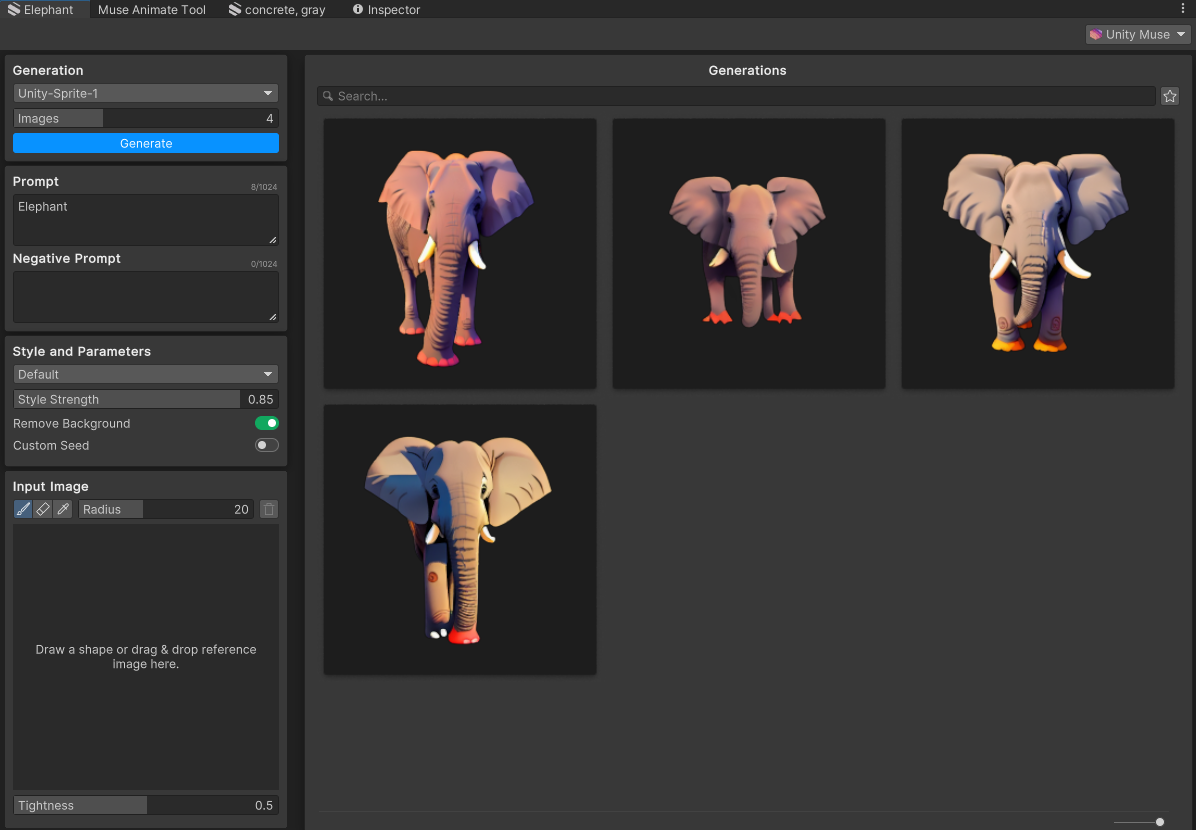
해당 메뉴를 누르면 Sprite를 만들 수 있는 [New Muse Generator] 창이 생성된다.

간단하게 프롬프트에 "Elephant"를 입력하여 나오는 결과물을 확인하였다. 퀄리티는 나름 나쁘지 않아 보인다.

이번에는 왼쪽 하단 Input Image란에 강아지 얼굴을 그려놓고 "dog"를 입력하여 이미지를 생성하였다. 많이 이상한데?

다음엔 생성형 AI에서 많이 쓰는 "masterpiece, realistic"을 추가한 고양이를 그림을 레퍼런스 삼아서 생성해보았다.

프롬프트를 많이 업그레이드를 해야 할 것으로 보인다.
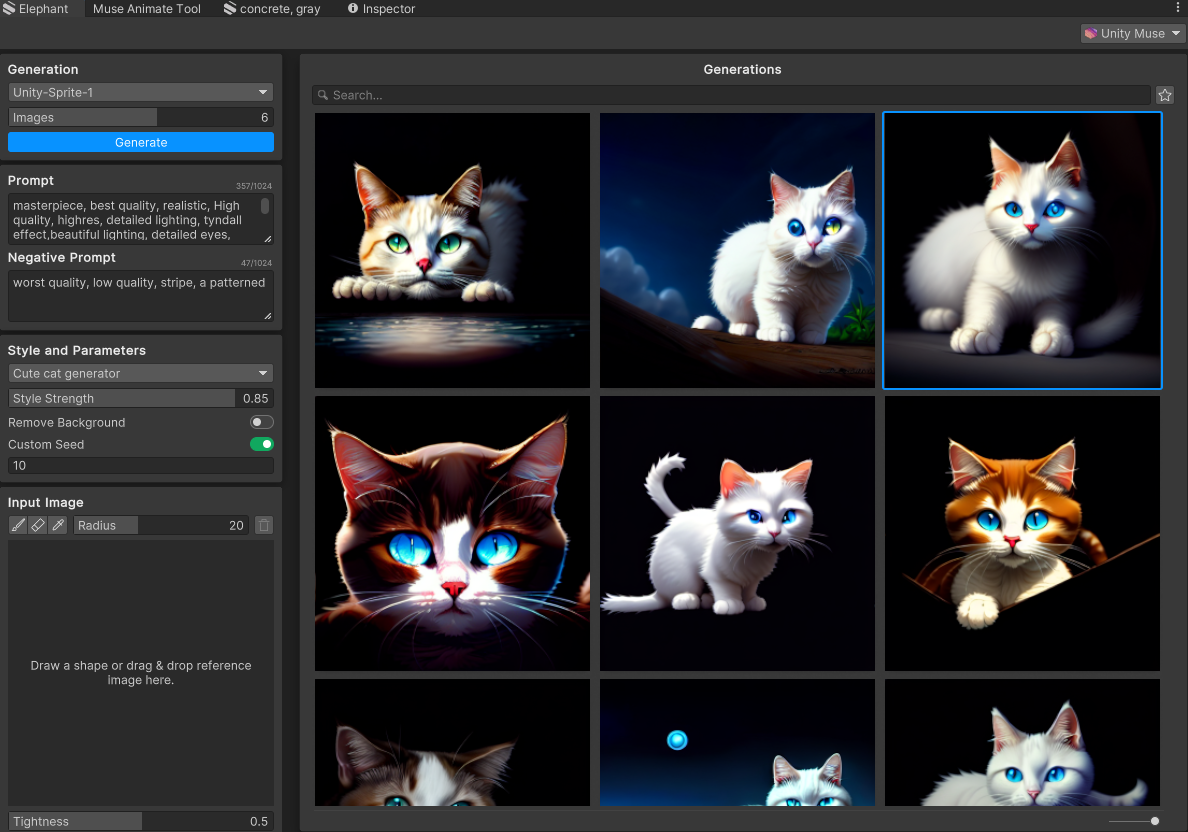
프롬프트를 업그레이드 하기 전에 다른 메뉴를 살펴보면, Prompt와 Negative Prompt로 내가 원하는 프롬프트와 원하지 않는 프롬프트를 적는다.

Style and Parameters에는 내가 원하는 스타일을 학습시킬 수 있다.


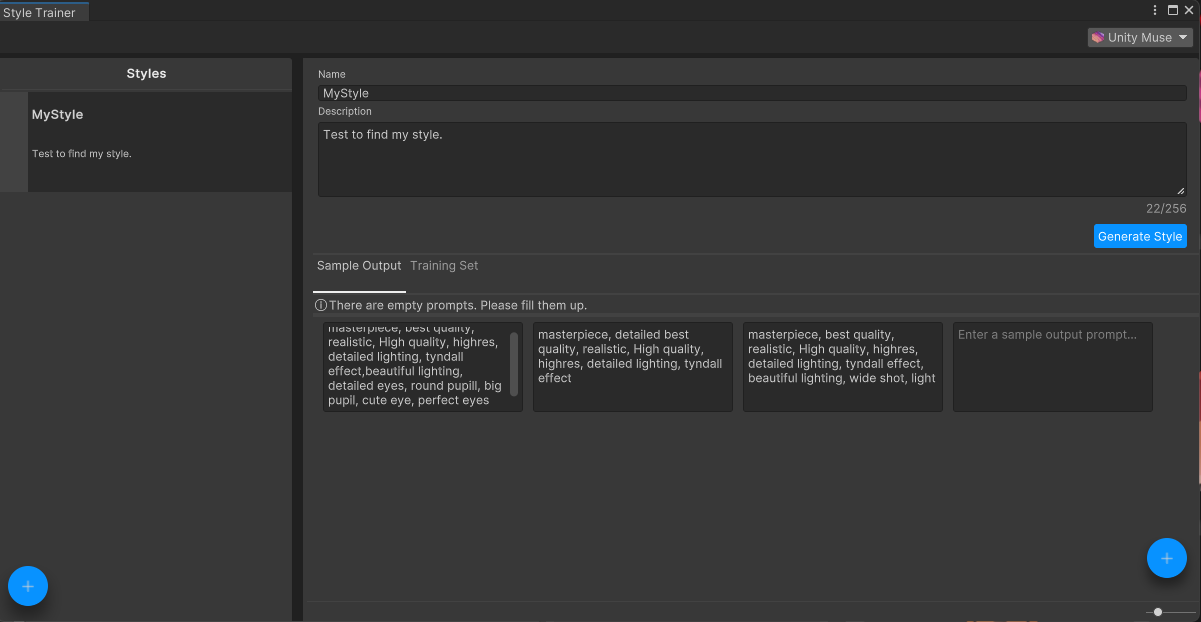
이전에 Muse 탭에 보면 [Style Trainer]가 생긴 것을 볼 수 있는데 이 창을 열면, 미리 Output 샘플과 학습시킬 이미지를 넣을 수 있다. Prompt에는 흔히 많이 쓰는 프롬프트를 넣었고, 이미지는 다른 생성형 이미지로 만들어진 고양이 그림을 넣었다.


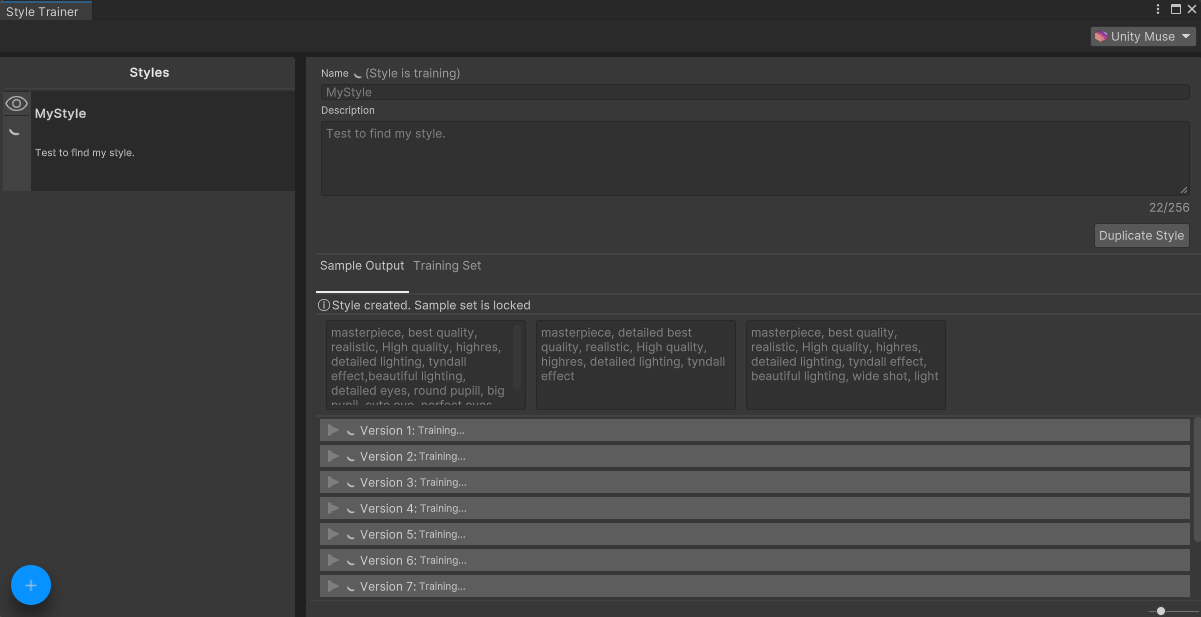
이제 [Generate Style]을 누르면 내가 넣은 프롬프트와 이미지 자료들로 학습을 한다.

기껏 귀여운 고양이를 찾아서 학습 이미지에 넣었는데 프롬프트에 고양이에 대한 내용이 없어서 다른 상관없는 이미지만 만들어지고 있다... 그리고 Version 10까지 만드느라 시간도 오래걸린다. 중간에 취소하는 버튼도 없다.

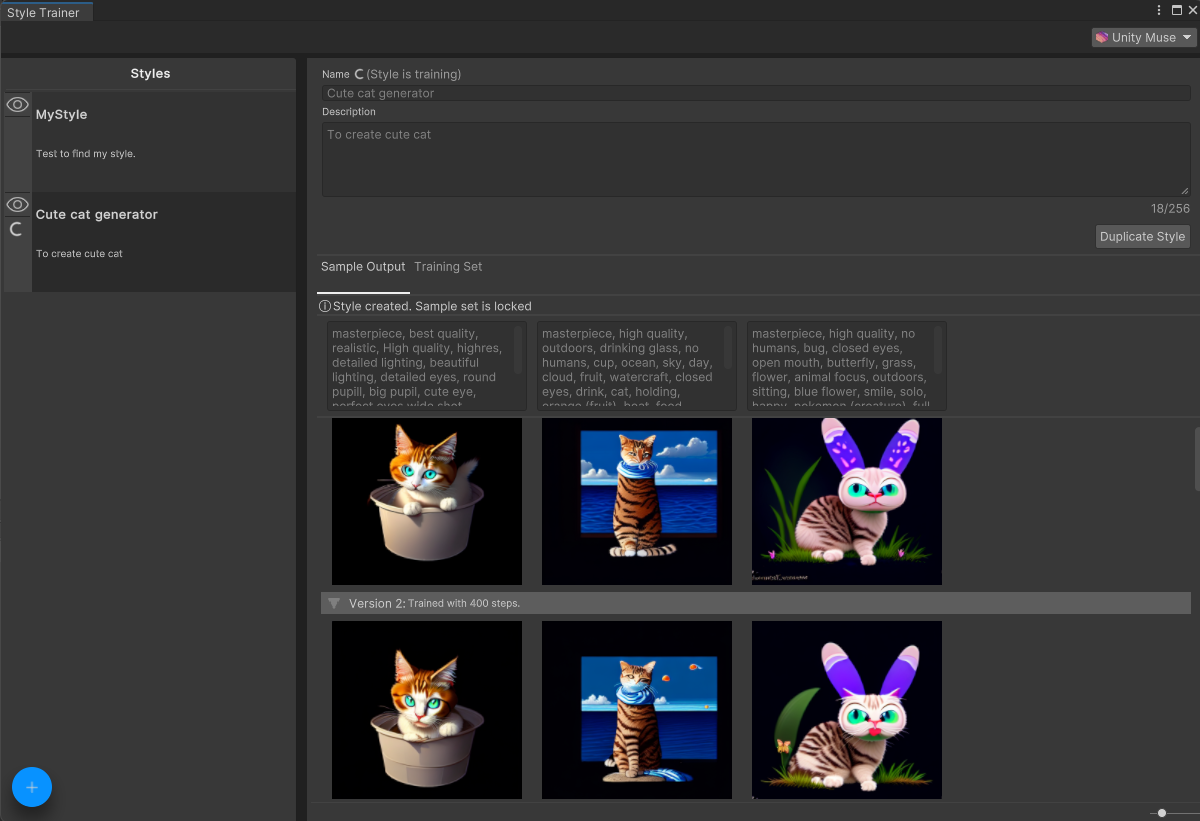
Duplicate Style 한 후 cat이 들어가게끔 수정해서 다시 학습시켜봤다. Version 10까지 학습하는 데에는 20분정도 걸리는 것 같다.

결과는 별로 원하는 방향이 나오지 않았다... 내가 잘 못쓴 것일 수도 있고 AI가 부족한 탓일 수도 있다.

어쨌든 다시 돌아가서 나만의 Style을 생성하였다면, Style and Parameters에 만들었던 Style의 이름이 나오게 된다. 해당 스타일을 기준으로 Sprite를 만들 수도 있을 것 같다.

또한 뒷 배경을 지울 것인지 Remove Background 체크를 통해 선택할 수 있고 Custom Seed는 어떤 기능인지 아직 모르겠다.

Style 학습이 얼마나 되었는지 확인해보자.
프롬프트 자료는 유니티 discussions 홈페이지 글에서 하나 가져왔다.
https://discussions.unity.com/t/unity-muse-sprites-prompt-recommendation-discussions/330676
Prompt
masterpiece, best quality, realistic, High quality, highres, detailed lighting, tyndall effect,beautiful lighting, detailed eyes, round pupill, big pupil, cute eye, perfect eyes,wide shot, Background, white cat, white body, white long tail, Outside, walking, cat, cute, blue eye, Side view, look to the side, cat bells, Red cat bells, an accurate proportion
Negative Prompt
worst quality, low quality, stripe, a patterned
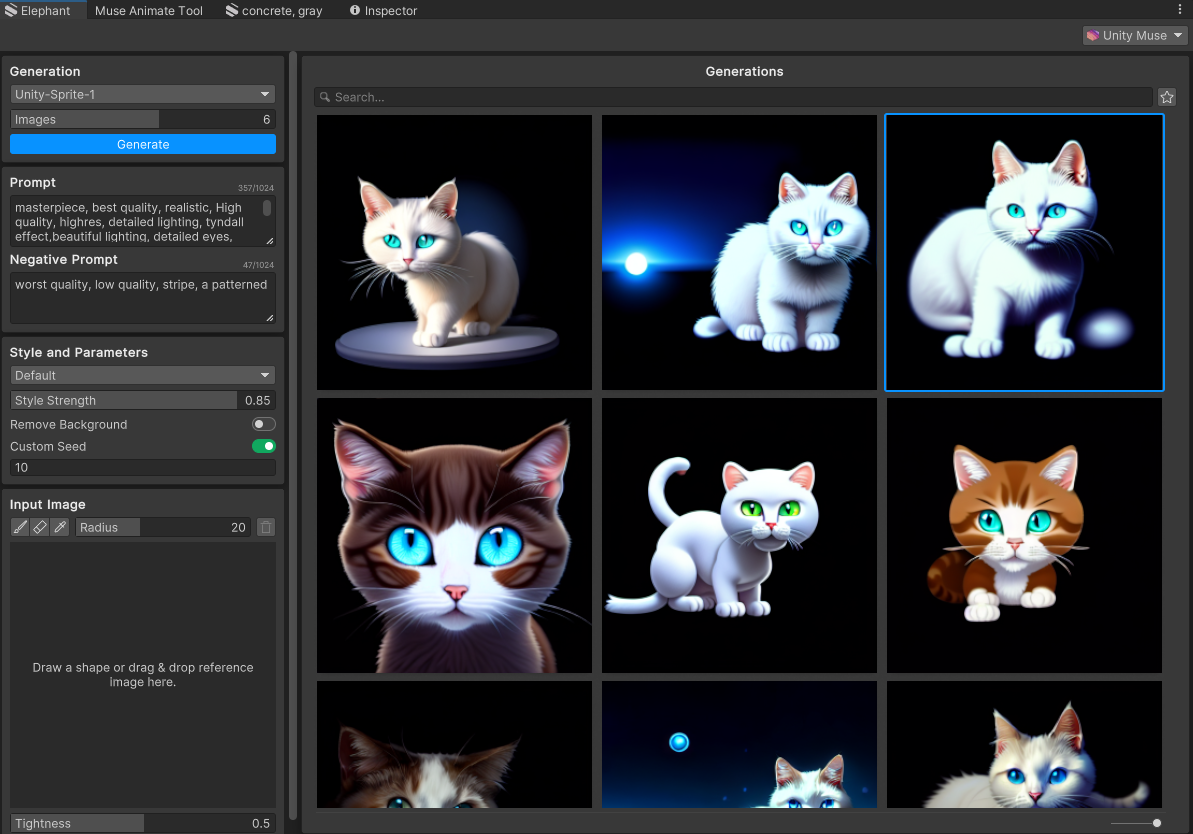
만들었던 Cute cat generator를 이용한 스타일에서 Style Strength를 0.85로 뒀을 때의 이미지이다.

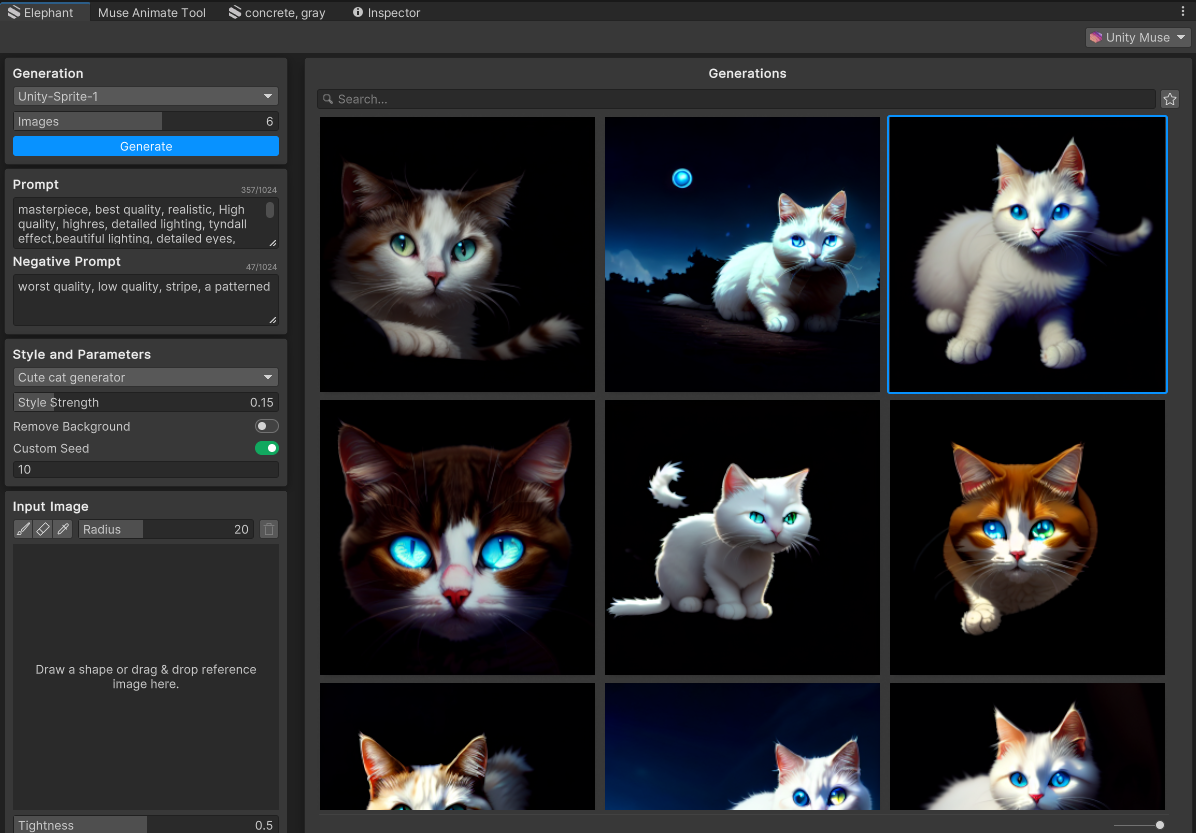
만들었던 Cute cat generator를 이용한 스타일에서 Style Strength를 0.15로 뒀을 때의 이미지이다.

Default를 이용한 스타일에서 Style Strength를 0.85로 뒀을 때의 이미지이다.

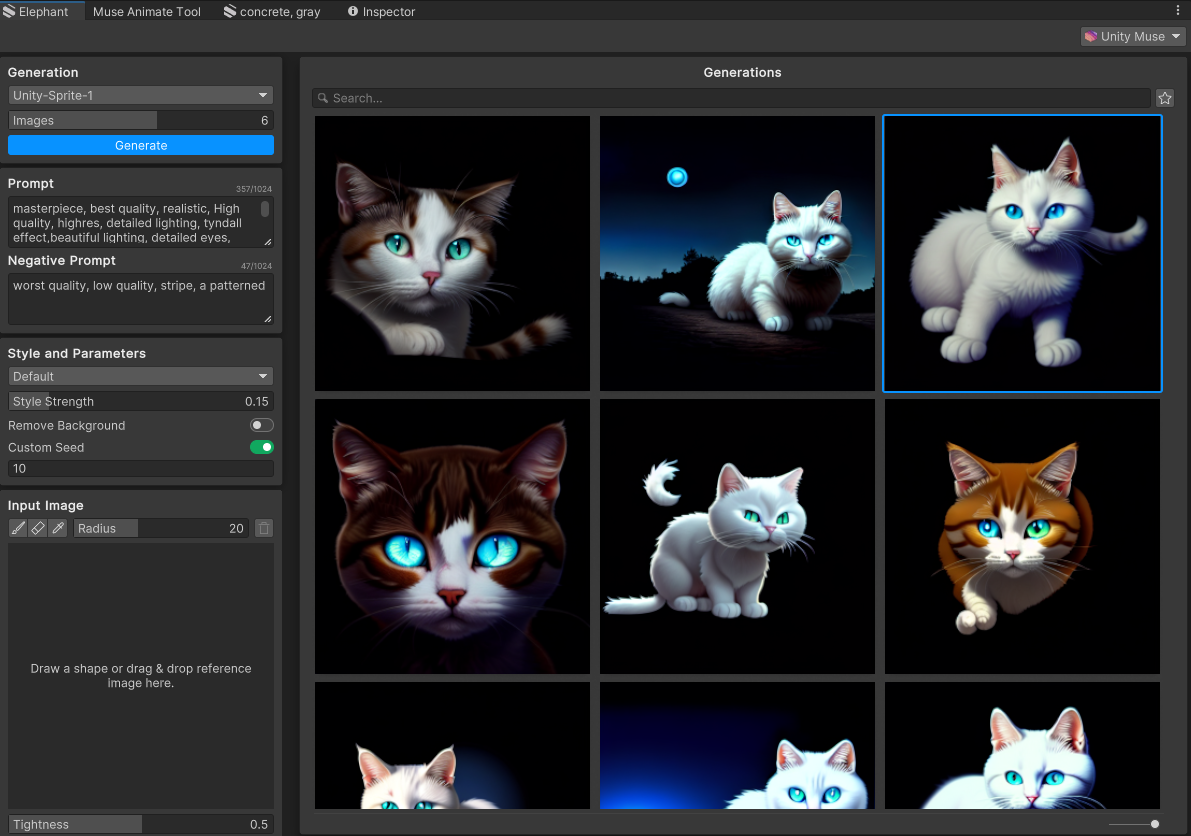
Default를 이용한 스타일에서 Style Strength를 0.15로 뒀을 때의 이미지이다.

위의 그림들을 비교해봤을 때, 뭔가 느낌상 커스텀 스타일을 쓴 이미지가 더 좋아보이는 느낌이 있다.
Custom Seed를 20777에서 10으로 바꾼 후 Cute cat generator를 사용하고 Style Strength가 0.85인 이미지 6장이다.

Custom Seed를 20777에서 10으로 바꾼 후 Cute cat generator를 사용하고 Style Strength가 0.15인 이미지 6장이다.

Custom Seed를 20777에서 10으로 바꾼 후 Default 스타일을 사용하고 Style Strength가 0.85인 이미지 6장이다.

Custom Seed를 20777에서 10으로 바꾼 후 Default 스타일을 사용하고 Style Strength가 0.15인 이미지 6장이다.

Custom Seed를 바꾸니까 신기하게 6장씩 생성한 이미지들이 동일한 구도와 색감을 가지고 있는 것을 알 수 있었다.
마지막 세팅 그대로에서 10을 1000으로 바꾸니 또 다른 구성의 고양이 이미지가 나왔다. 약간 기준 설정 값의 숫자로 써도 되나 싶기도 하다.

위와 같은 세팅에서 그림만 하나 그려줘도 퀄리티가 엄청나게 올라가는 것을 발견했다.

여기까지는 어떤 퀄리티의 사진을 뽑아낼 수 있는 지를 알아보았고 빠르게 생성해서 쓰고 싶다면 마음에 드는 사진을 그대로 가져다가 쓰면 된다. 드래그 앤 드롭으로 Project 창에 놓으면 Inspector 창에서 512x512 크기의 이미지를 볼 수 있다.
재밌는 점은 프롬프트로 길게 쓴 자체가 이미지의 이름이 된다는 점.


혹시 스프라이트가 아닌 다른 타입으로 이미지를 쓰고 싶다면 변경하면 될 것이다.

캔버스를 만들어서 이미지를 그대로 쓰면 유니티에서도 충분히 사용할 수 있다.

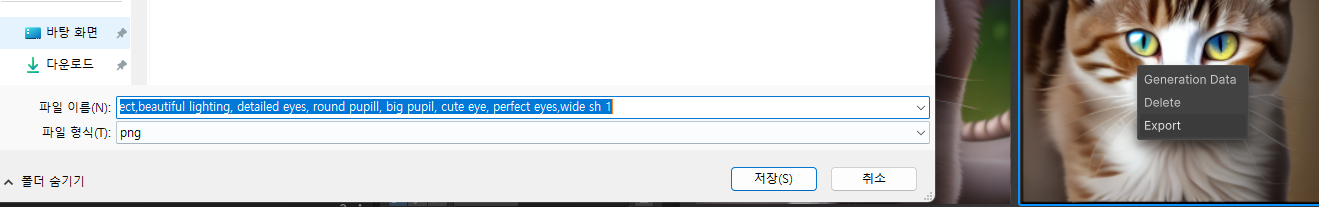
생성된 이미지에 마우스 오른쪽 클릭 한 후 Export를 하면 png 파일로도 뽑아낼 수 있다.

또한 마우스 오른쪽을 눌러서 나온 Generation Data를 누르면 이 이미지를 만들면서 생성한 프롬프트와 그림도 볼 수 있다. Use를 누르면 해당 옵션을 계속 쓸 수 있다.

결론
생각보다 퀄리티 높은 이미지가 만들어지는 것을 확인했다. 물론 프롬프트를 어떻게 쓰느냐에 따라 달라지는 것은 사실이다. 간단한 이미지도 만들 수 있으며 단순한 이미지 뿐만 아니라 이미지의 타입에 따라 이펙트용 이미지 또는 스카이 박스에 쓰일 이미지도 만들 수 있을 것으로 생각된다.
'Unity > 내용 정리&Tip' 카테고리의 다른 글
| [Unity] VFX를 이용해 모닥불 만들기 (0) | 2024.05.21 |
|---|---|
| [Unity E-Book] 모바일 게임 퍼포먼스 최적화하기(Profiling, Memory, Code Architecture) (1) | 2024.05.09 |
| [Unity] Unity Muse 사용해보기(2) -Animation 편 (0) | 2024.04.30 |
| [Unity] Project Settings -Anisotropic Textures 옵션, Shadowmask mode 옵션 (1) | 2024.04.19 |
| [Unity] Unity Muse 사용해보기(1) -Texture 편 (1) | 2024.04.18 |



