2024. 1. 25. 19:10ㆍSKKU DT
[SKKU DT] 59일차 -Azure Digital Twin 실습
Node.js 설치 맞는 버전을 설치하기 위해서 LTS 버전이 아닌 14.15.4버전을 설치한다. Node.js — Node v14.15.4 (LTS) Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 잘 설치가 되었다면 Power
lightbakery.tistory.com
지난 시간에 했던 모든 것을 지우고 처음부터 다시 진행한다.
PowerShell에서 az login을 입력하여 웹페이지로 리다이렉트되고 로그인이 된다.

서버를 띄우기 위해서 Node.js를 다운로드 받는다. 잘 설치가 되었다면 버전명이 뜬다.

아래의 링크로 들어가서 zip파일로 다운로드 후 원하는 폴더에 압축 풀기
https://github.com/Azure-Samples/digital-twins-explorer
GitHub - Azure-Samples/digital-twins-explorer: A code sample for visualizing Azure Digital Twins graphs as a web application to
A code sample for visualizing Azure Digital Twins graphs as a web application to create, edit, view, and diagnose digital twins, models, and relationships. - GitHub - Azure-Samples/digital-twins-ex...
github.com
관리자 권한으로 연 PowerShell로 위에서 압축 푼 폴더 중 src 경로까지 들어간 후 npm install을 입력하면 설치가 된다.

npm run start 하면 Azure DigitalTwin Explorer 페이지가 열린다.
메모리 부족 때문에 안된다면 $env:NODE_OPTIONS="--max-old-space-size=8192" 입력. 잘 되면 아래 화면의 페이지가 열린다.

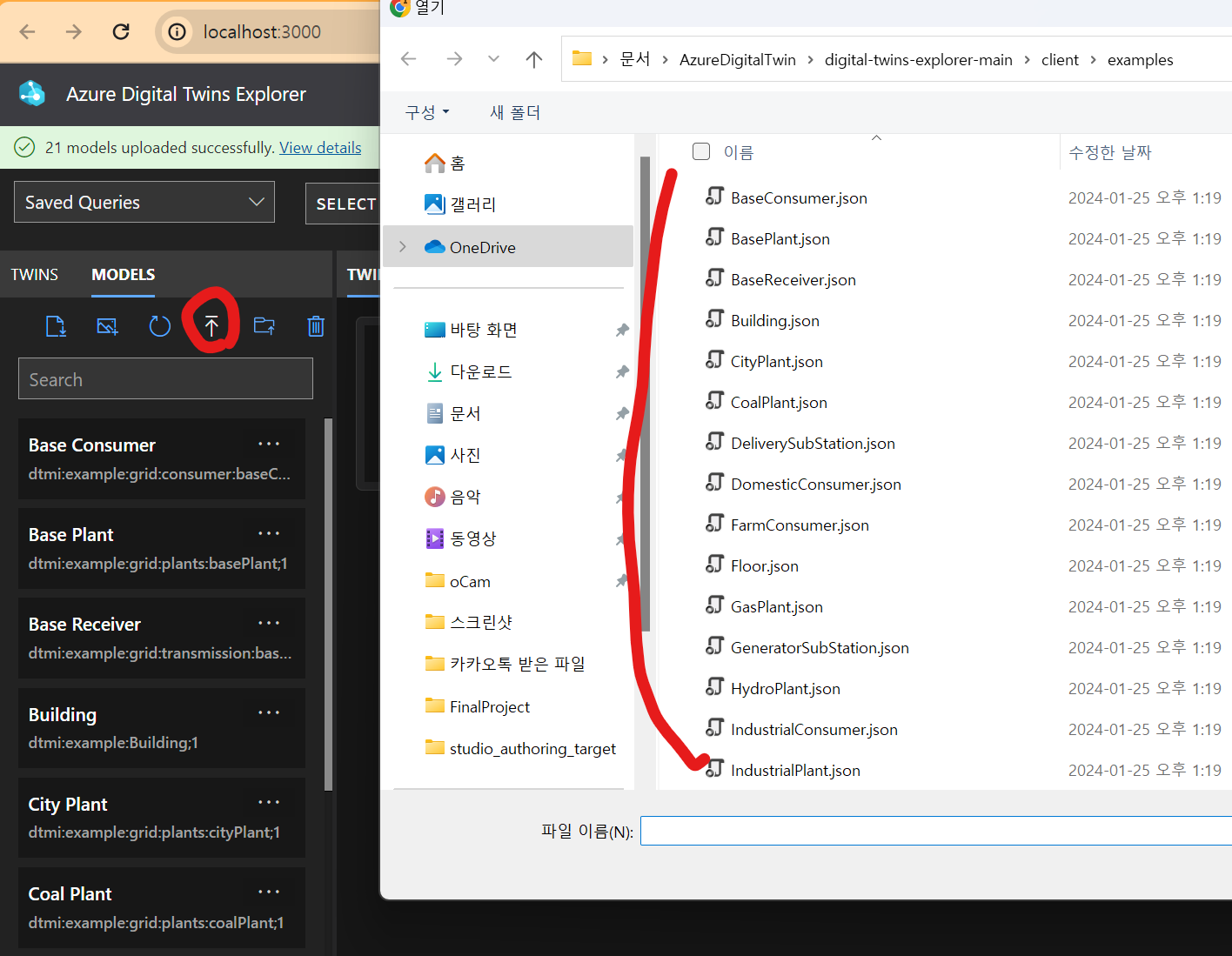
Upload a Model에서 예시 모델들을 불러올 수 있다.

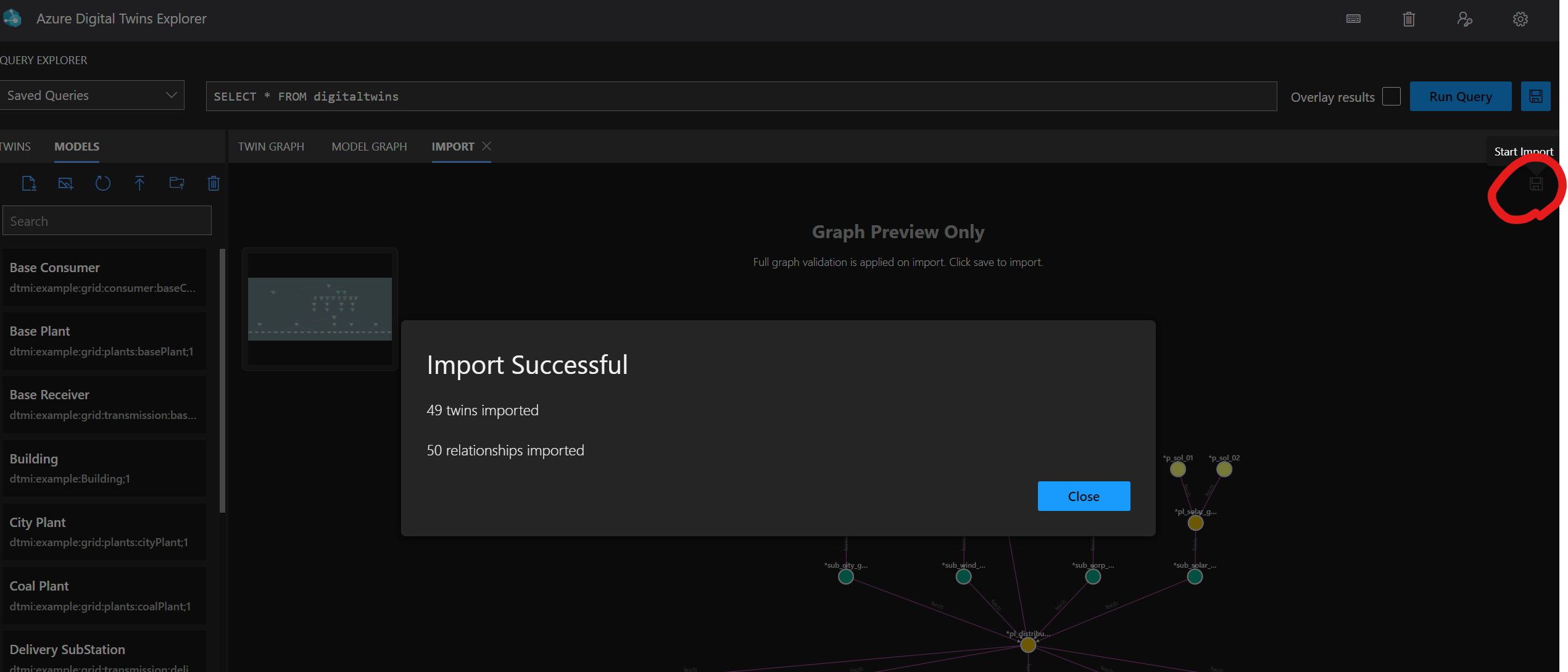
구름 모양의 Import graph 버튼에서 distributionGrid.xlsx 넣기

오른쪽 위 저장 보튼 누르면 Import Successful 팝업이 뜬다.

VisualStudio에서 콘솔 앱 프로젝트 생성.

이전도 그렇지만 이후는 어제랑 100퍼 같아서 생략....
'SKKU DT' 카테고리의 다른 글
| [SKKU DT] 62일차 -AI 알아보기, 기업 특강, 챗봇 생성하기, 블렌더 스크립트 생성 (0) | 2024.01.29 |
|---|---|
| [SKKU DT] 61일차 -Azure Digital Twin 실습(3), Postman (0) | 2024.01.26 |
| [SKKU DT] 59일차 -Azure Digital Twin 실습 (0) | 2024.01.24 |
| [SKKU DT] 58일차 -Digital Twin의 활용 예시(2), Azure Digital Twin을 위한 설치 (1) | 2024.01.23 |
| [SKKU DT] 57일차 -Azure Digital Twin 구성, Digital Twin의 활용 예시 (0) | 2024.01.22 |